How to use Safari extensions on your iPhone and iPad
Along with some extensions to try.
By Barbara Krasnoff , a reviews editor who manages how-tos. She’s worked as an editor and writer for almost 40 years. Previously, she was a senior reviews editor for Computerworld.

Share this story
If you buy something from a Verge link, Vox Media may earn a commission. See our ethics statement.
:format(webp)/cdn.vox-cdn.com/uploads/chorus_asset/file/22863260/akrales_210917_4760_0330.jpg)
One of the handiest types of software in anyone’s quiver is the browser extension: those cool little applets that let your browser do what you want it to do. And one of the nicest things about iOS 15 and iPadOS 15 is that you can now add extensions to the Safari browser. Even though this is a new feature that launched with the latest iOS version, there are already a number of useful extensions available for you to add.
What follows is a rundown on how to add extensions to your Safari app — while we’ve illustrated the process using an iPhone, you can follow the same basic directions with an iPad. We’ve also included a sampling of some extensions you can try.
How to add extensions
- Tap on the Settings app.
- Scroll down to and select Safari > Extensions.
- Any extensions that you’ve already installed will be listed here. Tap on “More Extensions” if you’d like to see what’s available in the App Store. (You can also simply go to the App Store and search on “Safari Extensions.”)
:format(webp)/cdn.vox-cdn.com/uploads/chorus_asset/file/22924238/makephotogallery.net_1634147611611.png)
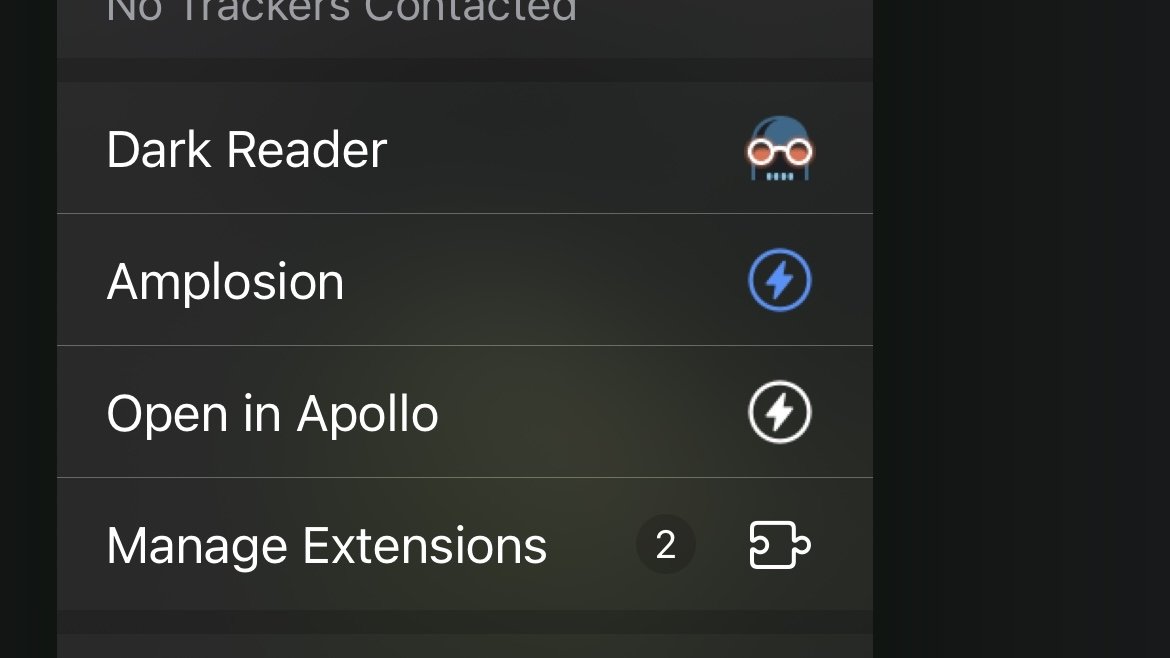
- Once you’ve installed your first extension, you’ll see a little “puzzle piece” icon on the left side of Safari’s address bar. Tap that, and the menu that pops up will include your current extensions plus a “Manage Extensions” selection, which lets you toggle your extensions on and off.
:format(webp)/cdn.vox-cdn.com/uploads/chorus_asset/file/22924199/IMG_62BD37855789_1.jpeg)
Some extensions to try
This is a small sampling of some of the extensions that you can now access via the App Store. While there are not many extensions yet available (compared to the number of extensions for, say, Chrome), it’s a pretty safe bet that there will be lots more to come over the next few months.
Amplosion ($2.99)
AMP, which is short for “Accelerated Mobile Pages,” is a web format created by Google to optimize search results for mobile browsers. However, if you’d rather not have Google tweaking the webpages you upload, you can use Amplosion to redirect the AMP links that show up in search results into normal mobile links.
Noir ($2.99)
When you’re browsing at night and you’ve set your iPhone or iPad to dark mode, you will often hit a website that is bright enough to make your eyes water. Noir allows you to set a dark mode for all the websites you visit.
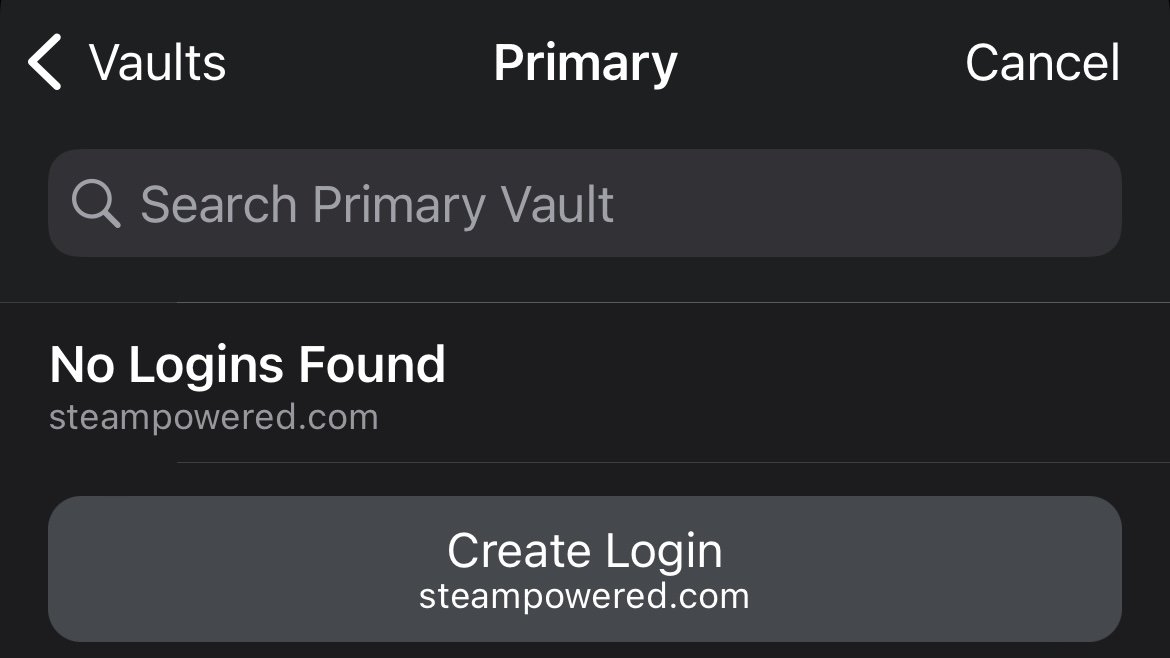
1Password (subscription needed)
1Password is a well-known and respected password manager . If you’re a 1Password user, there’s no question that you’re going to want to add this one to your mobile Safari app.
Super Agent for Safari (free)
This handy extension automatically fills out a website’s cookie consent forms based on your preferences, which can save you a lot of time and irritation.
Web Inspector (free)
Something for developers: an app that lets you inspect the HTML coding of a website, modify it, debug it, and perform other essential tasks.
The surprisingly not so doomed effort to force US drivers to stop speeding
Linkedin expands its ai job-hunting features for premium subscribers, finally, the apple watch will let you rest, the best small updates apple didn’t mention at wwdc, tesla investors sue elon musk for launching a rival ai company.
More from Tech
:format(webp)/cdn.vox-cdn.com/uploads/chorus_asset/file/25184511/111323_PlayStation_Portal_ADiBenedetto_0013.jpg)
Sony’s portable PlayStation Portal is back in stock
:format(webp)/cdn.vox-cdn.com/uploads/chorus_asset/file/23925998/acastro_STK054_03.jpg)
The Nintendo Switch 2 will now reportedly arrive in 2025 instead of 2024
:format(webp)/cdn.vox-cdn.com/uploads/chorus_asset/file/19336098/cwelch_191031_3763_0002.jpg)
The best Presidents Day deals you can already get
:format(webp)/cdn.vox-cdn.com/uploads/chorus_asset/file/25289959/Command_Line_Site_Post_Dylan_Field_Figma.jpg)
Interview: Figma’s CEO on life after the company’s failed sale to Adobe
You are using an outdated browser. Please upgrade your browser to improve your experience.
How to use Safari Extensions in 2022 — and five of our favorites

Safari Extensions are small utilities added on top of the Safari browser on your Apple device. Through these utilities, they dynamically change the browsing experience. Safari Extensions offer tools to change up your browsing experience just the way you want.
Here are five of our favorites.
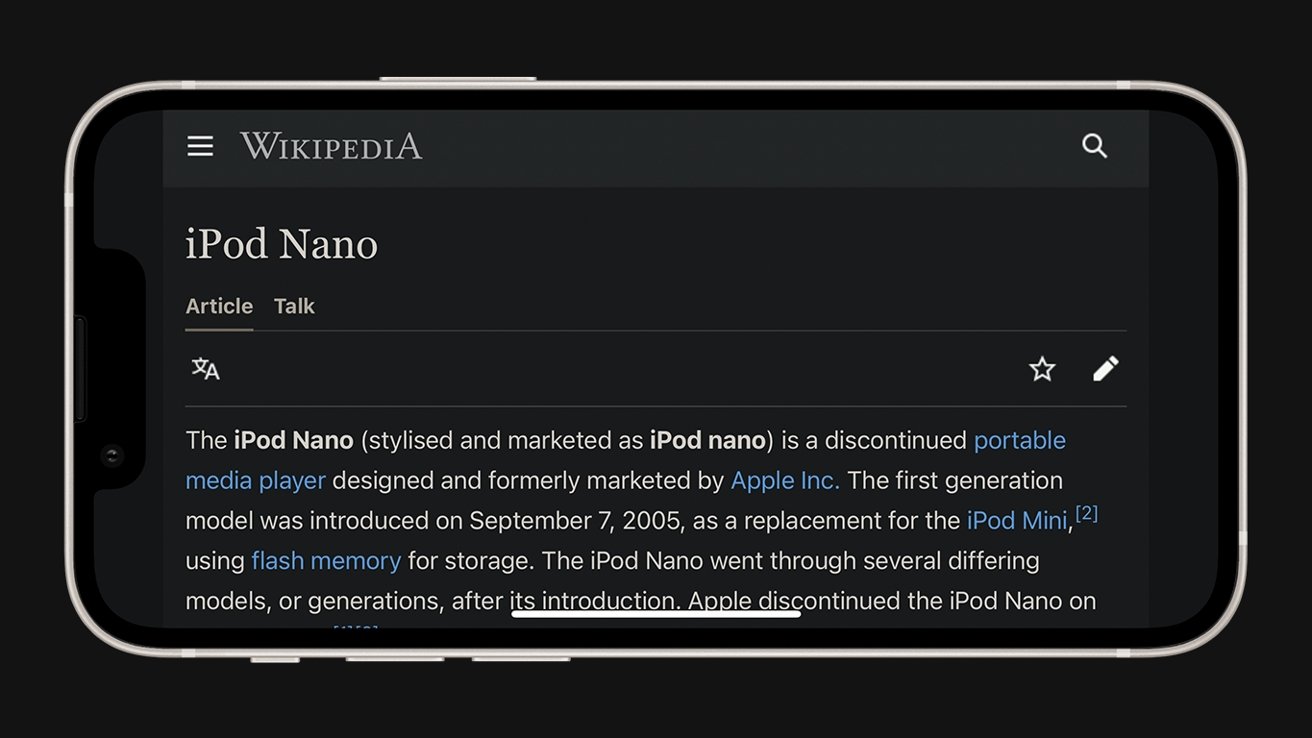
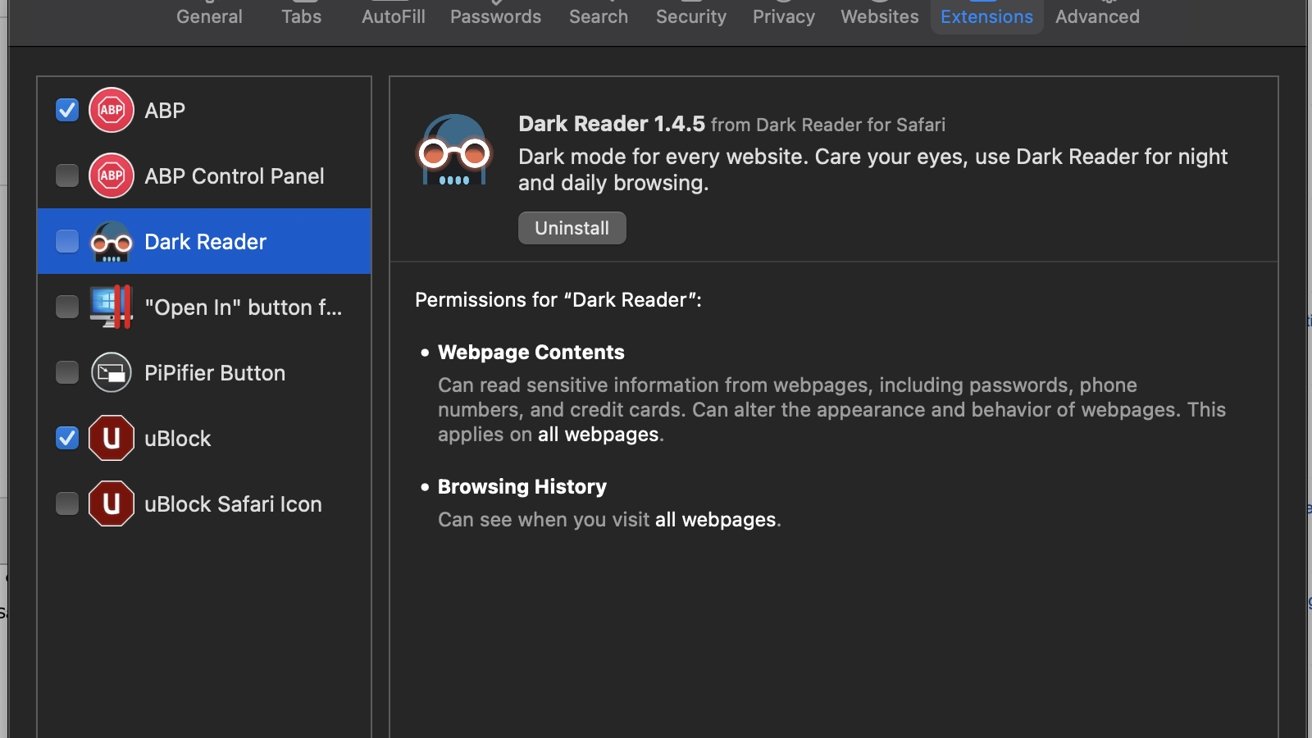
Dark Reader
Compatible with: iPhone, iPad , and Mac
Price: $4.99

Many devices have adopted a Dark Mode for a more comfortable viewing experience at night. However, many websites still lagged behind, and continue to only offer light-colored backgrounds. Dark Reader is a powerful way to make these websites just as comfortable to look at at night.
Turn the extension on, and Dark Reader automatically turns every site into a white-on-black version.
It intelligently works around photos and links, and simple controls make it easy to turn off when need be if a site is better served in its regular appearance.
Yet, its more granular options give users a lot of control — from the exact color of the background to precise sliders to adjust brightness and contrast.
Among dark mode extensions available as extensions, Dark Reader stands out as the perfect balance of ease-of-use and detailed control. It works across all Apple devices that support Safari Extensions.
Compatible with: iPhone/iPad and Mac
Price: Free

The popular coupon-finding extension is available for the iPhone, iPad, and Mac.
When the user goes online shopping on their device, Honey automatically fills the coupon field with valid codes to save money at checkout.
Its lightweight package means it will not affect browsing when the user is not shopping, yet it's efficient when a code comes in handy. It'll automatically appear when a code is found when on iPhone.
Honey is famous for its comprehensive database of coupon codes and is the most extensive extension of its kind on the Internet.
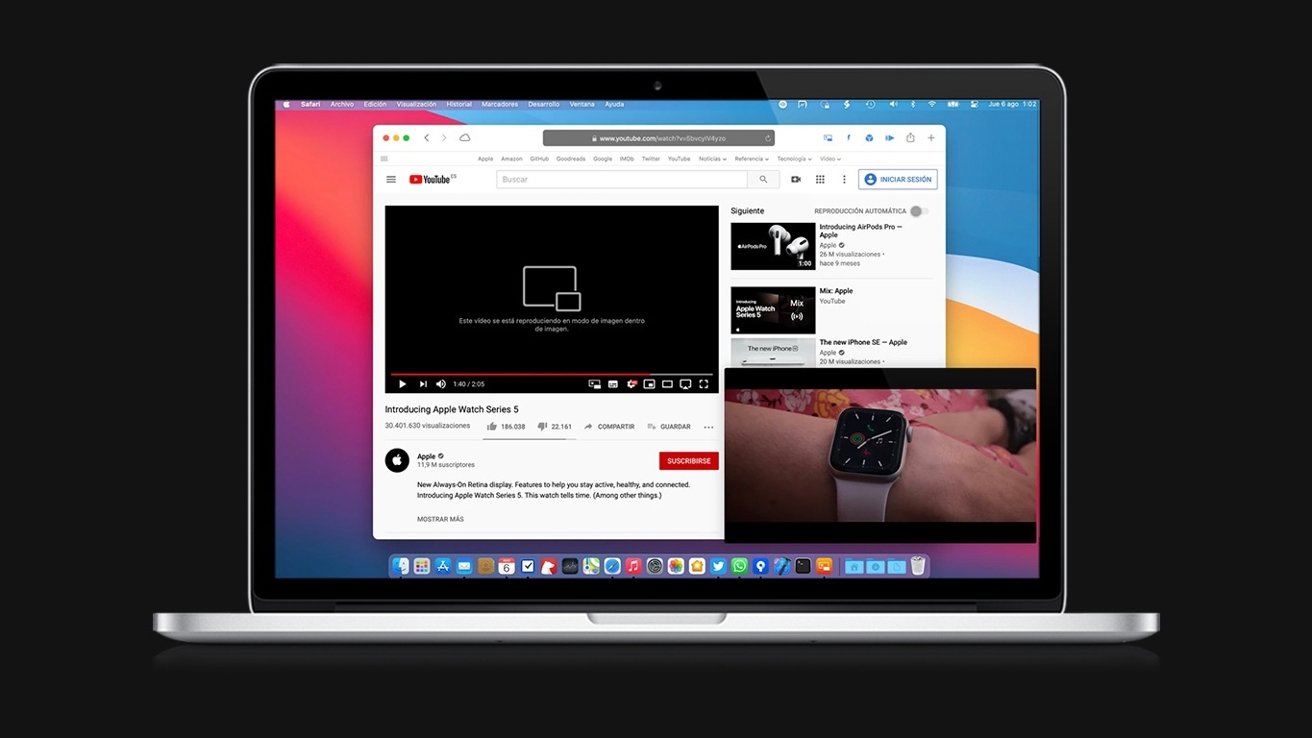
OverPicture
Compatible with: Mac
Price: $2.99

While Picture-in-Picture is slowly rolling out for certain YouTube users on iPhone and iPad , it has yet to arrive on the Mac.
OverPicture implements a simple interface on top of YouTube in Safari to allow users to take YouTube videos in Picture-in-Picture. In addition, users can watch a smaller version of the video as it floats over their work by clicking an integrated toggle in the video player.
The Apple-like interface means that it is instantly familiar to those who have already sued the feature on iPhone and iPad.
It is the simplest way to get the functionality for the Mac, and it fits in with the design of the software.
Compatible with: iPhone, iPad, Mac
Price: Free to install, requires subscription for full functionality

The password utility 1Password helps users organize passwords and strengthen their security by generating hard-to-crack passwords.
The extension will automatically fill these passwords in for the user, freeing the user from memorizing tricky passwords themselves.
Featured in numerous "best password manager lists," the utility is simple to invoke when needed and does not interrupt when the user is browsing.
Compatible with: iPhone/iPad, Mac
Price: Free for basic functionality, paid tiers for more features

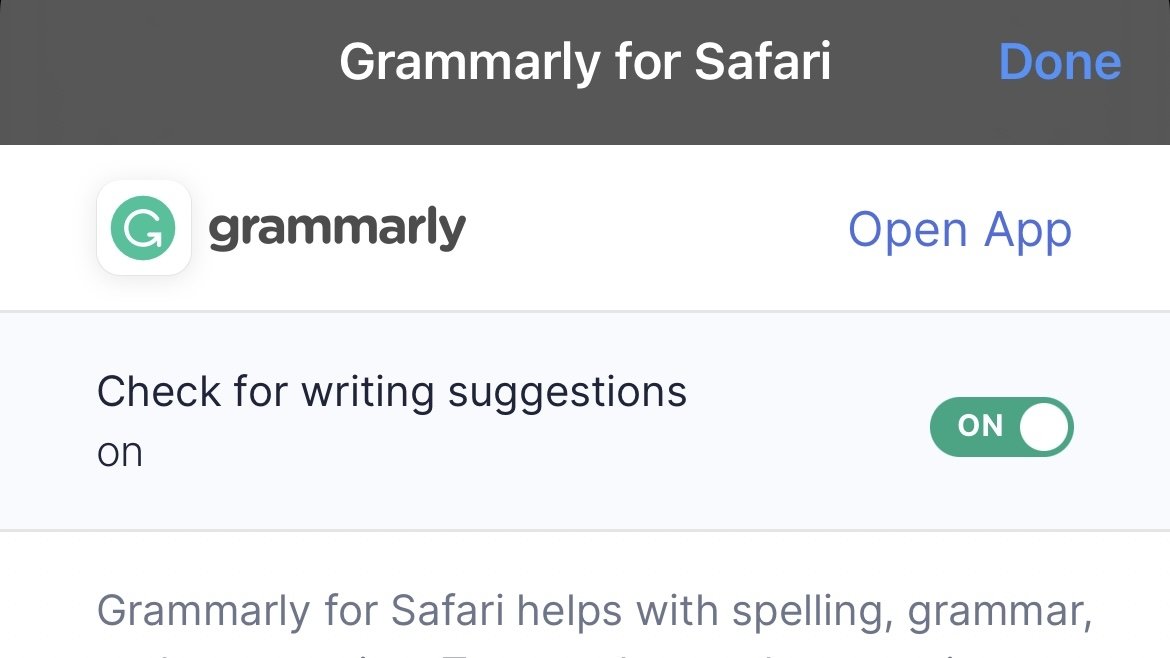
The recipient of many software design awards, Grammarly is an extension that aims to improve users' writing.
The extension automatically suggests better word choices, corrects spelling and gives fixes to sentences in a compact window to the side.
It also intelligently adapts to different writing scenarios. So whether it's a formal business email or a casual text chat between friends, Grammarly promises to optimize the writing for the user in a simple, easy-to-use extension.
However, before you can use Safari Extensions, you'll need to turn them on. The steps are a little different for iPhone, iPad, and Mac.
How to turn on Safari Extensions on iPhone and iPad
- Launch Settings on your device.
- Tap Safari .
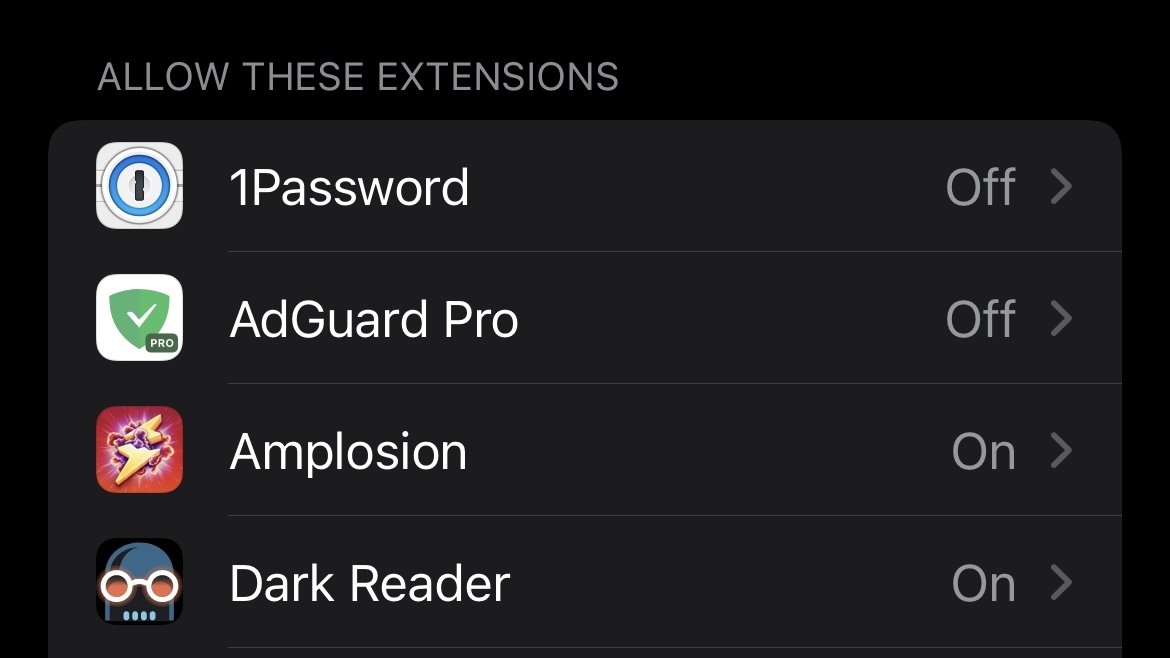
- Under General, tap Extensions .
- Select the extension you want enabled and turn it on.
Return to Safari on your iPhone or iPad, and tap the puzzle icon in your address bar. You can see the Safari Extension has been enabled.

How to turn on Safari Extensions on Mac
- In the Menu Bar, click Safari .
- Click Preferences .
- In Safari Preferences, click Extensions .
- You should see all available Safari Extensions in a vertical list to the left. Click the checkbox of your chosen extension to turn it on.
You should now see the icon of the Safari Extension you have enabled show up next to the other toggles and settings in the Address Bar.
If you would no longer like a Safari Extension to be enabled, here's how to disable it.
How to turn off Safari Extensions on iPhone and iPad
- Select the extension you want disabled and turn it off.
Return to Safari on your iPhone or iPad, and tap the puzzle icon in your address bar. You can see the Safari Extension has been disabled.

- You should see all available Safari Extensions in a vertical list to the left. Uncheck your chosen extension to turn it off.

You should no longer see the icon of the Safari Extension you have just enabled in the Address Bar.
Top Stories

Save up to $350 on every M3 MacBook Pro, plus get up to $80 off AppleCare

Best features coming in watchOS 11 for Apple Watch

How Control Center's new design in iOS 18 makes it faster to use and customize
Eye Tracking lets you navigate iOS 18 without touching your iPhone

Man ludicrously blames Apple for his wife catching him communicating with prostitutes

Smart Script impressively forges handwriting in iPadOS 18 Notes app
Featured deals.

Apple's M3 MacBook Air plunges to $899, the lowest price ever
Latest news.

EU is reportedly going to fine Apple over failure to comply with the Digital Markets Act
Reports say that the European Union is about to issue Apple with the first-ever fine of a company under its Digital Markets Act, and specifically over anti-steering measures in the App Store.

Save up to $180 on Sonos speakers with weekend deals at Best Buy
Seriously upgrade your home audio setup this week, by securing up to $180 off select Sonos speakers at Best Buy.

Best features in watchOS 11 for Apple Watch
Apple Watch is getting its yearly feature infusion this fall with tons of updates. Here are our new favorite abilities in watchOS 11.

Freeform in iOS 18 is enormously easier to work inside and navigate
Apple's Freeform productivity app has been made easier to navigate and to understand, thanks to some changes in iOS 18, iPadOS 18, and macOS Sequoia.

WWDC, macOS Sequoia, iOS 18, and Apple Intelligence on the AppleInsider Podcast
At last we know everything about Apple's AI moves — or at least at lot more than we did. Looking at how it will impact the apps we rely on, here's what Apple Intelligence is going to mean for us all.

HomeKit now lets you manually set what device is your Home Hub in iOS 18
HomeKit is giving users more choice about what controls the smart home network in iOS 18, by selecting what device acts as the active Home Hub.

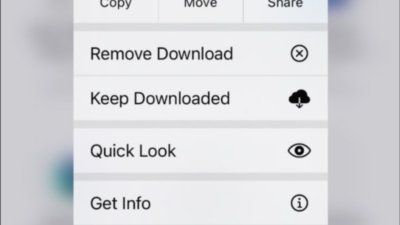
iOS 18 solves iCloud's irritating habit of offloading the file you need
It's meant to save space on your device, but iCloud's decisions over what files can be temporarily offloaded can be aggravating — until a new feature in iOS 18 allows you to stop it.

Jon Stewart reveals the moment thing went bad with Apple
"The Problem with Jon Stewart" host says that it was over one particular interview that he knew his show was not going to fit in at Apple TV+.

Latest Videos

Our favorite features so far in iOS 18 from Control Center to Genmoji

How iOS 18 lets you neatly rearrange app icons and home screen widgets
Latest reviews.

PNY Elite-X Type-C Drive review: Small size, huge convenience

VITURE One XR glasses review: Good versatility with accessory limits

Heybike Hero review: sparing almost no expense in a carbon fiber e-bike

{{ title }}
{{ summary }}
- a. Send us an email
- b. Anonymous form
- Buyer's Guide
- Upcoming Products
- Tips / Contact Us
- Podcast Instagram Facebook Twitter Mastodon YouTube Notifications RSS Newsletter
iOS 15 Safari Extensions Worth Checking Out
With iOS 15, Apple introduced a new design and a range of new features , including better support for extensions. Safari in iOS 15 supports web extensions, which can be downloaded and installed through the App Store , so there are a much wider range of extension options for you to choose from.

- 1Password (Subscription Required) - For 1Password users, the 1Password extension allows users to input their saved 1Password information in Safari, similar to how it works on the Mac. 1Password can autofill logins, passwords, credit card information, two-factor authentication codes, and more. A 1Password subscription is required, which is priced at $2.99 per month.
- Amplosion ($2.99) - Amplosion redirects Google's AMP pages and links to standard links in Safari, which is a good solution for those who don't like AMP pages. Amplosion, designed by Apollo creator Christian Selig, is open source and designed with transparency so users can verify what the extension is doing.
- Apollo (Free) - Reddit app Apollo has a new Safari extension that's designed to allow the Apollo app to open any Reddit weblink rather than requiring the link to be opened in the Reddit app. If you pair Apollo with Amplosion, Safari will open any Safari Reddit link in the Apollo app automatically, which is great for those who prefer Apollo to the official Reddit app. Apollo is free, but the Pro unlock costs $4.99.
- Achoo - ($0.99) - Another extension created by Christian Selig, Achoo is an HTML viewer and inspector. If you need to see the HTML of a webpage on your iPhone and iPad , this is a simple app worth picking up. You can inspect HTML, copy/paste it, and edit it.
- StopTheMadness ($7.99) - StopTheMadness is a privacy protecting extension that has several functions. It stops Google from loading AMP pages, ends clickjacking in Google search results, Facebook, and Gmail, removes tracking parameters from the ends of URLs, loads unshortened versions of URLs, prevents videos from autoplaying, and more. It's expensive, but for those who want to cut out a lot of the Safari browsing annoyances, it's worth checking out.
- Super Agent (Free) - Super Agent is an extension that automatically fills in cookie consent forms based on your preferences, getting rid of frustrating cookie pop up forms.
- Overamped ($1.99) - Overamped is another extension that is designed to direct AMP and Yandex Turbo to the original sites, disabling AMP and Yandex Turbo in Safari.
- Dark Reader ($4.99) - Dark Reader for Safari brings Dark Mode to every website by adding dark themes for websites that don't support Dark Mode natively. There are controls for adjusting brightness and contrast, swapping between Dynamic and Filter mode, toggling the dark themes off for individual websites, and more.
- Noir ($2.99) - If you have Dark Mode turned on and visit a website that does not support it, Noir will automatically turn it dark so that you're not blinded by a sudden bright webpage with Dark Mode enabled. Noir only activates when a website does not have a Dark Mode option, and you can choose to turn Dark Mode on or off on a site by site basis.
- Convusic ($0.99) - Convusic is a Safari extension that's designed to open any Spotify link in Apple Music . If you're an Apple Music subscriber and often come across Spotify links but still want to hear the songs, this extension offers a solution. When installed, you can choose which app will open music streaming links. It works both ways - Spotify users can set it to open Apple Music songs in Spotify, and Apple Music users can set it to open Spotify songs in Apple Music.
Installing Extensions
To install an extension, you need to download the extension app from the App Store and then open up the Safari section of the Settings app. From there, tap on "Extensions" and select the toggle next to the extension you want to enable.
If you want to find more extensions, just tap on the "More Extensions" button to go to the "Safari Extensions" section in the App Store.
Alternatively, extensions can also be managed right in the browser window by tapping on the "Aa" button and then choosing the "Manage Extensions" option.
Guide Feedback
Have a favorite extension not listed here or want to offer feedback on this guide? Let us know in the comments below.
Get weekly top MacRumors stories in your inbox.
Popular Stories

iOS 18 Adds Pop-Out Bezel Animation When Pressing iPhone Buttons

Revealed: iOS 18 Works With These iPhone Models

Apple Provides Updated Look at Next-Generation CarPlay at WWDC 2024

Apple Announces iOS 18 With New Customization Features, Redesigned Photos App, and More

macOS Sequoia and iPadOS 18 Drop Support for These Macs and iPads

Everything Apple Announced at WWDC 2024 in Nine Minutes

Massive iPhone Upgrade Coming This Week But These Devices Will Miss Out
Top rated comments.
Should also be pointed out that those of us who previously paid for 1Password, and are still using stand alone vaults with no subscription, can not only NOT use the new extension, but they took away the existing share sheet with no warning.
Come on. The extensions for Safari are just an utter joke.
Next Article

Our comprehensive guide highlighting every major new addition in iOS 17, plus how-tos that walk you through using the new features.

Apple News+ improvements, cross-platform tracker alerts, website app downloads for the EU, and more.

Get the most out your iPhone 15 with our complete guide to all the new features.
A deep dive into new features in macOS Sonoma, big and small.

Updates to Mail, Photos, Messages, and more, with Apple Intelligence features throughout.

iPhone Mirroring, Safari improvements, new Passwords app, and Apple Intelligence features throughout.

Action button expands to all models, new Capture button, camera improvements, and more.

Larger displays, new Capture button, camera improvements, and more.
Other Stories

1 day ago by Tim Hardwick
2 days ago by Tim Hardwick

3 days ago by Tim Hardwick

4 days ago by Tim Hardwick

5 days ago by Tim Hardwick
How-To Geek
7 iphone and ipad safari extensions worth installing.

Your changes have been saved
Email Is sent
Please verify your email address.
You’ve reached your account maximum for followed topics.
These XR Glasses Gave Me a Vision Pro Experience for a Fraction the Cost
How to understand gpu benchmarks, here's how ai will transform the iphone, ipad, and mac this fall, quick links, managing extensions for safari on iphone and ipad, dark mode everywhere: turn off the lights or nitefall, manage your tab problem: startpage.ai, dismiss cookie permissions pop-ups: super agent, liberate your videos: pipifier, manage your passwords: 1password, disable amp and much more: hyperweb, a welcome enhancement for safari.
With the arrival of iOS 15, Safari for iPhone and iPad gained proper extensions. Apple has taken the same curated App Store approach as it did with Safari for Mac, vastly improving Safari's web browsing capabilities.
Here are some of the highlights, and a brief overview of how extensions work on iOS and iPadOS.
Extensions for the Safari browser on iPhone and iPad are managed using the App Store. You can search for new extensions as you would any other app, and updates are managed by the App Store and can be applied automatically too.
You'll even find a dedicated Safari Extensions category in the App Store app by tapping the Apps tab then scrolling down to "Top Categories" and tapping See All > Safari Extensions.
When you have enabled one or more extensions you will see a small icon in the address bar that looks like a puzzle piece. Tapping on this will show active extensions and a "Manage Extensions" option where you can enable and disable extensions quickly.
Due to Apple's careful approach to privacy in iOS , expect to be asked to grant permission to certain websites or services. Some apps require "Access" to every website they are designed to work with, while others may ask to filter your traffic if they are designed to block certain types of content.
You can go to Settings > Safari > Extensions to see a list of currently installed extensions, what each has access to, and any privacy disclosures. You can also give an extension full access to all websites here, which gets rid of the frequent permissions pop-ups.
You should make sure you fully understand the risks of allowing an app developer to access this information. A similar comparison can be made to third party keyboards , which may require "Full Access" and thus be able to store or transmit anything that is typed.
Related: With iOS 15, the iPhone Stays Ahead of Android in Privacy
Many websites now support dark themes either with a toggle or by detecting your device's current settings. Many still don't, and that's a problem when you're trying to browse at night. Turn Off the Lights is one such free extension that attempts to remedy this.
On Safari, the app works by adding a semi-transparent dark overlay. This has the effect of dimming page content without inverting colors, so things appear much dimmer. The benefit of this approach is that it leaves page styles alone which means you're less likely to run into problems with page styles or readability.
It's not foolproof and some websites resist the extension, while the overlay can be a little temperamental at times. It also lacks the customization that you'll find on the desktop version.
Nitefall is a good alternative if Turn Off the Lights falls short. It's also free but can only be used on a limited number (25) of websites. It has three dark themes, support for maps, and site-specific settings but if you want to use it on more websites you'll need to upgrade for a one-off fee of $3.99.
Related: How to Enable Dark Mode on your iPhone and iPad
Do you have a nasty tab habit? Culling hundreds of tabs using Safari's tiled view is tedious even on the latest devices. It's not possible to read the full website name or URL, and many older tab previews will be purged. Startpage.ai makes this process much easier.
Once you've set new tabs to open with Startpage.ai you'll see a neat list of all current tabs, with the most recently used at the top. Each tab title is listed with its URL, and you can even filter tabs using the search bar at the top. You can then close each tab with a tap of the red "Close" button.
Related: How to Use Tab Groups in Safari on iPhone and iPad
There's even a dark mode toggle at the top of the screen for managing your tab addiction after dark. An essential extension for anyone who never closes tabs, and something Apple should probably copy to make managing tabs in future versions of Safari less of a mess.
Cookie warnings are one of the most annoying things on the modern internet. It's not necessarily a bad thing that websites now have to ask you before tracking you or gathering information, but cookie warnings introduce additional steps to reading almost any article on the web.
Super Agent is one extension that can help. Install the extension then set your cookie preferences in the app and let Super Agent take care of the rest. The extension will action your preferences on a large number of websites (though not all websites are supported).
Cookies are split into three sections: advertising, functional, and performance. Any that don't fit these categories are automatically blocked. There's no subscription, and the accompanying app makes it easy to manage your preferences.
Related: What Is a Browser Cookie?
Previously a plug-in for the desktop version of Safari, PiPifier does one thing and it does it well: restoring picture-in-picture functionality to videos across the web. Apple added this handy feature to Safari in iOS 14, but it hasn't always worked everywhere. The feature allows you to watch a video in a frame while using other apps, and it has a transformative effect on iPhone and iPad multitasking.
Notably, YouTube blocks picture-in-picture mode on Safari for iPhone and iPad in a bid to get you to use the YouTube app. The YouTube app currently sells this feature back to you as part of a YouTube Red subscription. PiPifier restores picture-in-picture mode to the web version of YouTube, allowing you to use the full functionality of Safari with YouTube once more.
Related: How to Use Picture-in-Picture on iPhone
If you use 1Password then the app's accompanying Safari extension provides a "desktop-class" experience. Of course, the extension isn't going to be of much use to you if you use another service like LastPass or Apple's iCloud Keychain (which already integrates nicely with Safari ).
You can use the extension to autofill details like passwords , credit card details , two-factor authentication codes , and more. You can also quickly access any favorite credentials or notes, and add new items to your 1Password account.
If you want one extension that includes most of the separate enhancements listed above, Hyperweb is what you're looking for. It's the Swiss army knife of mobile Safari extensions, providing features like dark mode (by inverting colors), cookie pop-up management, picture-in-picture plus content blocking, and search engine personalization too.
Related: What Is Google AMP, and Why Is It In My Search Results?
Hyperweb also allows you to apply custom styles and run custom user scripts from websites like Stylish and Greasy Fork which can change the look and feel of some of your favorite websites. It also blocks Google's AMP (Accelerated Mobile Project) pages when visiting from a search engine, and it's currently the only free extension to do so.
If you use third-party apps for services like Twitter, Reddit, or YouTube you can force content to open in apps like Tweetbot, Apollo, or Syndromi. You can also direct Apple Maps to Google Maps, open streams in apps like VLC, or send PDFs to PDF Expert.
Hyperweb's most powerful feature allows you to create your own rules known as local enhancements. You can set "If" and "Then" parameters that target specific URLs, domains, pages, and search engines that go well beyond the included enhancements. You can only create one of these rules in the free version, or you can pay $2.99/month to unlock the extension's functionality.
Safari Extensions were added to iOS and iPadOS 15, Apple's smartphone and tablet operating systems. Check out what else is new in the update , and take full advantage of the great new iOS 15 privacy features .
How to add and enable extensions in Safari for Mac

Finding Safari extensions
Activating safari extensions, turning off, deleting safari extensions.
With Safari extensions, you can add functionality to your web experience. They are used to change the appearance of web pages, display news headlines, provide shopping discounts, and more. Conveniently, they are located in the Mac App Store. Here's how to add and enable Safari extensions in macOS Monterey.
Like apps, you can find Safari Extensions through the Mac App Store on the Mac App Store. To get started:
- Open the Mac App Store .
- Choose Categories on the left side of the menu.
- Select Safari extensions under Extensions.

- Click Get or the payment amount next to the Safari extension you wish to install.
- Select Install .

Installing Safari extensions does not mean they're activated. Instead, you must do this manually. After installing a Safari extension:
- Open Safari .
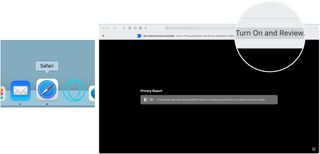
- Click Turn On and Review... next to the message that says "New Safari Extensions Available." This opens the Extensions box in Safari.

- Check the box next to the new Safari extension, when applicable.
- Click Turn On in the pop-up box, when applicable.

If you no longer wish to use a Safari extension, you can turn it off or delete it.
- Choose Safari on the Safari menu bar.
- Select Preferences from the pull-down menu.

- Uncheck the box next to the Safari extension you wish to deactivate OR
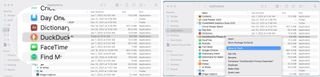
- Select the Safari extension you wish to delete.
- Click Uninstall to delete the Safari extension.
- Choose Show in Finder in the pop-up box.

- Right-click the extension you wish to delete.
- Choose Send to Trash .
- Repeat Steps 4 through September 9, if necessary.

That's all there is
Safari extensions provide extra functionality for web browsing while using some of the best Macs . Though most extensions are free, some do cost money. You can activate, deactivate, and delete extensions in macOS Monterey by following a few steps. More extensions are added to the Mac App Store monthly. With iOS 15 and iPadOS 15, you can also add Safari extensions on your iPhone or iPad. For instructions on how to do that, check out our guide to adding Safari extensions on iOS .
Master your iPhone in minutes
iMore offers spot-on advice and guidance from our team of experts, with decades of Apple device experience to lean on. Learn more with iMore!
Bryan M. Wolfe has written about technology for over a decade on various websites, including TechRadar, AppAdvice, and many more. Before this, he worked in the technology field across different industries, including healthcare and education. He’s currently iMore’s lead on all things Mac and macOS, although he also loves covering iPhone, iPad, and Apple Watch. Bryan enjoys watching his favorite sports teams, traveling, and driving around his teenage daughter to her latest stage show, audition, or school event in his spare time. He also keeps busy walking his black and white cocker spaniel, Izzy, and trying new coffees and liquid grapes.
I'm a Windows user, here are my honest macOS Sequoia first impressions
This 5K monitor is a Studio Display with one feature Apple can't touch... literally
8BitDo Retro Mechanical Keyboard is like a nostalgia overload — and offers a damn good typing experience, too
Most Popular
- 2 I'm a Windows user, here are my honest macOS Sequoia first impressions
- 3 11 hidden iOS 18 features Apple didn't tell you about
- 4 How to downgrade iOS 18 to iOS 17 — beta issues? Get back to a stable release
- 5 One of the most used iPhone features is getting an overhaul in iOS 18, but it won't work with iPhone 15 — here's why
WebKit in Safari 18 beta">News from WWDC24: WebKit in Safari 18 beta
Jun 10, 2024
by Jen Simmons, Jon Davis, Karl Dubost, Anne van Kesteren, Marcos Cáceres, Ada Rose Canon, Tim Nguyen, Sanjana Aithal, Pascoe, and Garrett Davidson
Web apps for Mac
Safari extensions, spatial media, web inspector, deprecations, bug fixes and more, help us beta test.
The last year has been a great one for WebKit. After unveiling Safari 17 beta at WWDC23, we’ve shipped six releases of Safari 17.x with a total of 200 new web technologies. And we’ve been hard at work on multiple architectural improvement projects that strengthen WebKit for the long-term.
Now, we are pleased to announce WebKit for Safari 18 beta. It adds another 48 web platform features, as well as 18 deprecations and 174 bug fixes. Test it today on iOS 18 beta, iPadOS 18 beta, visionOS 2 beta, and macOS Sequoia beta.
Safari 18 for visionOS 2 beta adds support for WebXR . Now you can create fully immersive experiences and deliver them on the web to people using Apple Vision Pro . Safari on visionOS 2 beta supports immersive-vr sessions. WebXR scenes are displayed using hardware-accelerated graphics driven by WebGL .

Safari for visionOS 2 beta supports the new WebXR transient-pointer input mode. It lets you make the most of natural input on visionOS, and allow your users to interact with a look and a pinch.

If you want to animate a 3D model of the user’s hands, Safari for visionOS 2 beta also includes support for WebXR hand tracking . To ensure privacy, permission to allow hand tracking will be requested from users at the start of their WebXR session.
Learn all about WebXR on visionOS 2 beta by watching Build immersive web experiences with WebXR at WWDC24, available Wednesday June 12. And learn more about transient-pointer input mode by reading Introducing natural input for WebXR in Apple Vision Pro .
View Transitions
WebKit added support for the View Transitions API in Safari 18 beta. It provides an optimized browser API to animate elements from one state to another. Safari supports the CSS View Transitions Module Level 1 specification that adds new CSS properties and pseudo-elements for defining transition animations, along with a new browser API to start transition animations and react to different transition states. It works by capturing the current (old) state of the page and applying an animated transition to the new state. By default, the browser applies a cross-fade between the states.
Call the document.startViewTransition() method to initiate the capture. You can pass a callback function as the first argument to make DOM state changes between the old and new captures. The method returns a ViewTransition object which contains promises that can be used to track when the view transition starts or ends.
Once the states are captured, a pseudo-element tree is built which can be targeted with CSS, allowing you to modify the CSS animations used for the transitions. The animations out of the old page state and into the new page state can be modified via the ::view-transition-new(*) and ::view-transition-old(*) selectors. You can also ask the browser to independently track state changes for a specific element by naming it with the CSS view-transition-name property. You can then use the pseudo-element to customize animations for it.
The example below demonstrates state management with tabbed navigation. Each tab view has a custom transition animation out and a subtly different animation in, while the tabs themselves rely on the default page transition.
Style Queries
WebKit for Safari 18 beta adds support for Style Queries when testing CSS Custom Properties. Similar to how developers can use Sass mixins, Style Queries can be used to define a set of reusable styles that get applied as a group.
Here, if the --background custom property is set to black, then certain styles will be applied — in this case to make the headline and paragraph text color white.
Don’t forget to pay attention the HTML structure. By default, Style Queries reference the styles on the direct parent element. You can create a different reference through the use of Container Query names.
currentcolor and system color keywords in Relative Color Syntax
Support for Relative Color Syntax shipped in Safari 16.4 . It lets you define colors in a more dynamic fashion, creating a new color from an existing color. The value lch(from var(--color) calc(L / 2) C H) for instance uses the lch color space to take the variable --color and calculate a new color that’s half its lightness, calc(L / 2) .
Now, starting in WebKit for Safari 18 beta, you can reference the currentcolor or a system color keyword as you define the new color. For example, this code will set the background color to be the same color as the text color, only 4 times lighter, as calculated in the oklch color space.
Being able to reference system color keywords opens up another world of options. System colors are like variables that represent the default colors established by the OS, browser, or user — defaults that change depending on whether the system is set to light mode, dark mode, high contrast mode, etc. For example, canvas represents the current default background color of the HTML page, while fieldtext matches the color of text inside form fields. Find the full list of system colors in CSS Color level 4 .
Relative Color Syntax lets you define dynamic connections between colors in your CSS, lessening the need to control color through variables in a tightly-regimented design system. Learn more about Relative Color Syntax by watching this portion of What’s new in CSS from WWDC23.
Animating display
WebKit for Safari 18 beta adds support for transition animation of the display property.
Many developers are excited to use @starting-style along with transition-behavior and display: none interpolation. WebKit for Safari 17.4 added general support for transition-behavior , including transition-behavior: allow-discrete . WebKit for Safari 17.5 added support for @starting-style , letting you define starting values for transitioning an element as it’s created (or re-created). Now in WebKit for Safari 18 beta, you can use these features together to transition the display property.
Shaping interaction regions on visionOS
As a web developer, you’re very familiar with how link styling works on the web. For decades you’ve been able to use CSS to style text-decoration , color and more for :link , :hover , :active , and :visited states. You’ve also been able to adjust the size of the invisible tap target through use of padding.
Apple Vision Pro adds a new dimension to how links work — tap targets are visible on visionOS. Anytime a user looks at an interactive element, it’s highlighted to let them know that it can be tapped. And you as a designer or developer can intentionally design how an interaction region looks. You may want to add padding, for instance, or even a rounded corner to the otherwise invisible box.
Now in Safari in visionOS 2 beta, when you use CSS clip-path to change the shape of tappable area of a link, the visible interaction region will change shape as well. Interactive UI elements built with SVG will also be highlighted with the proper shape. Learn more by watching Optimize for the spatial web at WWDC24, available Tuesday June 11.
Backdrop Filter
Originally shipped in Safari 9.0, backdrop filter provides a way to apply graphics effects to the content behind a particular element. You can apply backdrop-filter to a headline, for example, and everything behind the headline will be blurred, or have decreased saturation, or increased contrast. Any of the filter functions from SVG can be used — blur() , brightness() , contrast() , drop-shadow() , grayscale() , hue-rotate() , invert() , opacity() , saturate() , and sepia() .
For many years, backdrop filter only worked in Safari. It was available when you prefixed the property with -webkit-backdrop-filter . Now, starting in Safari 18 beta, you don’t need the prefix. We also improved our implementation, fixing bugs and boosting interoperability.
This demo shows eight different filters and what you might do with each one alone. You can, of course, combine filters to create even more interesting results. With backdrop filter supported in Safari since 2015, Edge since 2018, Chrome since 2019, Samsung Internet since 2020, and Firefox since 2022, this is a great time to consider the kind of graphic design possibilities it enables.
safe in Flexbox
WebKit for Safari 18 beta adds support for the safe keyword for alignment in Flexbox. This provides a mechanism for refining how flex items overflow. Let’s look at an example of a simple navigation menu — a classic use of Flexbox.
The following CSS creates a simple layout that wraps when there’s not enough space on one line for the menu, while centering the items in the available space.

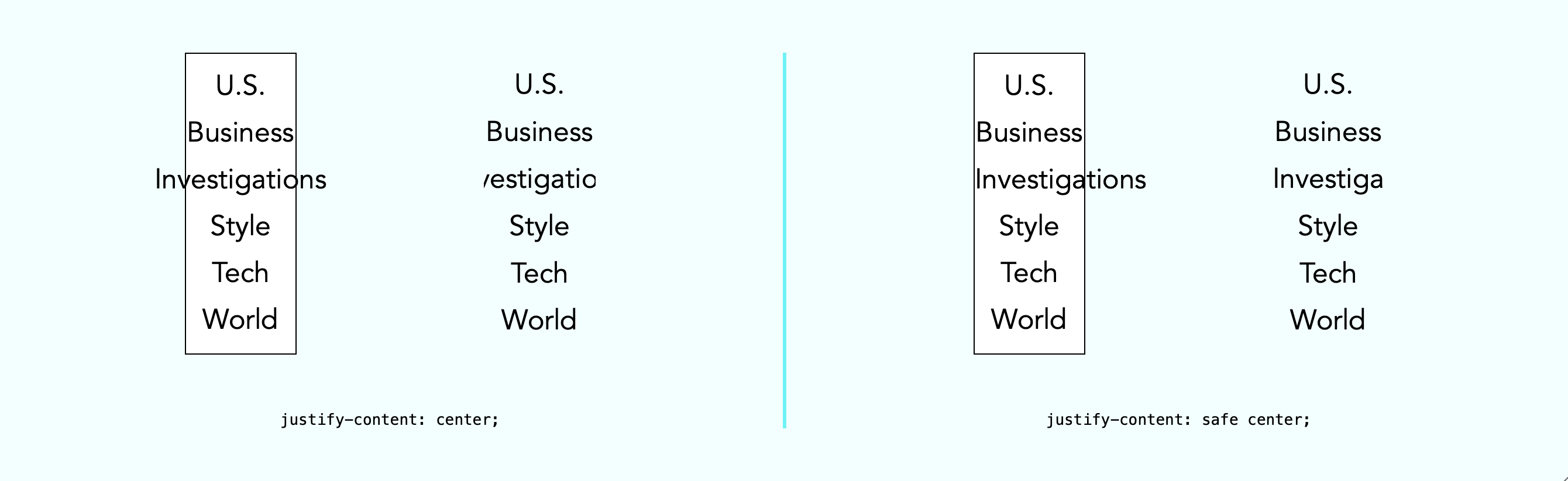
By default, justify-content: center will always keep the items centered, even when the content is overflowing the containing box. You might prefer, however, that the content not be centered when it overflows — being centered cuts off both the beginning and end of the word, making the content harder to understand when the overflow is not visible.

The safe keyword lets you change how alignment works when content overflows. The justify-content: safe center rule will instead start align any item that is overflowing, while continuing to center the items that are not overflowing.
If you want to override the safe keyword, you can use unsafe . The justify-content: unsafe center rule will do the same thing as justify-content: center . The unsafe keyword has been supported in WebKit for Safari for quite some time.
Content visibility
WebKit for Safari 18 beta adds support for content-visibility . This property controls whether or not an element renders its contents in a fashion that’s useful for making performance optimizations. It lets you communicate to the browser that certain portions of the page will likely be initially offscreen, and suggest they be omitted from layout and rendering. This can make the page load faster.
Last year , we added support for web apps in macOS Sonoma. You can add any website to your dock — whether or not it was built with a Manifest file, Service Worker, or other technology to customize the web app experience. Go to the site in Safari, then File > Add to Dock… where you can customize the icon, change the name, and even clean up the URL. Then, just click on the web app icon in your Dock, and it will open as an app.
This year brings two improvements to web apps on Mac.
Opening links
macOS Sequoia beta adds support for opening links directly in web apps. Now, when a user clicks a link, if it matches the scope of a web app that the user has added to their Dock, that link will open in the web app instead of their default web browser.
For example, imagine you have added MDN Web Docs to the Dock. Then a colleague sends you a link to an MDN page in Messages, Mail, Slack, Discord, IRC, or any non-browser application on your Mac. Now when you click on that link, it will open in the MDN Web Docs web app instead of your default browser.
Clicking a link within a browser will maintain the current behavior. This feature only affects links opened elsewhere. (When a user is in Safari, clicking on a link that matches the scope of a web app that is added to Dock, they will see an “Open in web app” banner, unless they have previously dismissed the banner.)
By default, this behavior applies when the link matches the host of the web page used to create the web app. As a developer, you can refine this experience by defining the range of URLs that should open in the web app with the scope member in the web app manifest .
Extension support
Now you can personalize web apps on Mac with Safari Web Extensions and Content Blockers. Navigate to the web app’s Settings menu to access all your installed Content Blockers and Web Extensions. Any enabled in Safari will be on by default in the web app. Each web app is uniquely customizable, just like Safari profiles.
Safari 18 beta also adds support for Mobile Device Management of extension enabled state, private browsing state, and website access on managed devices. This means schools and businesses that manage iOS, iPadOS, or macOS devices can now include the configuration of Safari App Extensions, Content Blockers, and Web Extensions in their management.
One of the amazing experiences you can have on Apple Vision Pro is looking at spatial photos and panoramas. When you open the Photos app in visionOS, you see a montage of your photos. Tap an image, it appears alone in a floating frame in front of you, while the rest of the app disappears.

A spatial photo appears at just the right height and viewing angle to make it feel like you’ve gone back to a moment in time. A second tap of the UI breaks it out of the frame, as it grows and becomes even more immersive. Similarly, a panorama floats in a frame on first tap. Then on second tap of the UI, it expands to wrap all around you, creating a fully immersive experience.
Now in Safari 18 for visionOS 2 beta, you can use the Fullscreen API to create the same experience on the web. You can embed the photo in a web page, and provide the ability to tap. The photo will pop into a floating frame as the Safari window disappears. Then when the user taps on the spatial photo or panorama UI that visionOS provides, the photo will further expand to create a fully immersive experience. When they exit the image, the Safari window will return.
Let’s walk through how to support experiencing a spatial photo or panorama on the web using Fullscreen API. First, include the image on your web page using any of the techniques we’ve used on the web for years. Here, we can embed a flattened panoramic photo into the web page using simple HTML.
Then using JavaScript, we’ll trigger .requestFullscreen() on tap. Perhaps like this.
You could, of course, create your own UI for the user to tap, rather than making the entire photo the tap target.
Spatial images work just the same, although it’s likely we want to provide fallbacks for browsers that do not support HEIC files . We can do so with the picture element.
Spatial images are stereoscopic, with both a left and right channel. In Safari, when the image is embedded in the web page, the browser will show the left channel. And there’s no need to worry about providing a fallback of any sort for Safari on macOS, iOS, or iPadOS — the stereoscopic HEIC file works great.
This technique will also cause images to go fullscreen in any browser that supports Fullscreen API. Learn more about adding panorama and spatial photos to your websites by watching Optimize for the spatial web at WWDC24, available Tuesday June 11.
Writing Suggestions
At last year’s WWDC, Apple unveiled inline predictive text on iOS, iPadOS, macOS and more. It helps users input text faster by predicting what they might be typing and finishing the word, phrase or even a whole sentence when the user taps the space bar. Now, WebKit for Safari 18 beta on iOS, iPadOS, visionOS, macOS Sequoia and macOS Sonoma brings inline predictive text to the web.
While inline predictive text makes for a fantastic, personalized user experience, there might be specific situations on the web where it’s better to not have predictions. WebKit for Safari 18 beta on iOS, iPadOS, visionOS, macOS Sequoia and macOS Sonoma gives web developers the opportunity to disable inline predictions through the writingsuggestions attribute. By default, writing suggestions is set to true. You can turn off the capability by including the writingsuggestions="false" attribute on any type of text input field.
WebKit for Safari on iOS 18 beta adds haptic feedback for <input type=checkbox switch> . This means, now when a user taps a switch control on iPhone, a single tap is felt — just like how toggling a switch feels in Settings app on iOS. Try this demo to see what it’s like.
Date and time inputs
WebKit for Safari 18 beta on macOS improves accessibility support for date and time input field types. Now <input type="date"> , <input type="datetime-local"> , and <input type="time"> elements work properly with VoiceOver.
Usually elements have the labels they need, but sometimes there is no text label for a particular button or UI. In this situation, ARIA can be used to provide an accessible label. The aria-label attribute provides names of labels while aria-roledescription provides the description for the role of an element.
On very rare occasions, you may need to override aria-label or aria-roledescription to provide different names or descriptions specifically for braille. The aria-braillelabel and aria-brailleroledescription attributes provide such an ability. They exist to solve very specific needs, including educational contexts where the site needs to render the specific braille table dot pattern. If you do use braille-related ARIA attributes, be sure to test them using a braille reader. If in doubt, relying on the accessible name from content or aria-label / aria-roledescription is almost always the better user experience . WebKit has supported these ARIA attributes for years.
Now, WebKit for Safari 18 beta adds support for the ariaBrailleLabel and ariaBrailleRoleDescription element reflection properties. These make it possible to get and set the aria-braillelabel and aria-brailleroledescription ARIA attributes on DOM elements directly via JavaScript APIs, rather than by using setAttribute and getAttribute .
Watch video without distractions in Viewer for Safari 18 beta on macOS.

When you play in Viewer, the video fills the Safari window, while providing full access to system playback controls. Then it automatically enters picture-in-picture anytime you switch tabs, close the window, or occlude the web page with another window. Look for Video Viewer in the new page menu in Safari whenever you are on a web page with a prominent video element.
Video on visionOS

Managed Media Source
WebKit for Safari 18 beta adds Workers support for both Managed Media Source (MMS) and Media Source Extensions ( MSE ). This can be especially helpful on complex websites that want to ensure continuous and smooth video playback even when other site activity (such as live commenting) causes a very busy main thread. You can see the performance difference in this demo .
WebKit for Safari 18 beta adds support for the WebRTC HEVC RFC 7789 RTP Payload Format. Previously, the WebRTC HEVC used generic packetization instead of RFC 7789 packetization. This payload format provides a new option for improving videoconferencing, video streaming, and delivering high-bitrate movies and TV shows.
WebKit for Safari 18 beta adds support for MediaStreamTrack processing in a dedicated worker. And it adds support for missing WebRTC stats.
Two years ago at WWDC22, we announced support for passkeys — a groundbreaking industry-standard way to login to websites and app services. Passkeys provide people with an extremely easy user experience, while delivering a profound increase in security. To learn more, watch Meet Passkeys or read Supporting passkeys .
WebKit for Safari 18 beta adds support for three new features as we continue to improve passkeys. First, Safari 18 beta adds support for using mediation=conditional for web authentication credential creation. This allows websites to automatically upgrade existing password-based accounts to use passkeys. Learn more by watching Streamline sign-in with passkey upgrades and credential managers at WWDC24, available on Tuesday, June 11.
Second, WebKit for Safari 18 beta adds support for using passkeys across related origins. This lets websites use the same passkey across a limited number of domains which share a credential backend.
And third, WebKit for Safari 18 beta adds support for the WebAuthn prf extension. It allows for retrieving a symmetric key from a passkey to use for the encryption of user data.
WebKit for Safari 18 beta adds support for secure HTTPS for all images, video, and audio by upgrading passive subresource requests in mixed content settings. This means that if some files for a website are served using HTTPS and some are served using HTTP (known as “mixed content”), all images and media will now be auto-upgraded to HTTPS, in adherence with Mixed Content Level 2 .
WebKit for Safari 18 beta adds support for Unicode 15.1.0 characters in RegExp. Unicode 15.1 added 627 characters, bringing the total of characters to 149,813. Now, these new characters can be used in regular expressions.
WebKit for Safari 18 beta also adds support for the v flag with RegExp.prototype[Symbol.matchAll] . providing more powerful ways to match Unicode characters, as specified in the ECMAScript 2024 standard.
For example, you can now specify to only match on Latin characters, while avoiding matching on Cyrillic script characters.
Or split a string matching on Emojis.
WebKit for Safari 18 beta adds support for URL.parse() , a way to parse URLs which returns null rather than an exception when parsing fails.
WebKit for Safari 18 beta expands Declarative Shadow tree support by adding the shadowRootDelegatesFocus and shadowRootClonable IDL attributes to the <template> element. It also adds the shadowRootSerializable attribute and shadowRootSerializable IDL attribute to the <template> element, enabling those using Declarative Shadow roots to opt into making them serializable. Serializing can be done through the new getHTML() method that has been added at the same time.
WebKit for Safari 18 beta adds support for PopStateEvent ’s hasUAVisualTransition , indicating whether the user agent has a visual transition in place for the fragment navigation.
WebKit for Safari 18 beta adds support for subresource integrity in imported module scripts, which gives cryptographic assurances about the integrity of contents of externally-hosted module scripts.
WebKit for Safari 18 beta adds support for the bytes() method to the Request, Response , Blob , and PushMessageData objects. This replaces the need for web developers to call arrayBuffer() , which can be difficult to use, and wraps the result in a Uint8Array . Calling bytes() is now the recommended way going forward when you need to access the underlying bytes of the data these objects represent.
WebKit for Safari 18 beta adds support for feature detecting text fragments by exposing document.fragmentDirective . Note that the returned object (a FragmentDirective ) doesn’t provide any functionality, but it’s helpful if you need to know if Fragment Directives are supported by the browser.
WebKit for Safari 18 beta adds support for the willReadFrequently context attribute for the getContext() method. It indicates whether or not a lot of read-back operations are planned. It forces the use of a software accelerated 2D or offscreen canvas, instead of hardware accelerated. This can improve performance when calling getImageData() frequently.
WebKit for Safari 18 beta extends 2D canvas support for currentcolor . It can now be used inside color-mix() or Relative Color Syntax. Here currentcolor will default to the computed color property value on the canvas element.
WebKit for Safari 18 beta adds support for six new WebGL extensions:
- EXT_texture_mirror_clamp_to_edge
- WEBGL_render_shared_exponent
- WEBGL_stencil_texturing
- EXT_render_snorm
- OES_sample_variables
- OES_shader_multisample_interpolation
WebKit for Safari 18 beta adds support for fuzzy search code completion in the Web Inspector’s CSS source editor.
WebKit for iOS 18 beta, iPadOS 18 beta, visionOS 2 beta, and macOS Sequoia beta adds support for two new API — the Writing Tools API and an API to control adaptive image glyph insertion. Learn more about these API by watching Get started with Writing Tools and Bring expression to your app with Genmoji at WWDC24, both available Tuesday June 11.
WebKit for Safari 18 beta adds support for Apple Pay funds transfer.
While it’s rare to deprecate older technology from the web, there are occasions when it makes sense. We’ve been busy removing -webkit prefixed properties that were never standardized, aging media formats that were never supported in other browsers, and more. This helps align browser engines, improve interoperability, and prevent compatibility problems by reducing the possibility that a website depends on something that’s not a web standard.
WebKit for Safari 18 beta removes support for OffscreenCanvasRenderingContext2D ’s commit() method.
WebKit for Safari 18 beta deprecates support for a number of rarely used -webkit prefixed CSS pseudo-classes and properties — and even one -khtml prefixed property.
- -webkit-alt and alt properties
- :-webkit-animating-full-screen-transition pseudo-class
- :-webkit-full-screen-ancestor pseudo-class
- :-webkit-full-screen-controls-hidden pseudo-class
- :-webkit-full-page-media pseudo-class
- :-webkit-full-screen-document pseudo-class
- :-khtml-drag pseudo-class
WebKit for Safari 18 beta also deprecates support for the resize: auto rule. Support for the resize property remains, just as it’s been since Safari 4. The values Safari continues to support include : none , both , horizontal , vertical , block , inline , plus the global values. Early versions of CSS Basic User Interface Module Level 3 defined auto , but it was later written out of the web standard.
WebKit for Safari 18 beta also deprecates support for non-standardize WEBKIT_KEYFRAMES_RULE and WEBKIT_KEYFRAME_RULE API in CSSRule .
WebKit for Safari 18 beta removes support for the JPEG2000 image format. Safari was the only browser to ever provide support.
If you’ve been serving JPEG2000 files using best practices, then your site is using the picture element to offer multiple file format options to every browser. Safari 18 beta will simply no longer choose JPEG2000, and instead use a file compressed in JPEG XL, AVIF, WebP, HEIC, JPG/JPEG, PNG, or Gif — choosing the file that’s best for each user. Only one image will be downloaded when you use <picture> , and the browser does all the heavy lifting.
We have noticed that some Content Deliver Networks (CDN) use User Agent sniffing to provide one file to each UA, offering only JPEG2000 images to Safari — especially on iPhone and iPad. If you expect this might be happening with your site, we recommend testing in Safari 18 beta on both macOS Sequoia and iOS or iPadOS 18. If you see problems, contact your SaaS provider or change your image delivery settings to ensure your website provides fallback images using industry best practices.
If you notice a broken site, please file an issue at webcompat.com .
WebKit for Safari 18 beta removes support for non-standard VTTRegion.prototype.track .
WebKit for Safari 18 beta removes the last bits of support for AppCache.
When AppCache first appeared in 2009, in Safari 4, it held a lot of promise as a tool for caching web pages for use offline. It was imagined as “HTML5 Application Cache” back when HTML itself was being further expanded to handle more use cases for web applications. A developer could create a simple cache manifest file with a list of files to be cached. Its simplicity looked elegant, but there was no mechanism for cache busting, and that made both developing a site and evolving the site over time quite frustrating. AppCache also had security challenges. So new web standards were created to replace it. Today, developers use Service Workers and Cache Storage instead.
WebKit deprecated AppCache with a warning to the Console in Safari 11.0. Then in 2021, we removed support for AppCache from Safari 15.0, with a few exceptions for third-party users of WKWebView . Now we are removing those exceptions. This change to WebKit will only affect the rare web content loaded in older third-party apps that have JavaScript code which relies on the existence of AppCache related interfaces.
WebKit for Safari 18 beta removes the SVGAnimateColorElement interface.
WebKit for Safari 18 beta removes support for four non-standard Web APIs:
- KeyboardEvent.altGraphKey
- AES-CFB support from WebCrypto
- KeyboardEvent.prototype.keyLocation
- HashChangeEvent ’s non-standard initHashChangeEvent() method
In addition to all the new features, WebKit for Safari 18 beta includes work to polish existing features.
Accessibility
- Fixed role assignment for <header> inside <main> and sectioning elements.
- Fixed range input not firing an input event when incremented or decremented via accessibility APIs.
- Fixed setting aria-hidden on a slot not hiding the slot’s assigned nodes.
- Fixed comboboxes to expose their linked objects correctly.
- Fixed time input accessibility by adding labels to subfields.
- Fixed aria-hidden=true to be ignored on the <body> and <html> elements.
- Fixed datetime values being exposed to assistive technologies in the wrong timezone.
- Fixed time control accessibility by adding a label to the meridiem component.
- Fixed wrong datetime value being exposed to assistive technologies for datetime-local inputs.
- Fixed ignored CSS content property replacement text when it is an empty string.
- Fixed the computed role for these elements: dd , details , dt , em , hgroup , option , s , and strong .
- Fixed hidden elements targeted by aria-labelledby to expose their entire subtree text, not just their direct child text.
- Fixed accessible name computation for elements with visibility: visible inside a container with visibility: hidden .
- Fixed updating table accessibility text when its caption dynamically changes.
- Fixed updating aria-describedby text after the targeted element changes its subtree.
- Fixed the transition property to produce the shortest serialization.
- Fixed the animation property to produce the shortest serialization.
Authentication
- Fixed navigator.credentials.create() rejects with “NotAllowedError: Operation Failed” after a conditional UI request is aborted.
- Fixed renaming DigitalCredential’s response attribute to data .
- Fixed setting the cancel flag once the cancel completes regardless of a subsequent request occurring.
- Fixed drawImage(detachedOffscreenCanvas) to throw an exception.
- Fixed OffscreenCanvas failing to render to the placeholder with nested workers.
- Fixed losing the contents layer of the placeholder canvas of OffscreenCanvas when switching off the tab.
- Fixed drawImage to not alter the input source or the destination rectangles.
- Fixed toggling the visibility on a canvas parent undoing the effect of clearRect() .
- Fixed the Canvas drawImage() API to throw an exception when the image is in broken state.
- Fixed setting white-space to a non-default value dynamically on a whitespace or a new line.
- Fixed turning text-spacing properties into font properties.
- Fixed custom counter styles extending disclosure-open and disclosure-closed to point to the correct direction in right-to-left.
- Fixed backface-visibility to create a stacking context and containing block.
- Fixed getComputedStyle() to work with functional pseudo-elements like ::highlight() .
- Fixed: Aliased :-webkit-full-screen pseudo-class to :fullscreen .
- Fixed: Aliased :-webkit-any-link to :any-link and :matches() to :is() .
- Fixed getComputedStyle() pseudo-element parsing to support the full range of CSS syntax.
- Fixed @supports to correctly handle support for some -webkit prefixed pseudo-elements that were incorrectly treated as unsupported.
- Fixed updating media-query sensitive meta tags after style changes.
- Fixed changing color scheme to update gradients with system colors or light-dark() .
- Fixed incorrect inline element size when using font-variant-caps: all-small-caps with font-synthesis .
- Fixed :empty selector to work with animations.
- Fixed preserving whitespace when serializing custom properties.
- Fixed updating style correctly for non-inherited custom property mutations.
- Fixed element removed by parent to end up losing the last remembered size.
- Fixed an incorrect difference between implicit and explicit initial values for custom properties.
- Fixed the contrast of Menu and MenuText system colors.
- Fixed keeping the shorthand value for CSS gap as-is in serialized and computed values.
- Fixed the style adjuster for @starting-style incorrectly invoking with a null element.
- Fixed excluding -apple-pay-button from applying to any element that supports appearance: auto and is not a button.
- Fixed missing color interpretation methods added to CSS color specifications.
- Fixed hsl() and hsla() implementation to match the latest spec changes.
- Fixed the implementation of rgb() and rgba() to match the latest spec.
- Fixed the hwb() implementation to match the latest spec.
- Fixed the remaining color types to be synced with the latest spec changes.
- Fixed carrying analogous components forward when interpolating colors
- Fixed applying the fill layer pattern for mask-mode .
- Fixed displayed datalist dropdown to sync its options elements after a DOM update.
- Fixed <select multiple> scrollbars to match the used color scheme.
- Fixed updating the input value when selecting an <option> from a <datalist> element.
- Fixed the value attribute not getting displayed in an input element with type="email" and the multiple attribute.
- Fixed the iOS animation for <input type=checkbox switch> .
- Fixed form controls drawing with an active appearance when the window is inactive.
- Fixed constructed FormData object to not include entries for the image button submitter by default.
- Fixed the properties of History to throw a SecurityError when not in a fully active Document.
- Fixed “about:blank” document.referrer initialization.
- Fixed parsing a self-closing SVG script element. It now successfully executes.
- Fixed RegExp.prototype.@@split to update the following legacy RegExp static properties: RegExp.input , RegExp.lastMatch , RegExp.lastParen , RegExp.leftContext , RegExp.rightContext , and RegExp.$1, ... RegExp.$9 .
- Fixed String.prototype.replace to not take the fast path if the pattern is RegExp Object and the lastIndex is not numeric. (
- Fixed spec compliance for Async / Await, Generators, Async Functions, and Async Generators.
- Fixed async functions and generators to properly handle promises with throwing “constructor” getter.
- Fixed return in async generators to correctly await its value.
- Fixed Symbol.species getters to not share a single JS Function.
- Fixed throwing a RangeError if Set methods are called on an object with negative size property.
- Fixed eval() function from another realm to not cause a direct eval call.
- Fixed eval() call with ...spread syntaxt to be a direct call.
- Fixed try/catch to not intercept errors originated in [[Construct]] of derived class.
- direct eval() in a default value expression inside a rest parameter creates a variable in the environment of the function rather than the separate one of the parameters;
- a ReferenceError is thrown when accessing a binding, which is defined inside rest parameter, in eval() , or a closure created in a default value expression of a preceding parameter, but only if there is a var binding by the same name;
- a closure, created in the default value expression inside a rest parameter, is created in a different VariableEnvironment of the function than its counterparts in preceding parameters which causes the incorrect environment to be consulted when querying or modifying parameter names that are “shadowed” by var bindings.
- Fixed TypedArray sorting methods to have a special-case for camparator returning false .
- Fixed programming style for bitwise and in setExpectionPorts.
- Fixed emitReturn() to load this value from arrow function lexical environment prior to the TDZ check.
- Fixed NFKC normalization to work with Latin-1 characters.
- Fixed parsing of private names with Unicode start characters.
- Fixed instanceof to not get RHS prototype when LHS is primitive.
- Fixed bracket update expression to resolve property key at most once.
- Fixed bracket compound assignement to resolve the property key at most once.
- Fixed Object.groupBy and Map.groupBy to work for non-objects.
- Fixed Array.fromAsync to not call the Array constructor twice.
- Fixed inconsistent output of Function.prototype.toString for accessor properties.
- Fixed Set#symmetricDifference to call this.has in each iteration.
- Fixed logical assignment expressions to throw a syntax error when the left side of the assignment is a function call.
- Fixed throwing a syntax error for nested duplicate-named capturing groups in RegEx.
- Fixed ArrayBuffer and SharedArrayBuffer constructor to check length before creating an instance.
- Fixed Intl implementation to ensure canonicalizing “GMT” to “UTC” based on a spec update.
- Fixed RegEx lookbehinds differing from v8.
- Fixed fractionalDigits of Intl.DurationFormat to be treated as at most 9 digits if it is omitted.
- Fixed navigator.cookieEnabled to return false when cookies are blocked.
- Fixed video sound coming from another window after changing tabs in the Tab Bar in visionOS.
- Fixed playback for MSE videos on some sites.
- Fixed allowing a video’s currentTime to be further than the gap’s start time.
- Fixed broken audio playback for a WebM file with a Vorbis track.
- Fixed sampleRate and numberOfChanges to be required and non-zero in a valid AudioEncoderConfig.
- Fixed media elements appending the same media segment twice.
- Fixedrejecting valid NPT strings if ‘hours’ is defined using 1 digit.
- Fixed an issue where Safari audio may be emitted from the wrong window in visionOS.
- Fixed upgrading inactive or passive subresource requests and fetches in would-be mixed security contexts to match standards.
- Fixed incorrect Sec-Fetch-Site value for navigation of a nested document.
- Fixed loading WebArchives with a non-persistent datastore.
- Fixed Timing-Allow-Origin to not apply to an HTTP 302 response.
- Fixed print buttons with a print action implementation.
- Fixed Open in Preview for a PDF with a space in its name.
- Fixed Greek uppercase transforms failing for some characters.
- Fixed resizing a <textarea> element with 1rem padding.
- Fixed the color correctness of the color matrix filter.
- Fixed backdrop-filter to apply to the border area of an element with a border-radius .
- Fixed intrinsic inline size calculators to account for whitespace before an empty child with nonzero margins.
- Fixed overlapping elements with flex box when height: 100% is applied on nested content.
- Fixed incorrect grid item positioning with out-of-flow sibling.
- Fixed break-word with a float discarding text.
- Fixed min-content calculation for unstyled only-child inlines elements.
- Fixed ellipsis rendering multiple times when position: relative and top are used.
- Fixed a bug for inline elements inserted in reverse order after a block in a continuation.
- Fixed the flash of a page background-colored bar in the footer when the window is resized.
- Fixed the cursor not updating as content scrolls under it on some pages.
- Fixed the SVG parser to interpret “form feed” as white space.
- Fixed error handling for invalid filter primitive references.
- Fixed displaying an SVG element inside a <switch> element.
- Fixed SVG title to have display: none as the default UA style rule.
- Fixed the UA stylesheet for links in SVGs to apply cursor: pointer matching standards.
- Fixed returning the initial value for the SVG gradient stop-color if it is not rendered in the page.
- Fixed the SVG marker segment calculations if the marker path consists of sub-paths.
- Fixed SVGLength to sync with the WebIDL specification.
Web Animations
- Fixed percentage transform animations when width and height are animated.
- Fixed updating an animation when changing the value of a transform property while that property is animated with an implicit keyframe.
- Fixed animating with color-mix .
- Fixed cssText setter to change the style attribute when the serialization differs.
- Fixed history.pushState() and history.replaceState() to ignore the title argument.
- Fixed URL text fragment directives not fully stripped from JavaScript.
- Fixed showPicker() method to trigger suggestions from a datalist .
- Fixed lang attribute in no namespace to only apply to HTML and SVG elements.
- Fixed unnecessarily unsetting the iframe fullscreen flag.
- Fixed DOM Range to correctly account for CDATASection nodes.
- Fixed getGamepads() to no longer trigger an insecure contexts warning.
- Fixed inserting a <picture> element displaying the same image twice.
- Fixed throwing exceptions in navigation methods if in a detached state.
- Fixed a minor issue in URL’s host setter.
- Fixed cloning of ShadowRoot nodes following a DOM Standard clarification.
- Fixed GeolocationCoordinates to expose a toJSON() method.
- Fixed GeolocationPosition to expose a toJSON() method.
- Fixed setting CustomEvent.target when dispatching an event.
- Fixed navigator.language only returning the system language in iOS 17.4.
- Fixed: Removed presentational hints from the width attribute for <hr> .
- Fixed resolving www. sub-domain for Associated Domains for all web apps.
Web Assembly
- Fixed initialization of portable reference typed globals.
- Fixed font sizes in the Audits tab.
- Fixed expanded sections of Storage to not collapse
- Fixed CSS font property values marked !important not getting overridden when using the interactive editing controls.
- Fixed an issue where the Web Inspector viewport might appear cut off.
- Fixed runtimes to be aligned in the Audit tab.
- Fixed remembering the message type selection in the Console tab.
- Fixed autocomplete for the text-indent property suggesting prefixed properties instead of each-line or hanging .
- Fixed background autocompletion suggestion to include repeating-conic-gradient .
- Fixed console clearing unexpectedly when Web Inspector reopens
- Fixed console code completion to be case-insensitive.
- Fixed overflow: scroll elements to scroll as expected when highlighting an element from the DOM tree.
- Fixed showing additional Safari tabs from an iOS device in the Develop menu.
- Fixed Console and code editor completion not auto-scrolling the suggestion into view.
- Fixed search in the DOM tree view unexpectedly chaning the text display.
- Fixed clicking the “goto” arrow for computed CSS when “show independent Styles sidebar” is disabled.
- Fixed inspectable tabs from Safari in the visionOS Simulator don’t appear in Developer menu on the host macOS.
- Fixed Gamepad API in WKWebView.
- Fixed repainting HTML elements when their width or height change in legacy WebView.
- Fixed VideoTrackGenerator writer to close when its generator track (and all its clones) are stopped.
- Fixed WebRTC AV1 HW decoding on iPhone 15 Pro.
- Fixed black stripes with screen sharing windows.
- Fixed black stripes with getDisplayMedia captured windows when the window is resized.
You can test Safari 18 beta by installing the beta of macOS 15, iOS 18, or iPadOS 18. Or, if you’d like, you can try out Safari 18 beta on macOS Sonoma or macOS Ventura by downloading the Safari 18 beta , once it’s available. (Sign in using a free Apple ID to download. Installing Safari 18 beta on macOS Sonoma or macOS Ventura will replace your existing version of Safari with no way to revert to an earlier version.) You can also help test many of these features in Safari Technology Preview .
We love hearing from you. To share your thoughts on Safari 18 beta, find us on Mastodon at @[email protected] and @[email protected] . Or send a reply on X to @webkit . You can also follow WebKit on LinkedIn . If you run into any issues, we welcome your feedback on Safari UI (learn more about filing Feedback ), or your WebKit bug report about web technologies or Web Inspector. If you notice a website that seems broken in Safari, but not in other browsers, please file a report at webcompat.com . Filing issues really does make a difference.
Download the latest Safari Technology Preview on macOS to stay at the forefront of the web platform and to use the latest Web Inspector features.
You can also find this information in the Safari 18 beta release notes .
Use Safari extensions on your Mac
Safari extensions enhance and customise the browsing experience on your Mac. Here's how to install them, uninstall them or share them across devices.
Safari extensions add functionality to Safari, so you can explore the web the way you want. Extensions can show helpful information about a web page, display news headlines, help you use your favourite services, change the appearance of web pages and much more. Extensions are a great way to personalise your browsing experience.
Install extensions
Turn on extensions, turn off extensions, uninstall extensions, share extensions across devices.
Use the App Store to conveniently download and install Safari extensions. All extensions in the App Store are reviewed, signed and hosted by Apple for your security, and they’re automatically kept up to date.
Start by installing the latest macOS updates You need Safari 12 or later to get Safari extensions from the App Store.
Open Safari and choose Safari > Safari Extensions from the menu bar.
The App Store opens to the Safari Extensions page. To download and install an extension, click Get or click the price. You may be asked to sign in with your Apple ID.
Click Install.
After the extension has been installed, click Open and follow the onscreen instructions provided by the extension.
After installing an extension, follow these steps to turn it on.
Choose Safari > Settings (or Preferences).
Click Extensions.
Tick the box next to the extension's name. Find out what to do if you can't turn on extensions .
If you’re browsing privately, or using a profile or web app
When browsing in a private window in macOS Sonoma or later, all extensions that require website access will be turned off by default.
Choose Safari > Settings.
Select the extension in the sidebar, then select “Allow in Private Browsing” on the right.
Whether you’re browsing privately or not, you can also restrict the extension’s access to certain websites. Click the Edit Websites button to view the extension in Websites settings. From there you can allow access, deny access or require that websites ask you for access.
When using Safari profiles , extensions for the default profile are managed in the main Extensions tab of Safari settings. Extensions for other profiles are managed in the Profiles tab, which has its own Extensions tab for each profile. By default, extensions are turned off for each new profile.
Choose Safari > Settings (or Preferences), then click Extensions.
To turn off an extension, untick its box.
If you can't determine what an extension does, or you don't expect to use it again, you should uninstall it.
To uninstall an extension, select the extension and click the Uninstall button.
Starting with macOS Ventura, iOS 16 and iPadOS 16, you can share extensions across your Mac, iPhone and iPad:
On your Mac, open Safari and choose Safari > Settings, then click Extensions. Select “Share across devices” at the bottom of the window.
On your iPhone or iPad, go to Settings > Safari > Extensions, then turn on Share Across Devices.
To uninstall an extension from all devices, you must uninstall it on each device.
Safari no longer supports most web plug-ins. To load web pages more quickly, save energy and strengthen security, Safari is optimised for content that uses the HTML5 web standard, which doesn't require a plug-in. To enhance and customise your browsing experience, use Safari extensions instead of web plug-ins.
Information about products not manufactured by Apple, or independent websites not controlled or tested by Apple, is provided without recommendation or endorsement. Apple assumes no responsibility with regard to the selection, performance or use of third-party websites or products. Apple makes no representations regarding third-party website accuracy or reliability. Contact the vendor for additional information.
Contact Apple Support
Need more help? Save time by starting your support request online and we'll connect you to an expert.

Download Bitwarden on all devices
Secure cloud syncing lets you access your sensitive information from anywhere on any device
Desktop Applications
Install Bitwarden on Windows, macOS, and Linux desktops with native applications.
Support for Windows 10 and 11
Support for MacOS 12+ and Safari 14+
Support for most distributions
Desktop App Installation Guides
Bitwarden offers a variety of different installation options for the desktop application. You can find them all listed below.
Some options are not capable of automatic updates and are labeled as such. You should always keep Bitwarden applications up to date.
Windows(10 and 11 - x86 and x64)
Portable App for Flash Drives Bitwarden-Portable.exe NO AUTO-UPDATES
Windows Store https://www.microsoft.com/store/apps/9PJSDV0VPK04
Chocolatey Package Manager
macOS(Mojave 10.14 and later)
Standard Installer Bitwarden.dmg
Mac App Store https://itunes.apple.com/app/bitwarden/id1352778147
Homebrew Package Manager
Linux(x64 only)
Standard Installer Bitwarden-x86_64.AppImage
Ubuntu, Debian, Linux Mint, etc. Bitwarden-amd64.deb NO AUTO-UPDATES
Fedora, CentOS, RHEL, openSUSE, etc. Bitwarden-x86_64.rpm NO AUTO-UPDATES
Snap Package Manager
Web Browser Extensions
Install the Bitwarden browser extension into your favorite web browser for a seamless browsing experience.
Google Chrome
Mozilla Firefox
Microsoft Edge
Tor Browser
DuckDuckGo for Mac
Mobile Applications
Take your password manager on the go with mobile apps for your phone or tablet.
More mobile options
URL: https://mobileapp.bitwarden.com/fdroid/repo
Fingerprint: BC54EA6FD1CD5175BCCCC47C561C5726E1C3ED7E686B6DB4B18BAC843A3EFE6C
Instructions
Install the F-Droid client app .
Scan the QR code from above or manually copy/paste the Bitwarden repository information into the F-Droid client app under Settings.
Add the Bitwarden repository to the F-Droid client app.
Refresh your F-Droid client app under the Categories tab.
Install Bitwarden from the F-Droid client app listing.
Limitations
Since the Bitwarden F-Droid build does not include Firebase Messaging, push notifications for live sync updates of your vault will not work. Manual vault syncing is required.
Command Line Interface
Use the powerful Bitwarden command-line interface (CLI) to write and execute scripts on your vault.
Web Application
Need to access account settings or are using a friend's computer? Access your password manager from any web browser with the Bitwarden web app.
Bitwarden Authenticator Mobile App
Have questions? We're here to help
View in English
Tools, documentation, forums, videos, and more.
Safari Technology Preview
Get a sneak peek at upcoming web technologies in macOS and iOS with Safari Technology Preview and experiment with these technologies in your websites and extensions.
- Safari Technology Preview for macOS Sequoia Support for macOS 15 beta coming soon
- Safari Technology Preview for macOS Sonoma Requires macOS 14 or later
- Safari Technology Preview for macOS Ventura Requires macOS 13 or later
- Release Notes
June 5, 2024
Safari beta
Try out the next version of Safari for upcoming macOS releases. To access the latest beta versions of Safari, sign in with your Apple ID.
View downloads
Release Date
September 20, 2021
Guides and sample code
Get details on implementing web technologies with guides, reference, and sample code.
- Safari Web Extensions
- Apple Pay on the Web
- Security Keys
- Video Content in Safari
- More Safari Documentation
Watch and learn from our engineers as they show how to bring the latest web technologies to your websites on Safari.
- Watch Safari and Web Videos
Ask questions and discuss a variety of web development topics with Apple engineers and other developers.
- Apple Developer Forums
Featured web technologies
Safari extensions.
Safari extensions are a powerful way to add new features to Safari. They are built in Xcode with web technologies, such as HTML5, CSS3, and JavaScript and powerful native APIs. Now you can distribute and sell them through the App Store on Mac, iPhone and iPad.
- Meet Safari Web Extensions on iOS
- Explore Safari Web Extension improvements
- Converting a Web Extension for Safari
- Creating a Content Blocker
- Submit Your Extension
Universal links
Seamlessly link to content within your app or on your website in iOS, iPadOS, and macOS. With universal links, you can always give users the most integrated mobile experience, even when your app isn’t installed on their device.
- Universal Links
Smart App Banners
Make it easy for people to discover and download your app using iOS, iPadOS, and macOS. With Safari Smart App Banners, you can display a banner that provides a direct link to your app on the App Store, or opens the app if the user already has it installed. Smart App Banners integrate seamlessly and are easy to implement.
- Promoting Apps with Smart App Banners
HTTP Live Streaming (HLS)
Deliver streaming media to apps on iOS and iPadOS or HTML5-based websites using an ordinary web server.
- HTTP Live Streaming
Safari iCloud Keychain
Easily create more secure logins for users in iOS 15, iPadOS 15, and macOS Monterey or later using iCloud Keychain verification codes. Take advantage of verification codes, AutoFill, iCloud Keychain sync, and two-tap setup to simplify the multistep sign-in process.
- Secure login with iCloud Keychain verification codes
- Securing Logins with iCloud Keychain Verification Codes
- Safari Push Notifications
Use the Apple Push Notifications Service to send notifications to your website vistors, right on their Mac desktop — even when Safari isn’t running. These notifications display your website icon and notification text, which people can click to go right to your website.
- Certificates, Identifiers & Profiles
Introduced by Apple, WebKit is the most advanced rendering engine, drawing the web pages in Safari on iOS, iPadOS, and macOS.
- WebKit Open Source Project
Write automated tests to exercise web content in Safari to ensure a good user experience, and run those same tests against other browsers with a WebDriver-compliant driver.
- macOS WebDriver Commands for Safari 11.1 and earlier
- macOS WebDriver Commands for Safari 12 and later
- About WebDriver for Safari
- Testing with WebDriver in Safari
The Ohio State University
- BuckeyeLink
- Find People
- Search Ohio State
CFAES COVID-19 Resources: Safe and Healthy Buckeyes | COVID-19 Hub | CFAES Calendar

College of Food, Agricultural, and Environmental Sciences
Search form
Ohio commercial pesticide applicator license study guides, breadcrumb menu, about these study materials.
T o qualify for a commercial pesticide applicator license in Ohio, you must: (1) pass the Core exam, (2) pass at least one category exam, (3) submit the application, and (4) pay the license fee. These study guides are designed to help applicants prepare for the exams.
For additional information or help in deciding which pesticide-use category you need for licensure, call the Ohio Department of Agriculture’s Pesticide & Fertilizer Regulation Section at 614-728-6987. For information on optional training courses for new applicators and recertification opportunities, call Ohio State University Extension Pesticide Safety Education Program at 614-292-4070 or visit pested.osu.edu . To register for a seat at a pesticide exam session or to find recertification credit class opportunities, please go to agri.ohio.gov/divisions/plant-health/pesticides and click the “Online Tools” tab near the top-center of the page.
Study materials are available through local Ohio State University Extension offices and online at extensionpubs.osu.edu . Ohio residents get the best price when they order and pick up their purchases through local Extension offices. Find your county’s Extension office at extension.osu.edu/lao . Please call ahead for availability.
Available study materials are described below. Download a printable catalog here.
To request an accessible format of any publication, visit cfaes.osu.edu/accessibility .
Category List
core manual bundle (required for all licensees).

- Required for all commercial pesticide applicators.
- Designed to teach and encourage all areas of proper pesticide use.
- Describes pest identification and provides instructions on reading the pesticide label.
- Includes information on dry and liquid formulations, application of pesticides, environmental issues and contamination prevention, the harmful effects of pesticides on humans, emergency response, handling, cleanup, and storage instructions.
- Sample test included in the back of each chapter.
Also required (included with purchase)
- Focuses on safety training for trained servicepersons who are non-licensed commercial or private users of pesticides and who work under the direct supervision of a licensed applicator. NOTE: Spanish language version available upon request. ( Nota: Versión en español disponible a petición.) Email [email protected] .
- Includes general Ohio laws and rules on the use and distribution of pesticides, as well as safety procedures and equipment.
Purchase the Core Manual Bundle . | PDF
Category 1—Aerial Pest Control

- Published by the National Association of State Departments of Agriculture Research Foundation (NASDARF), with support from the U.S. Environmental Protection Agency.
Purchase Category 1—Aerial Applicator's Manual . | PDF
Category 2a—Agronomic Pest Control

- Designed to help commercial agronomic pest control pesticide applicators prepare for the state exam in the Agronomic Pest Control category (Category 2a) and meet the certification requirements listed in the federal guidelines.
Purchase Category 2a—A Study Guide for Commercial Agronomic Pest Control Applicators . | PDF
Category 2b—Horticultural Pest Control

Purchase Category 2b—Horticulture Pest Control: A Study Guide for Commercial Applicators . | PDF
Category 2c—Agricultural Weed Control

- Explains the importance of weed control and gives suggestions on herbicide management strategies for corn, soybeans, small grains, and forages.
- Includes special sections on control of problem weeds, managing marestail in no-till soybeans, and herbicide programs for non-GMO soybeans.
- Index to all tables regarding herbicides listed on the back cover for easy navigation and quick referencing.
Purchase Category 2c—2023 Ohio, Indiana, Illinois, and Missouri Weed Control Guide . | PDF
Category 2d—Seed Treatment

- Includes information on labeling and inspection fee requirements, coloration of seed or grain definitions, poisonous seed treatment material standards, coloring and dyeing of grain and seed treatment material, and labeling, among other topics.
Purchase Category 2d—Seed Treatment: A Study Guide for Commercial Applicators . | PDF
Category 2e—Tobacco Sucker Control

Excerpt: Removing the tops of tobacco plants also removes the dominant influence of the terminal shoot over lateral shoots, or "suckers." If left unchecked, suckers can severely reduce tobacco yield and quality. Manual control of suckers, however, is increasingly handled by less expensive and more efficient chemical control.
Category 2f—Soil Fumigation

Purchase Category 2f—Soil Fumigation Manual . | PDF
Category 3a—Aquatic Pest Control

Purchase Category 3a—Aquatic Pest Control: A Study Guide for Commercial Applicators . | PDF
Category 3b—Boat Anti-Foulant

- Prepared by members of the National Paint & Coatings Association.
Purchase Category 3b—Certification Training for Safe Handling and Use of Antifouling Paint (TBT) . | PDF
Category 3c—Sewer Root Control

Purchase Category 3c—Sewer Root Control: A Study Guide for Commercial Applicators . | PDF
Category 4a—Forest Pest Control

Purchase Category 4a—A Study Guide for Commercial Forest Pest Control Applicators . | PDF
Category 4b—Wood Preservation

Purchase Category 4b—Wood Preservation: A Study Guide for Commercial Applicators . | PDF
Category 5—Industrial Vegetation Control

- NOTE: This category is permitted to make Category 6c applications.
Ohio's Noxious Weeds Supplemental Guide
- Category 5 supplemental guide.
Purchase Category 5—Ohio Pesticide Applicator Training: A Study Guide for Commercial Industrial Vegetation Applicators . | PDF
Category 6a—Ornamental Pest Control

Purchase Category 6a—A Study Guide for Commercial Ornamental Applicators . | PDF
Category 6b—Interior Plantscape Pest Control

Purchase Category 6b—Interior Plantscape Pest Control: A Study Guide for Commercial Applicators . | PDF
Category 6c—Ornamental Weed Pest Control

Purchase Category 6c—A Study Guide for Commercial Ornamental Weed Applicators . | PDF
Category 6d—Greenhouse Pest Control

Purchase Category 6d—Greenhouse Pest Control: A Study Guide for Commercial Applicators . | PDF
Category 7—Vertebrate Animal Control

- NOTE: Moles and Canada geese included.
COMING SOON! Sign up to be notified via email when Category 7—Vertebrate Pest Management: A Study Guide for Commercial Applicators becomes available. The 2008 edition is available as a PDF download .
Category 8—Turf Pest Control

Purchase Category 8—A Study Guide for Commercial Turfgrass Applicators . | PDF
Category 9—Animal Pest Control

Purchase Category 9—Animal Pest Control: A Study Guide for Commercial Applicators . | PDF
Category 10a—General Pest Control

- Includes Color Supplement.
- NOTE: Category 10a is permitted to make applications to turf to control pests of the structure, but they must provide customer information, post the lawn, and keep non-structural application records.
Purchase Category 10a—General Pest Control (Includes Color Supplement): A Study Guide for Commercial Applicators . | PDF
Category 10b—Termite Control

Purchase Category 10b—Termite Control: A Study Guide for Commercial Applicators . | PDF
Category 10c—Fumigation

Purchase Category 10c—Fumigation: A Study Guide for Commercial Applicators . | PDF
Category 10d—Vector Control

- NOTE: This does not include uses covered by Category 7.
Purchase Category 10d—Mosquito, House Fly, and Vector Control Study Guide: A Study Guide for Commercial Applicators . | PDF
Category 11—Specialized Pest Control (USDA employees only)
No study materials currently are available. For additional information, call the Ohio Department of Agriculture’s Pesticide & Fertilizer Regulation Section at 614-728-6987.
Category 12—Wood-Destroying Insect Diagnostic Inspection (WDI)

- NOTE: Other requirements with this category—completion of a WDI training program.
Purchase Category 12—Wood-Destroying Insect Diagnostic Inspection: A Study Guide for Commercial Applicators . | PDF
Fertilizer Certification

- Can be used as a self-study guide for exam preparation or as a reference for in-person training to meet the requirements needed to receive an agricultural fertilizer applicator certificate issued by the Ohio Department of Agriculture.
Purchase Training Manual: Ohio Agricultural Fertilizer Applicator Certification . | PDF
Install Adobe Acrobat Reader | Mac OS
Open on web
If you're on a Windows computer, see Install Adobe Acrobat Reader | Windows .
Installing Adobe Acrobat Reader is a two-step process: Download the installation package and install Acrobat Reader from the package file. You do not have to remove the older version of Reader before installing Acrobat Reader.
System requirements
Before you install Acrobat Reader on your computer, ensure that your computer meets the minimum system requirements . If you're on macOS Big Sur, read the Big Sur compatibility document to understand the known issues.
You need macOS version 10.13 or later to run Acrobat Reader. For older versions of macOS, you can install an earlier version of Reader. For step-by-step instructions, see Install an older version of Acrobat Reader on macOS .
Not sure which version of macOS you have? Select the Apple icon in the upper-left corner of your screen, then choose About This Mac .
Firefox: Download and install Acrobat Reader
Go to the Adobe Acrobat Reader download page, and select Download Acrobat Reader .
When asked whether to save the .dmg file, select Save File .
If you do not see this dialog box, another window could be blocking it. Try moving any other windows out of the way.

Double-click the .dmg file. (If you don't see the Downloads window, choose Tools > Downloads.)

Double-click Install Adobe Acrobat Reader to start the installation.

When asked if you're sure that you want to open the file, select Open .

When prompted, enter your macOS user name and password. In case you do not remember your password, refer the Apple document: https://support.apple.com/HT202860

When you view the confirmation message that the installation is complete, select Finish .

Safari: Download and install Acrobat Reader
Double-click the .dmg file. (If you don't view the Safari Downloads window, select Finder > (User Name) > Downloads .)

Double-click Install Adobe Acrobat Reader to start the installation.

When prompted, enter your macOS user name and password. In case you do not remember your password, refer the Apple document: https://support.apple.com/HT202860

Chrome: Download and install Acrobat Reader
Go to the Adobe Acrobat Reader download page, and select Download Acrobat Reader .
When the file appears at the bottom of the browser, select the file. (If you don't view the file, choose Downloads from the Chrome menu.)

Double-click Install Adobe Acrobat Reader to start the installation.

When prompted, enter your macOS user name and password. In case you do not remember your password, refer the Apple document: https://support.apple.com/HT202860 .

When you view the confirmation message that the installation is complete, select Finish .

Still need help?
To see if other users are experiencing similar download and installation problems, visit the Acrobat Reader user forum . Try posting your problem on the forums for interactive troubleshooting. When posting on forums, include your operating system and product version number.
More like this
- Install Adobe Acrobat Reader | Windows
- Troubleshoot Acrobat Reader download
- Troubleshoot macOS 10.x system errors, freezes
- Close conflicting processes or apps
- Close Safari notification agent
Get help faster and easier
Quick links

Adobe MAX The Creativity Conference
Oct 14–16 Miami Beach and online
The Creativity Conference
Legal Notices | Online Privacy Policy
Share this page
Language Navigation
Navigation Menu
Search code, repositories, users, issues, pull requests..., provide feedback.
We read every piece of feedback, and take your input very seriously.
Saved searches
Use saved searches to filter your results more quickly.
To see all available qualifiers, see our documentation .
- Notifications You must be signed in to change notification settings
Have a question about this project? Sign up for a free GitHub account to open an issue and contact its maintainers and the community.
By clicking “Sign up for GitHub”, you agree to our terms of service and privacy statement . We’ll occasionally send you account related emails.
Already on GitHub? Sign in to your account
macos 2024.6.0 some websites stalls if extension is active #9617
Fischmuetze commented Jun 13, 2024
- 👍 7 reactions
basrieter commented Jun 13, 2024 • edited
Sorry, something went wrong.
Fischmuetze commented Jun 13, 2024 via email
- 👍 1 reaction
Virtualchronos commented Jun 13, 2024
Basrieter commented jun 13, 2024.
giggio commented Jun 13, 2024
SyntaxDreamer commented Jun 14, 2024
ExR90 commented Jun 14, 2024
jhmoon2000 commented Jun 14, 2024
Adedamola-Aina commented Jun 14, 2024
ovidiupruteanu commented Jun 14, 2024
Basrieter commented jun 14, 2024 • edited.
twistedsanity commented Jun 14, 2024
danielbrunt57 commented Jun 14, 2024 • edited
raidolo commented Jun 14, 2024
- 👎 2 reactions
danielbrunt57 commented Jun 14, 2024
Basrieter commented jun 14, 2024.
nightcoffee commented Jun 14, 2024
hizzd commented Jun 14, 2024 • edited
Hizzd commented jun 14, 2024.
BennyOtt commented Jun 14, 2024
Smokey01966 commented Jun 14, 2024
klingon888 commented Jun 14, 2024 • edited
- 👍 3 reactions
MisterHighping commented Jun 14, 2024
Arbide commented Jun 14, 2024
bscheutjens commented Jun 14, 2024
derailius commented Jun 14, 2024 • edited
chowdarygm commented Jun 14, 2024
Ramalama2 commented Jun 14, 2024
cagonzalezcs commented Jun 14, 2024 • edited
- 👍 2 reactions
No branches or pull requests
Android Police
Firefox is on track to support chrome's new extensions in time for the death of manifest v2.

Your changes have been saved
Email Is sent
Please verify your email address.
You’ve reached your account maximum for followed topics.
- Firefox continues its support for extension developers, has no plans to deprecate MV2 or critical webRequest API like Chrome.
- Mozilla is making it easy to port extensions from Chrome to Firefox with API parity for developers.
- Chrome users should prepare for warnings on outdated extensions, while Firefox's MV3 support grows on mobile.
The Manifest V3 train is full steam ahead. Many on the internet are not happy about the ongoing changes to how browser extensions work. The fear is that these changes will impact the effectiveness of ad-blockers to make the internet a tolerable place to be. The ad-blocker apocalypse has yet to play out, but this is a big change in how extensions work. For its part, Firefox, the perennial browser underdog, is doing a solid for all the extension developers out there trying to develop for two platforms by adding support for the Manifest V3 framework.
Best Chromeboxes and Chrome desktops in 2024
Want ChromeOS but not in a laptop? Check out these awesome (and more permanent) desktop alternatives
Today, Mozilla posted to its Add-Ons Community Blog some of the new MV3 implementations it's adding to Firefox's latest update, 127. The new implementations are kind of boring and basically create an API parity between Mozilla and Chrome, but it shows that Mozilla is going out of its way to support developers by removing as many friction points as possible when porting an extension from Chrome to Firefox.
Firefox isn't killing your ad blocker
Unlike Chrome, Firefox has no plans to deprecate MV2 extensions, so if you've been using Firefox for a while, nothing will change with your extensions. Even better, Mozilla makes it clear that it has no plans to deprecate the webRequest API that's critical to how many ad blockers work. The nerfing of the webRequest API is what triggered the uproar against MV3 in the first place, so it's nice to see Mozilla's keeping it around.
How to install any add-on extension in Firefox on Android
Firefox for Android still doesn't officially support all extensions, but there is a neat workaround
If you're a Chrome user, you should expect to start seeing warnings about using outdated browser extensions in the coming weeks and months. If you're using the Chrome Beta, Dev, or Canary channel, you may have already seen some . The Chrome team has said that this will propagate to the broader Chromium ecosystem, followed by the disabling of all Manifest V2 extensions. As for the future of MV3 on Firefox, more "compatibility enhancements" are coming, starting with MV3 support on Firefox for Android in version 128, which means you should see Firefox's mobile extension library continue to grow.
- Applications

IMAGES
VIDEO
COMMENTS
On your Mac, open Safari and choose Safari > Settings, then click Extensions. Select "Share across devices" at the bottom of the window. On your iPhone or iPad, go to Settings > Safari > Extensions, then turn on Share Across Devices. If an extension on one device is also compatible with your other devices, it automatically appears in ...
Get extensions to customize Safari on iPhone. In the Safari app , you can install extensions to customize the way your browser works. For example, extensions can help you find coupons when shopping, block content on websites, give you access to features from other apps, and more.
Add Safari extensions. Open the Safari app on your iPad. Tap on the right side of the search field, then tap Manage Extensions. Tap More Extensions to browse through extensions in the App Store. When you find one you want, tap the price, or if the app is free, tap Get, then follow the onscreen instructions.
How to add extensions. Tap on the Settings app. Scroll down to and select Safari > Extensions. Any extensions that you've already installed will be listed here. Tap on "More Extensions" if ...
Before you can actually use an extension, you'll need to enable it. The process is the same on both iPhone and iPad. Open Settings, select the Safari settings menu, then tap Extensions. Under Allow These Extensions, you'll see a list of all the extensions you've installed and whether they're enabled or not. To enable an extension, tap on it ...
Launch the Settings app on your iPhone or iPad. Scroll down and tap Safari. Under "General," tap Extensions. Tap More Extensions. This last step will take you to a section of the ...
Among dark mode extensions available as extensions, Dark Reader stands out as the perfect balance of ease-of-use and detailed control. It works across all Apple devices that support Safari Extensions.
With iOS 15, Apple introduced a new design and a range of new features, including better support for extensions. Safari in iOS 15 supports web extensions, which can be downloaded and installed ...
Follow the steps below to download Safari extensions on your iPhone or iPad running iOS 15 and iPadOS 15, respectively: Open Settings. Select Safari and tap on Extensions under GENERAL. Click on ...
Here, click the "Turn On and Review" button. This will directly take you to the "Extensions" tab in Safari Preferences. Alternatively, go to Safari > Preferences from the menu bar and select the "Extensions" tab to see a list of all available extensions. To enable an extension, click the checkmark icon next to the extension in the left sidebar.
Safari has been revamped in many ways in iOS 15 and iPadOS 15. There's a new tab bar, a fresh Start Page, and support for Safari extensions.Browser extensions are a huge part of the desktop ...
Add an extension to Safari on iPhone by showing: Tap More Extensions, tap Get or Price of an app with extension to download or purchase like any other app (Image credit: iMore). Download or purchase the app like you would with any other app or game.; How to enable an extension in Safari on iPhone and iPad
Many websites now support dark themes either with a toggle or by detecting your device's current settings. Many still don't, and that's a problem when you're trying to browse at night. Turn Off the Lights is one such free extension that attempts to remedy this.. On Safari, the app works by adding a semi-transparent dark overlay.
Web extensions that work in browsers other than Safari can be converted to support Safari on Apple platforms. Run the command-line web extension converter to create an Xcode project configured with a macOS app and/or iOS or iPadOS app that includes an extension that can be enabled in Safari. Learn about converting a web extension for Safari
In Safari, tap the "aA" icon in the address bar, then select "Manage Extensions.". Enable the extension for the app you installed. Hit the "aA" icon again. If you see a triangular ...
Choose Categories on the left side of the menu. Select Safari extensions under Extensions. To find Safari Extensions, open the Mac App Store. Choose Categories on the left side in the menu. Select Safari Extensions. (Image credit: iMore) Click Get or the payment amount next to the Safari extension you wish to install.
In the Safari app on your Mac, choose Safari > Settings, then click Extensions. Do any of the following: Turn an extension on or off: Select or deselect the extension's checkbox. Note: You get a warning if you turn on an extension that slows down browsing. Use extensions on your other Apple devices: Select "Share across devices.".
However, in case you download and install an extension from some other source, or if you do not see the banner, you can use the following steps to enable extensions on Safari. 1. With Safari open ...
Support Dark Mode, reduce memory and power usage, and ensure feature compatibility to improve your web extension experience in Safari and web apps. Adopting New Safari Web Extension APIs Improve your web extension in Safari with a non-persistent background page and new tab-override customization.
Safari added support for extensions on mobile with iOS 15 and iPadOS 15. To try some out, go to Settings > Safari > Extensions and tap the More Extensions link to see additional options.
A Safari app extension is uniquely useful because it can communicate with a native app. Sharing data between an app and Safari lets you integrate app content into Safari or send web data back to the app, enabling a unified experience for a web version and a native version of an app. Note. Previously, Safari extensions provided the communication ...
Extension support. Now you can personalize web apps on Mac with Safari Web Extensions and Content Blockers. Navigate to the web app's Settings menu to access all your installed Content Blockers and Web Extensions. Any enabled in Safari will be on by default in the web app. Each web app is uniquely customizable, just like Safari profiles.
Starting with macOS Ventura, iOS 16 and iPadOS 16, you can share extensions across your Mac, iPhone and iPad: On your Mac, open Safari and choose Safari > Settings, then click Extensions. Select "Share across devices" at the bottom of the window. On your iPhone or iPad, go to Settings > Safari > Extensions, then turn on Share Across Devices.
Get Bitwarden app on your iPhone/Android device, desktop application Windows/MacOS/Linux or the Bitwarden extension on Chrome, Safari, Firefox and more! ... Support for MacOS 12+ and Safari 14+ Linux. Support for most distributions. Desktop App Installation Guides. View desktop installation guides.
Safari Extensions. Safari extensions are a powerful way to add new features to Safari. They are built in Xcode with web technologies, such as HTML5, CSS3, and JavaScript and powerful native APIs. Now you can distribute and sell them through the App Store on Mac, iPhone and iPad. Meet Safari Web Extensions on iOS.
These study guides are designed to help applicants prepare for the exams. For additional information or help in deciding which pesticide-use category you need for licensure, call the Ohio Department of Agriculture's Pesticide & Fertilizer Regulation Section at 614-728-6987. For information on optional training courses for new applicators and ...
Ad blocking extensions for Safari are having hard time since Apple started to force everyone to use the new SDK. AdGuard extension is supposed to bring back the high quality ad blocking back to Safari. ... AdGuard Content Blocker will eliminate all kinds of ads in mobile browsers that support content blocker technology — namely, Samsung ...
Safari: Download and install Acrobat Reader. Go to the Adobe Acrobat Reader download page, and select Download Acrobat Reader. Double-click the .dmg file. (If you don't view the Safari Downloads window, select Finder > (User Name) > Downloads .) Double-click Install Adobe Acrobat Reader to start the installation.
I provided support a HAR and Events JSON from Edge Dev Console when the issue is happening. I noticed it first while using Home Assistant, but it happens elsewhere too. Only way to get around the issue is to deny BW extension access to the sites or remove the extension. Edge Version 126..2592.56 (Official build) (arm64) BW Extension Version ...
Summary. Firefox continues its support for extension developers, has no plans to deprecate MV2 or critical webRequest API like Chrome. Mozilla is making it easy to port extensions from Chrome to ...