How-To Geek
How to turn on the develop menu in safari on mac.

Your changes have been saved
Email is sent
Email has already been sent
Please verify your email address.
You’ve reached your account maximum for followed topics.

Quick Links
How to enable the develop menu in safari on mac, how to view page source in safari on mac.
When you right-click on any web page in Safari on Mac, it doesn't reveal the Show Page Source and Inspect Element buttons. To see these, you need to enable the Develop menu---we'll show you how to do that.
Once you've enabled the Develop menu, right-clicking a blank space on any website will reveal the Inspect Element and Show Page Source buttons. These allow you to take a look at the source code of any website, which is useful for things like downloading images from websites and debugging code or finding out what it looks like behind any site (for website designers).
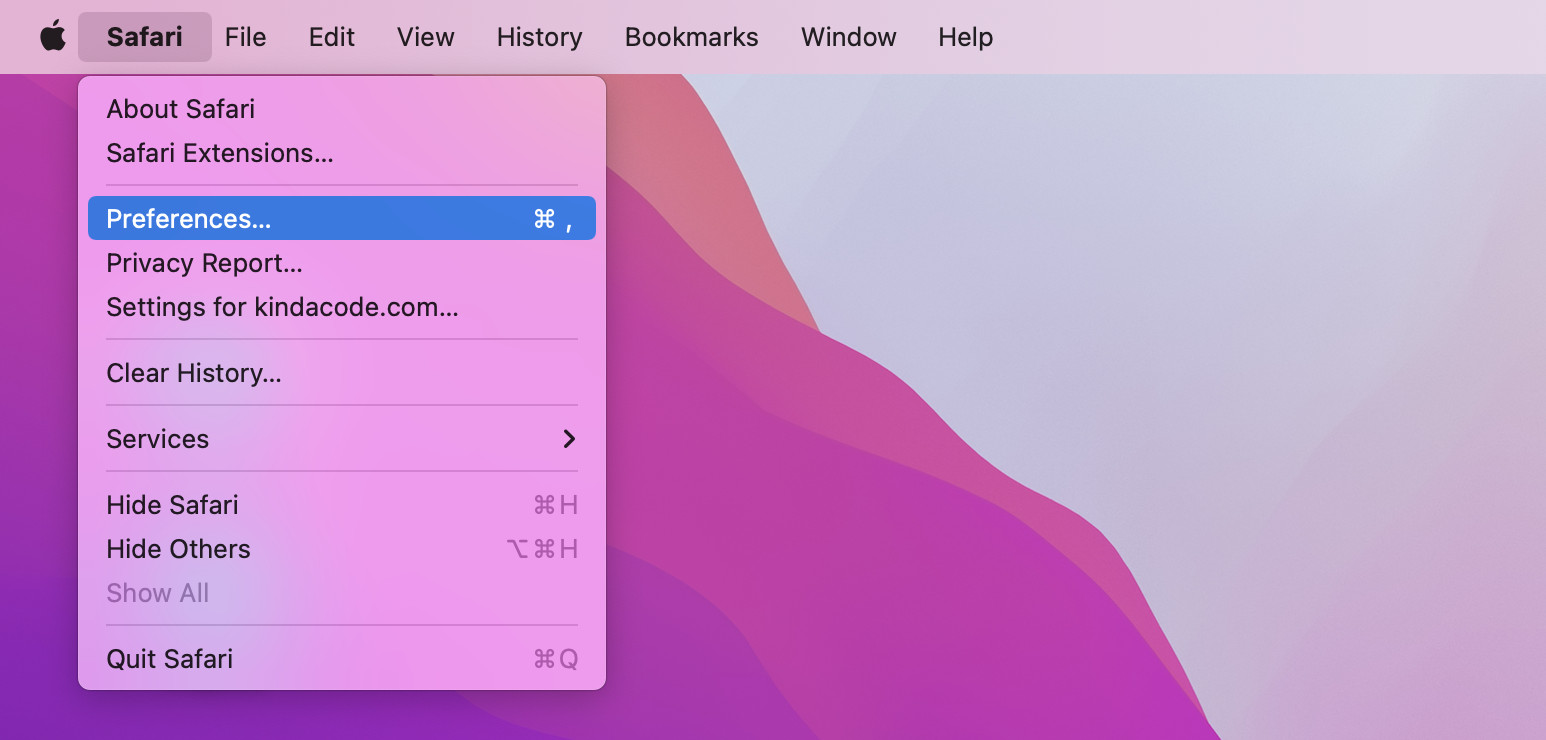
You can easily turn on the Develop menu in Safari by following a couple of steps. Open Safari on your Mac and click the "Safari" button in the menu bar.
Next, select "Preferences." Alternatively, you can use the keyboard shortcut Command+, (comma). This will also open up Safari preferences.
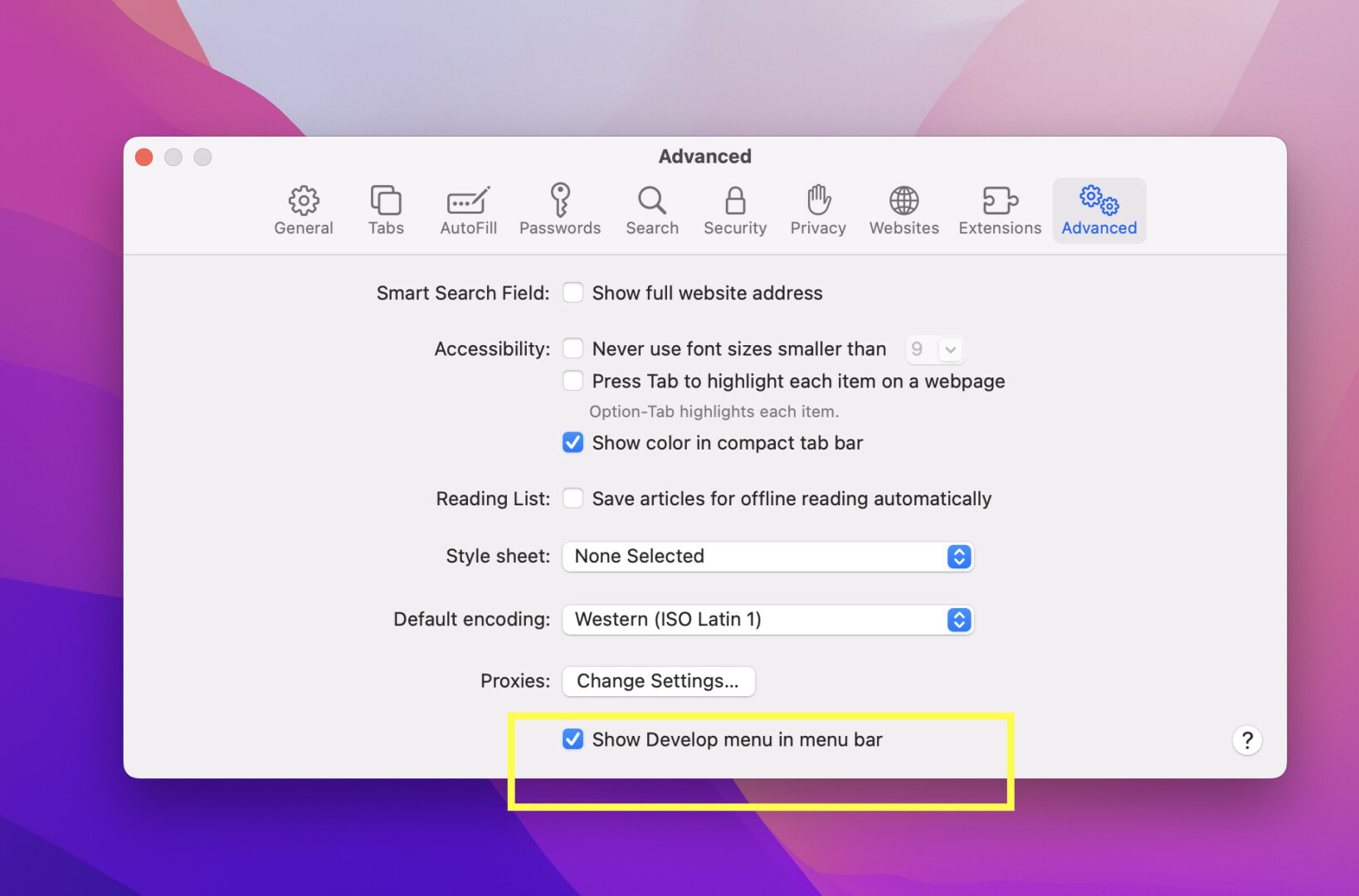
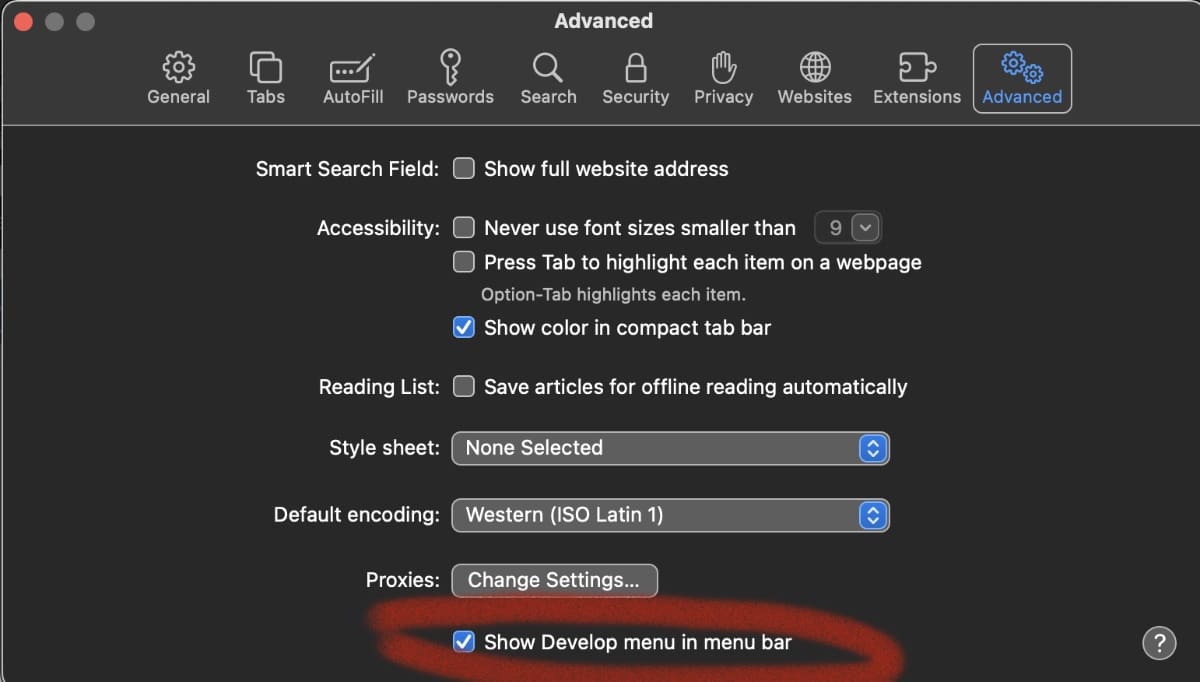
Go to the "Advanced" tab.
Check the box for "Show Develop Menu in Menu Bar."
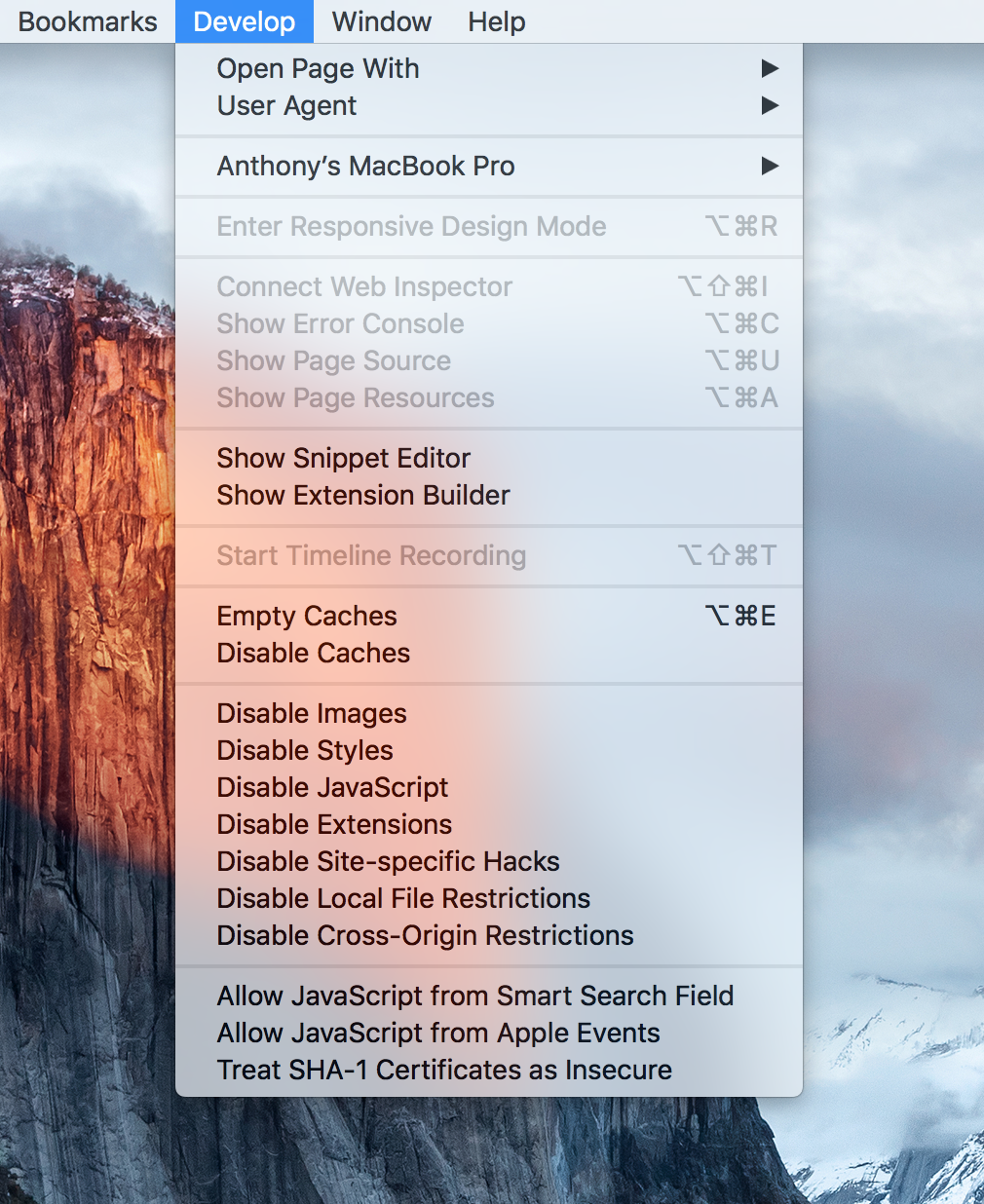
Now the Develop menu will appear between Bookmarks and Window at the top.
Apart from being able to view the page source, this will allow you to access developer-focused features, such as disabling JavaScript on any website.
Once you've enabled the Develop menu, there are a couple of ways to view the page source in Safari.
Open any website in Safari and right-click the blank space on the page. Now, select "Show Page Source." You can also get to this menu by using the keyboard shortcut Option+Command+u.
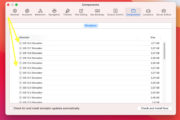
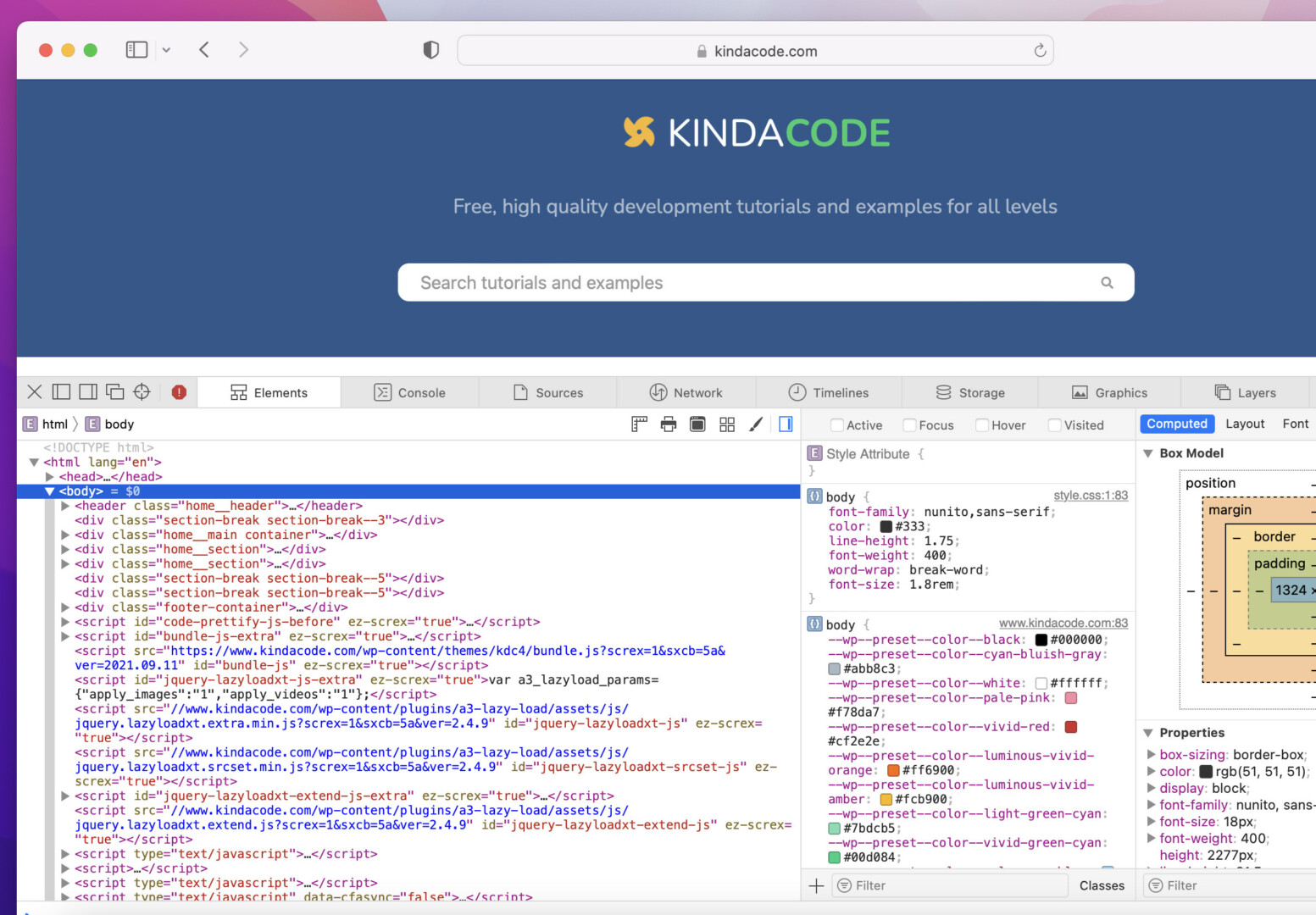
If you're looking for images or other media elements from any web page, Safari makes it easy to find these. In the left-hand pane, you will see various folders such as Images, Fonts, etc. Click the "Images" folder to quickly find the photos that you need.
After selecting an image, you can view its details easily by opening up the details sidebar. The button to open this is located at the top-right of the console, just below the gear icon. You can also open this with the shortcut Option+Command+0.
Click "Resource" at the top of the details sidebar to view details, such as the size of the image and its full URL.
You can change the position of the page source console easily, too. There are two buttons at the top-left of this console, right next to the X button. Click the rectangle icon to move the console to a different side within the browser window.
If you'd like to open the page source console in a separate window, you can click the two-rectangles icon. This will detach the console and open it in a separate window.
To check out the code for any specific element on the page, you can right-click that element and select "Inspect Element." This will take you directly to the code for the element that you selected.
Whenever you're done looking at the code, click the X button to close the page source console and return to browsing on Safari. You can also check out how to view a website's page source in Google Chrome here.
Related: How to View the HTML Source in Google Chrome
- Web Browsers
This page requires JavaScript.
Please turn on JavaScript in your browser and refresh the page to view its content.
- React Native
How to show Safari’s Develop menu and Web Inspector
( 7 Articles )

April 25, 2022

If you’re a web developer, then there might be cases where you want to debug and improve your website (or web app) on Safari (which takes approximately 19% of browser market share worldwide).
The steps below show you how to show Safari’s Develop menu and its web inspector tool.
1. Click on Safari on the top menu bar, then select Preferences…

2. Select the Advanced tab then check the checkbox labeled with “Show Develop menu in menu bar”:

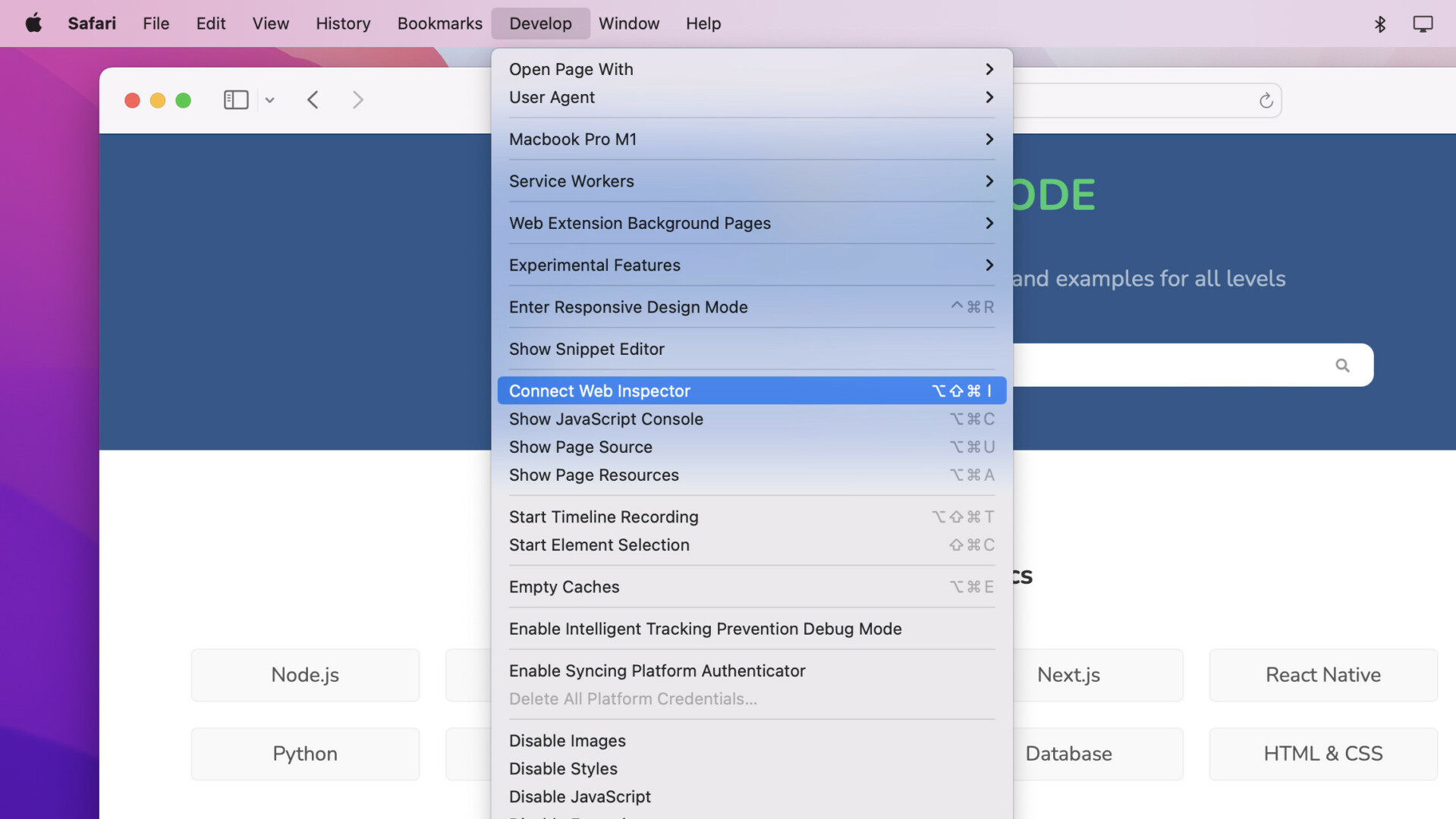
3. Now the Develop menu appears. Open a website, click on Develop , and select Show Web Inspector (or Connect Web Inspector ) from the drop-down menu:

You can also use shortcuts: Command + Option + I .
Here’re Safari Dev Tools for web developers:

That’s it. Further reading:
- How to Easily Upgrade Node.js in macOS
- How to install Redis on macOS, Windows, and Ubuntu
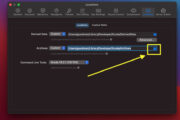
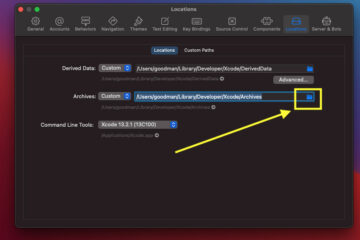
Xcode: Change Derived Data and Archives directories
- VS Code: Opening Multiple Windows/Projects Simultaneously
- VS Code: Prevent Single-Child Folders from Being Merged
Happy coding and have a nice day!
Related Articles

How to Flush DNS Cache in macOS Monterey, Big Sur, and Catalina
May 7, 2022

How to check your macOS version from Terminal

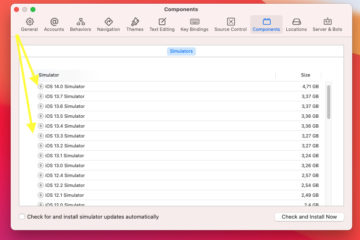
How to Download and Install an iOS Simulator in Xcode

How to check if Homebrew is installed on your Mac
April 20, 2022

How to completely uninstall Logitech Options on Mac
How to enable the hidden Developer menu in Safari on Mac
In this tutorial, we’ll show you how to enable Safari’s Develop menu on Mac, and we’ll discuss some of the useful features that are packed within it.

Your Mac’s Safari web browser is loaded with features that aren’t enabled out of the box.
One of them is the hidden Develop menu, which packs a number of features that even regular Safari users could benefit from.
What is Safari’s Develop menu?
Safari has a hidden menu labeled “ Develop ” that is typically disabled from your menu bar by default. On the other hand, it can be easily enabled by the user.
From this menu, which seems to be mostly made for web developers, you can do a variety of things related to web development, but there are also some things that I, as a regular Safari user, find useful on occasion for minor troubleshooting or other reasons.

The features that I think come in handy the most for me are the following:
- Opening the current page with another web browser on your Mac
- Changing the user agent to see how the page loads in another web browser
- Emptying your Safari caches
- Disabling caches, images, styles, JavaScript, extensions, hacks, and more
The ability to see a web page in another web browser makes it so you can easily see why a page isn’t loading correctly for you. Although, in most cases, this is a feature a developer will use to test a website he’s building, it’s also useful for regular users who want to know if the page they’re visiting that isn’t loading properly isn’t compatible with Safari.
When it comes to emptying caches, this is a feature that comes in handy when you have a problem with a website rendering properly. You can empty your cache to make your web browser forget everything it knows about loading a specific website, and hopefully, it can render it correctly the second time around.
Lastly, the ability to disable certain features of your web browsing experience can help drastically with security, data usage, and speed. You can disable images to make a website load quicker or use less data, and you can disable JavaScript and hacks to keep your security top-notch.
There are many other options available in the menu, but I do think these are less useful to regular Safari users than those who actually do web development for a living or as a hobby.
Turn on the Develop menu in Safari
- Launch Safari on your Mac if it’s not already open.
- From the top menu bar, click Safari > Settings or Preferences .
- When the settings pane for Safari opens up, click Advanced from the top.
- Put a checkmark in the Show features for web developers or Show Develop menu in Menu Bar checkbox.

And you’re done! Now, the Develop menu will appear in the Menu Bar whenever you have Safari open on your Mac, and you can open it to reveal all of the options we talked about earlier and more.
Are you keeping the Safari Develop menu enabled on your Mac? Share in the comments!
More Safari tips:
- How to use Safari Web Inspector on Mac, iPad, and iPhone
- How to view the source code of a webpage in Safari
- Customize the Safari toolbar on your Mac
- Press Releases
- Industry News
- Product Spotlight
- Fresh from Apple
- Video Production
- Installation Videos
- Explainer Videos
- Testing Lab
- Networking & Security
- Special OWC Deals
- The Other World
- Powered by OWC
- Space & Beyond
- Random Thoughts & Topics
- OWC Unplugged
- Article Archives
- Make a Suggestion
Send us a Topic or Tip
Have a suggestion for the blog? Perhaps a topic you'd like us to write about? If so, we'd love to hear from you! Fancy yourself a writer and have a tech tip, handy computer trick, or "how to" to share? Let us know what you'd like to contribute!
How to Find and Use The Hidden Develop Menu in Safari for Mac
You may never need to use the Develop menu in Safari, but it’s useful to know how in case you ever do. The Develop menu of Safari adds a variety of additional features to the web browser on the Mac.
However, since most of the tools offered within the menu are aimed at Web developers, you won’t see Safari Develop Menu by default. Here’s how to access it in macOS Ventura:
° Click the Develop option in Safari’s menu bar.

If you don’t see it, go to Safari > Settings, click Advanced, then select Show Develop menu in menu bar .

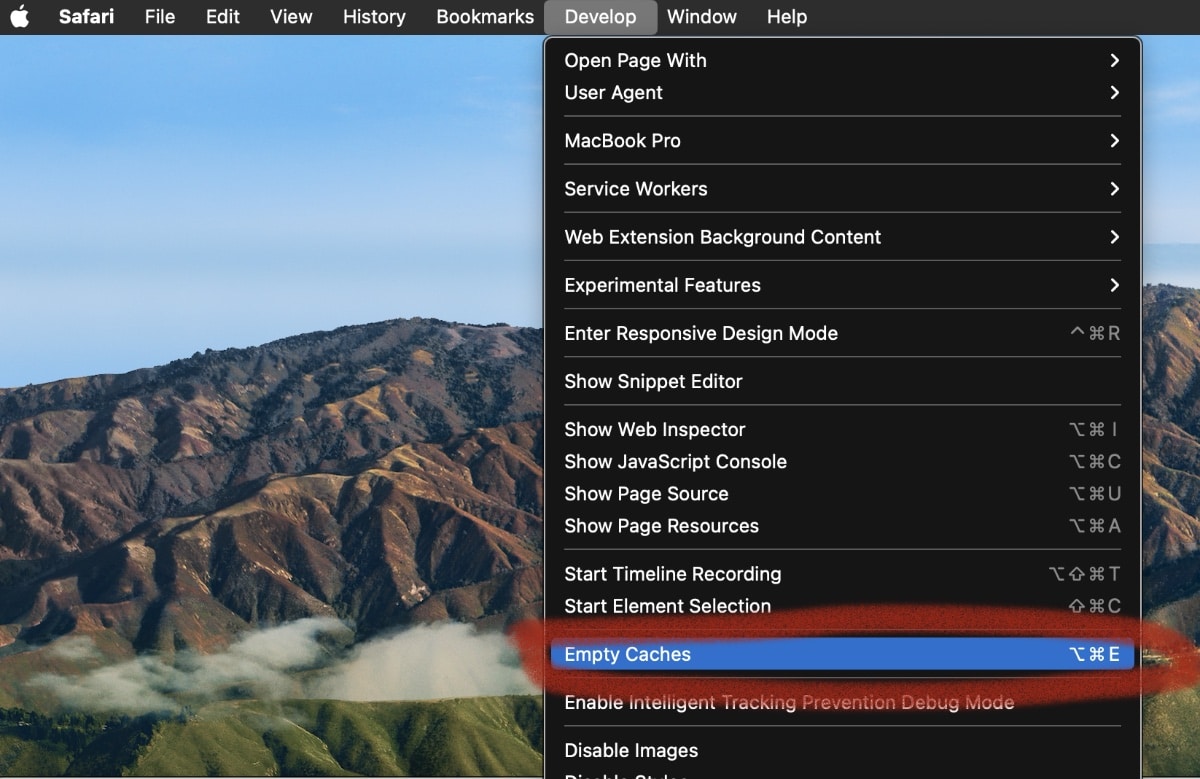
If you click the Develop icon, you’ll see LOTS of possible actions. Most of them will only be of interest to developers, but here are a few other folks may find useful:
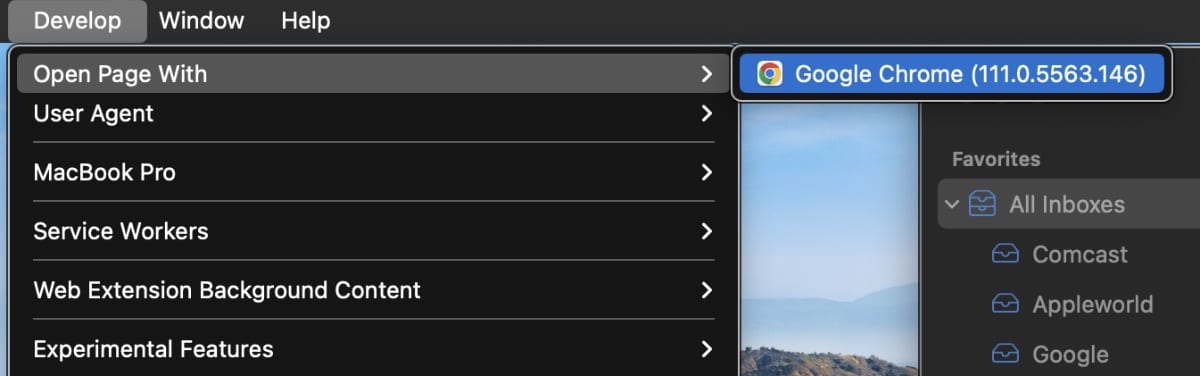
° Open Page With : Lets you open the current web page in any browser you have installed on your Mac. Why would you want to do this? You may occasionally find a website that doesn’t work correctly with Safari (I’m looking at you, USPTO ), so you can use this command to quickly pop over to the same web page in another browser. The only other option I have installed is Chrome (as shown in the graphic below). However, there’s also Firefox, Microsoft Edge, Opera, and more.

° Empty Caches : Safari keeps a cache of recently accessed sites. The data stored away in this cache includes all the elements of a page, which can be used to quickly render a website when you return to the page. Sometimes the cache can be old or corrupt, causing a web page to display incorrectly. Emptying the cache can fix these issues and can even help speed up Safari .

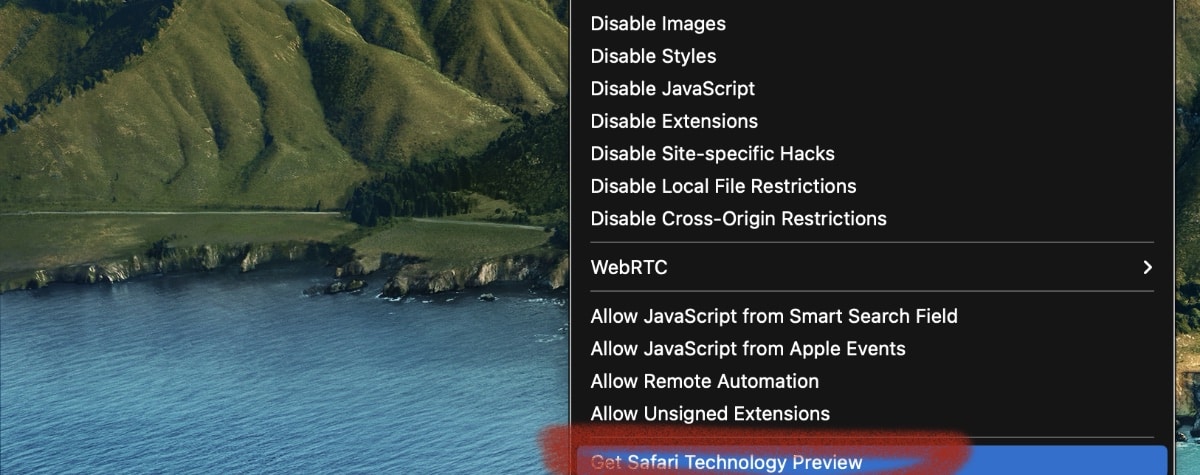
° Get Safari Technology Preview. Safari Technology Preview offers a sneak peek at upcoming web technologies in macOS and iOS. You can experiment with these technologies in your websites and extensions. Safari Technology Preview is a standalone app that works side-by-side with the current version of Safari, so you can continue to use and reference the current release.

Should you wish to disable the Developer menu, remove the check mark in the Safari > Preferences > Advanced screen.
Other Topics You Might Like:

Leave a Reply Cancel reply
Save my name, email, and website in this browser for the next time I comment.
Notify me of follow-up comments by email.
Notify me of new posts by email.
With my Sonoma 14.4 operating system and Safari, accessing the Develop menu doesn’t find “Show Develop menu in menu bar.” It now says, “Show features for web developers.” Maybe you could bring your article up to date for the newer operating system as well as for the old one.
You Might Also Like

Getting the Most Performance out of Spinning Hard Drives, Part 5: Validating Hard Drive Performance, Especially for RAID

How to Use the Awesome New Features in macOS Sonoma’s Reminders App

Future-proof Your Setup With the OWC Express 1M2: All the SSD You Need—and Then Some

Getting the Most Performance out of Spinning Hard Drives, Part 4: the Many Ways to Configure 4/8 Hard Drive Enclosures
Email Address

- Brand Assets

8 Galaxy Way Woodstock, IL 60098 1-800-275-4576 +1-815-338-8685 (Int)
All Rights Reserved, Copyright 2020, OWC – Since 1988 | Terms of Use | Privacy Policy
We use cookies to provide you with a full shopping experience, including personalized content, and to help us improve your experience. To learn more, click here .
By continuing to use our site, you accept our use of Cookies, Privacy Policy and Terms of Use .
- Generative AI
- Office Suites
- Collaboration Software
- Productivity Software
- Augmented Reality
- Emerging Technology
- Remote Work
- Artificial Intelligence
- Operating Systems
- IT Leadership
- IT Management
- IT Operations
- Cloud Computing
- Computers and Peripherals
- Data Center
- Enterprise Applications
- Vendors and Providers
- Enterprise Buyer’s Guides
- United States
- Netherlands
- United Kingdom
- New Zealand
- Newsletters
- Foundry Careers
- Terms of Service
- Privacy Policy
- Cookie Policy
- Copyright Notice
- Member Preferences
- About AdChoices
- E-commerce Affiliate Relationships
- Your California Privacy Rights
Our Network
- Network World

How to use the Safari Develop Menu on a Mac
Control caches, check website performance, and get better website responses with these simple tools..
It may be aimed at developers but most Mac users should spend a little time getting to know Safari’s Develop Menu. This is because it provides tools most Mac users will need from time to time.
What is the Safari Develop Menu?
Because most of the tools offered within the menu are aimed at Web developers, you don’t see Safari Develop Menu by default.
To use it you must enable it in Safari Preferences. Click on the Advanced tab and check the box beside the phrase “Show Develop menu in menu bar” at the bottom of the pane. You will now see a new Menu item appear between your Bookmarks and Windows menus.
Most Mac users won’t need to make use of all the tools it provides, but what follows are some tasks most Mac users may find useful from time-to-time. You can find out more about the other tools it provides here .
You can empty Safari caches
If your Safari browser becomes slow or some websites fail to load it is possible that cache files have become corrupted. These files contain website data such as images and templates and are collected by Safari in an attempt to speed up page load times. Use the ‘Empty Caches’ command to get rid of this data, which may sometimes improve browser performance.
You can swiftly launch websites in different browsers
If you visit a website that doesn’t seem to want to work with Safari because some web designer failed to read the memo that explains how the Internet is built using shared standards, then you can quickly launch that site using another browser you may have installed on your Mac. Just choose ‘Open Page With’ and select the alternate browser you would like to use.
You can pretend to be using a different browser
It’s quite useful to be able to open a stubborn page in an alternate browser, but you can also try to convince websites that you are already using a different browser using Safari Develop Menu.
Select ‘User Agent’ and you will see a drop down menu listing a range of alternate desktop and mobile browsers including Safari, Internet Explorer, FireFox and Chrome.
Select one of these and Safari will try to convince the website you are trying to visit that it is one of these alternate browses by sending a different user agent.
(The user agent is a string of text your browser sends that lets the site know which browser you are using). This doesn’t always work but you’ll often find sites that claim not to support Safari actually do, once you use this trick.
You can figure out why some sites suck system resources
If you’ve ever visited a website that is poorly engineered with lots of orphaned code or what not then you may have seen that site impact your whole web browser. Eventually you need to restart it. That’s not such a big deal but it is annoying.
If you think you have come across such a site you can get the evidence you need:
- Just visit the site and choose Start Timeline Recording.
- Hit refresh and you’ll see a visual real time representation of what happens when you try to load that website.
- Or use Web Inspector to see all those elements in one place or to identify image/video files on a site.
You can see what a site looks like on an iPhone
Just choose ‘Enter Responsive Design Mode’ and you can take a look at how the site you are on looks on different Apple devices.

One more thing
Safari also boasts a hidden debug menu. You access this using a Terminal script. It provides a range of useful commands, including the capacity to ‘Reset your Top Sites’, ‘Synch your iCloud History’ and to see all the resources used by any website you happen to be one. Here is what you need to know about the debug menu.
Google+? If you use social media and happen to be a Google+ user, why not join AppleHolic’s Kool Aid Corner community and join the conversation as we pursue the spirit of the New Model Apple?
Got a story? Drop me a line via Twitter or in comments below and let me know. I’d like it if you chose to follow me on Twitter so I can let you know when fresh items are published here first on Computerworld.
Related content
How to manage chrome automatic browser updates, the 5 best ways to print and save web pages on windows, 18-year-old browser bug still allows access to internal networks, what windows users need to know about chrome's browser extension shakeup, from our editors straight to your inbox.

Hello, and thanks for dropping in. I'm pleased to meet you. I'm Jonny Evans, and I've been writing (mainly about Apple) since 1999. These days I write my daily AppleHolic blog at Computerworld.com, where I explore Apple's growing identity in the enterprise. You can also keep up with my work at AppleMust , and follow me on Mastodon , LinkedIn and (maybe) Twitter .
More from this author
It gains open-source tools to manage iphones, ipads, and macs, apple intelligence in europe you might be waiting for a while, kandji offers up its take on ai to apple it, macos sequoia, beta testing, and endpoint protection, what if…jony ive builds the human interface for ai, citrix introduces macos access to any platform, europe slams apple with yet another iphone demand, encryption is coming to rcs, protecting android and iphone, show me more, how much are companies willing to spend to get workers back to the office.

HP’s new remote support service can even resurrect unbootable PCs

Microsoft 365 Copilot rollouts slowed by data security, ROI concerns

Podcast: New AI lies, some human truths, and more AR/VR coming

Podcast: How generative AI will improve avatars and robots

Podcast: Will AI get smarter now that it can reason?

Will the legal system adopt or reject the use of AI?

Human truths, AI lies and new AR headsets on the way

Why generative AI will improve public-facing robots and avatars

Sponsored Links
- Visibility, monitoring, analytics. See Cisco SD-WAN in a live demo.
- OpenText Financial Services Summit 2024 in New York City!
You can make a difference in the Apple Support Community!
When you sign up with your Apple ID , you can provide valuable feedback to other community members by upvoting helpful replies and User Tips .
Looks like no one’s replied in a while. To start the conversation again, simply ask a new question.
Develop menu missing
I would like to monitor the activity of Safari 5.0.5, and am running OS X 10.5.8 with original 512 megs of RAM but cannot seem to find the Develop menu. Heck, I can't even find the Web inspector.
What am I doing wrong?
The HELP menu suggests the following:
1. Open the website, and then choose Develop > Show Web Inspector but this option is not available to me, and I cannot find the Web Inspector.
The HELP menu then says: NOTE: If the Develop menu does not appear in the menu bar, open Safari preferences, click Advanced, and select "Show Develop menu in menu bar." But I attempted to do that, and still can't find the Develop menu in menu bar. Where is it?
So far as I can tell, there is neither a Develop menu, nor a Web inspector.
It took me 9 days of downloading to get OS X 10.5.8 to install. I have had lots of difficulty burning a backup copy of OS X 10.5.8. I don't want to flush it out of my Mac mini, which I suppose is possible if I open up my Mac mini, and pull the RAM chips out, or whatever it is you do for a true cold reset. There should be an easier way to start from square 1.
Mac mini, Mac OS X (10.5.8), original 512 megs of RAM
Posted on Jul 2, 2011 1:34 AM
Loading page content
Page content loaded
Jul 2, 2011 1:49 AM in response to beta_zero
Where is the Develop menu?
After you enable it in Safari / Preferences - Advanced, look at the top of your screen in the Safari menu.
Try Option + Command + I for the Web Inspector.
Jul 2, 2011 1:53 AM in response to Carolyn Samit
I am still having trouble finding it. I am assuming you mean Safari Preferences, rather than System Preferences?
So far as I can tell, the Web Inspector doesn't exist in any of the options under Safari Preferences, and it doesn't exist under any of the options under System Preferences, either. Neither of them. You included a graphic that appears to represent a top-bar that exists on your computer, but not on mine. I am still trying to "enable" the Develop menu, and there isn't anywhere I can do that.
Yes, I understand you are supposed to look for "Advanced" but it helps to be a little more accurate for me. I come from the side of reality where everybody used to type everything. I still find moving a mouse to be a little confusing and unnatural to me. Help!
Jul 2, 2011 1:50 AM in response to beta_zero
I meant Safari / Preferences. I had to edit my reply.
Do you see the Advanced tab when you open Safari / Preferences?
Jul 2, 2011 2:01 AM in response to Carolyn Samit
I clicked my mouse on 'Advanced' and it opened up a window pane to reveal an option at the very bottom - a tiny box for "Develop menu" - that can be checked. So I went ahead and checked it. Hopefully this now opens up a whole bunch more options, elsewhere. Strange that Apple went out of its way to make it so hard to find. It really should have been pre-checked from the start.
Jul 2, 2011 2:05 AM in response to beta_zero
Do you see Develop at the top of the menu bar now like in the graphic I posted before?
Jul 2, 2011 2:14 AM in response to beta_zero
There is also a Debug menu available for the more adventurous. Here is how to get it:
Method 1: Type the following command in Terminal (while Safari is NOT running):
defaults write com.apple.Safari IncludeInternalDebugMenu 1
Method 2: download the free utility Onyx. In Parameters/Safari you can activate the Debug menu.
Jul 2, 2011 10:12 PM in response to Carolyn Samit
Yes, it is visible now. Thanks.
Is there any way to help the Mac get off the web, and follow unusual protocols? The kind that switch parity bits in the middle of a transmission, wait out predictable noise, that sort of thing.
Jul 2, 2011 10:13 PM in response to Klaus1
Thanks, that's very interesting.

Tips & Tricks
Troubleshooting, how to enable the develop menu in safari for mac.

The Develop menu of Safari adds a variety of additional features to the web browser on the Mac, including the inspector and error consoles, javascript debugging tools, the ability to disable various page elements, enable the ‘Do Not Track’ feature , use WebGL acceleration, and it offers a simple way to change the browsers user agent.
The Developer menu in Safari for Mac OS and Mac OS X is disabled by default, but it can be quickly turned on through the apps settings to reveal the additional developer-centric features of the web browser.
How to Enable the Develop Menu in Safari for Mac OS X
These features are obviously intended for web developers, but they’re useful beyond that too. Here’s how to enable the hidden Develop menu in Safari:
- Pull down the “Safari” menu and choose “Preferences”
- Click on the “Advanced” tab
- Check the box next to “Show Develop menu in menu bar”

- Close Preferences, the Develop menu will now be visible between Bookmarks and Window menus
This is the same in all versions of Safari for Mac OS X.
The Develop menu has many options for developers, including the ability to adjust user agents of the browser, using the web inspector tools, accessing the error console, snippet and extension editors, disabling caches, images, javascript, CSS, responsive mode, and much more. It’s incredibly useful for those who work on the web and a must-enable for many of us.

The Developer menu has been around for quite some time, but in a recent article on how to spoof an Mac OS X browser user agent using Safari or curl at the command line , we somehow failed to mention how to enable the menu… oops. Now you know.
And yes, this applies to all modern versions of Safari in any somewhat modern version of Mac OS X or macOS or however it’s labeled, from 10.8, 10.9, 10.10, 10.11, 10.12, 10.13, 10.14 Mojave, 10.5 Catalina, and beyond.
In some prior versions of Safari the option may look slightly different but the show Develop menu option is still available in Advanced settings:

It’s worth noting the Develop menu is different from the Debug menu in Safari , which can be enabled separately through the command line. Both are useful for web developers, designers, engineers, QA, security researchers, and others who work within the web industry.
Enjoy this tip? Subscribe to our newsletter!
Get more of our great Apple tips, tricks, and important news delivered to your inbox with the OSXDaily newsletter.
You have successfully joined our subscriber list.
Related articles:
- How to Empty Cache in Safari for Mac OS X
- How to View Page Source in Safari on Mac
- How to Turn Off Split Screen in Safari for iPad? Exiting Safari Split Screen in iPadOS
- Enable the Safari Debug Console on iPhone & iPad
» Comments RSS Feed
Hello, I am using iPhone 5s. And there is problem occurring while I am browsing on Safari. Error – “Web page was reloaded”
Great help thanks
This is very good information.
[…] far the easiest way to change a user agent on the Mac is through Safari’s Develop menu, if that hasn’t been enabled yet we’ll cover that and also show how to change user […]
[…] Past versions of Safari included a feature called Activity Monitor that let you easily see and access resources loaded on a web page and even download embedded files like javascript, images, css, FLV video, mov files, and audio. The Activity Monitor feature was widely used by web developers, but it has been removed from Safari 6 onward, meaning if you want to track down files embedded into web pages and see other resources, you’ll have to use the Page Resources feature found within the developer menu. […]
[…] crash a page, and more. Intended for Safari developers, the Debug menu is different from the Developer menu, which is geared more at web developers, although there are a few options in the Debug menu that […]
Leave a Reply
Name (required)
Mail (will not be published) (required)
Subscribe to OSXDaily
- - iOS 18 Features You Should Use
- - Quick Fix for Messages Slowing a Mac
- - How to Downgrade from iOS 18 Back to iOS 17
- - How to Stop Apple Music from Opening on Mac Randomly
- - 6 Features in macOS Sequoia You Will Actually Use
- - 5th Beta of iOS 18.1, MacOS Sequoia 15.1, iPadOS 18.1 with Apple Intelligence, Available for Testing
- - Beta 4 Released of iOS 18.1, iPadOS 18.1, MacOS Sequoia 15.1, with Apple Intelligence
- - iOS 17.7 & iPad 17.7 Updates Released with Security Fixes
- - MacOS Sonoma 14.7 & MacOS Ventura 13.7 Updates Released with Security Fixes
- - iOS 18 is Available to Download Now
iPhone / iPad
- - How to Prepare Your iPhone for iOS 18
- - MacOS Sequoia is Available to Download Now
- - How to Recover an Unsaved PowerPoint on Mac
- - How to Uninstall VMWare Fusion on Mac

About OSXDaily | Contact Us | Privacy Policy | Sitemap
This website is unrelated to Apple Inc
All trademarks and copyrights on this website are property of their respective owners.
© 2024 OS X Daily. All Rights Reserved. Reproduction without explicit permission is prohibited.
Voronezh Oblast

- 2 Other destinations
- 3 Understand
- 6 Get around
- 11 Stay safe
<a href=\"https://tools.wmflabs.org/wikivoyage/w/poi2gpx.php?print=gpx&lang=en&name=Voronezh_Oblast\" title=\"Download GPX file for this article\" data-parsoid=\"{}\"><img alt=\"Download GPX file for this article\" resource=\"./File:GPX_Document_rev3-20x20.png\" src=\"//upload.wikimedia.org/wikipedia/commons/f/f7/GPX_Document_rev3-20x20.png\" decoding=\"async\" data-file-width=\"20\" data-file-height=\"20\" data-file-type=\"bitmap\" height=\"20\" width=\"20\" class=\"mw-file-element\" data-parsoid='{\"a\":{\"resource\":\"./File:GPX_Document_rev3-20x20.png\",\"height\":\"20\",\"width\":\"20\"},\"sa\":{\"resource\":\"File:GPX Document rev3-20x20.png\"}}'/></a></span>"}'/>
Voronezh Oblast is in Russia 's Chernozemye region, bordering Ukraine to the southwest, Belgorod Oblast to the west, Kursk Oblast to the northwest, Lipetsk Oblast to the north, Tambov Oblast to the northeast, Ulyanovsk Oblast to the northeast, Volgograd Oblast to the east, and Rostov Oblast to the south.

- 51.671667 39.210556 1 Voronezh — the regional capital is a major cultural, economic, and transit hub for the surrounding regions and a center of the contemporary Russian Communist movement (due to very high unemployment); be sure to visit the excellent collection of Western and Russian art at the Kramskoy Museum; the city is also the birthplace of many famous Russians, including writers Ivan Bunin and Andrei Platonov (the poet Osip Mandelshtam was exiled here also), as well as the great Russian painter Ivan Kramskoi
Other destinations
Voronezh is considered the heart of the "Black Earth Region," a rich soiled region in the south of Central Russia . In its post-Soviet history it has also come to be known as the heart of Russia's "Red Belt," the center of contemporary Russian communism, owing to its high unemployment levels. An interesting read for visitors is Black Earth City , an account written by Charlotte Hobson, a foreign student visiting the capital in 1991 – 92.
Chances are high that you will need either some knowledge of Russian or a competent guide in order to travel outside of Voronezh.
Voronezh Airport ( VOZ IATA ) is served by flights from Moscow , Saint Petersburg , Munich , Prague , and Yerevan . Voronezh, being the major rail hub between Central and Southern Russia , is also easily accessible by train from, Moscow , Rostov-on-Don and other major cities in these regions.
- Has custom banner
- Has warning box
- Has warning box with out of date warning
- Has mapframe
- Has map markers
- Outline regions
- Outline articles
- Region articles
- Bottom-level regions
- Has Geo parameter
- Chernozemye
- All destination articles
- Pages using the Kartographer extension
Navigation menu
Safari User Guide
- Get started
- Go to a website
- Get highlights
- Bookmark web pages to revisit
- See your favourite websites
- Use tabs for webpages
- Hide distractions when browsing
- Apple Pay in Safari
- Apple Pay in third-party browsers
- Autofill credit card info
- Keep a Reading List
- Hide distractions when reading
- Translate a web page
- Hide distractions when watching videos
- Download items from the web
- Add passes to Wallet
- Save part or all of a webpage
- Print or create a PDF of a webpage
- Interact with text in a picture
- Change your homepage
- Customise a start page
- Create a profile
- Block pop-ups
- Make Safari your default web browser
- Hide your email address
- Manage cookies
- Clear your browsing history
- Browse privately
- Prevent cross-site tracking
- See who tried to track you
- Change Safari settings
- Keyboard and other shortcuts
Use the developer tools in the Develop menu in Safari on Mac
If you’re a web developer, the Safari Develop menu provides tools you can use to make sure your website works well with all standards-based web browsers.
If you don’t see the Develop menu in the menu bar , choose Safari > Settings, click Advanced, then select Show features for web developers.
Open Safari for me

COMMENTS
The 'show develop menu in menu bar' option is ticked in safari->preferences but it is greyed out and the develop menu is not showing in the menu bar. Posted on Apr 7, 2022 3:21 AM. Greetings, wqefqwe. If you are not able to use developer tools in Safari, try to disable and reenable them. "If you're a web developer, the Safari Develop menu ...
Open Safari on your Mac and click the "Safari" button in the menu bar. Next, select "Preferences." Alternatively, you can use the keyboard shortcut Command+, (comma). This will also open up Safari preferences. Go to the "Advanced" tab. Check the box for "Show Develop Menu in Menu Bar." Now the Develop menu will appear between Bookmarks and ...
Trying to debug a web site on iPad, but the device doesn't appear under Develop menu in Safari on my Mac 8 iPhone 5 connected to Mac, Develop menu option says "Use for development" for device
If you're a web developer, the Safari Develop menu provides tools you can use to make sure your website works well with all standards-based web browsers. If you don't see the Develop menu in the menu bar, choose Safari > Settings, click Advanced, then select "Show features for web developers.". . Support.
3. Testing under a fully updated macOS Mojave 10.14.6 with Safari 13.1.2 when toggling the Show Develop menu in menu bar checkbox at Safari > Preferences… > Advanced, there are two PLIST files that get modified. One file having one key modified and the other file having three keys modified, i.e.: The value of all four of these keys are a ...
Overview. The Develop menu is home to the tools available to design and develop web content in Safari, as well as web content used by other applications on your Mac and other devices. The Develop menu also provides quick access to Changing Developer settings in Safari on macOS and Changing Feature Flag settings in Safari on macOS.. Note. If you haven't already enabled features for web ...
Safari on macOS has several tools for web developers, including the Develop menu, Web Inspector, and WebDriver, which are turned off by default.To enable these tools: From the menu bar, choose Safari.. Select Settings… (⌘,). Go to the Advanced pane.. Check the Show features for web developers checkbox.
The steps below show you how to show Safari's Develop menu and its web inspector tool. 1. Click on Safari on the top menu bar, then select Preferences…. 2. Select the Advanced tab then check the checkbox labeled with "Show Develop menu in menu bar": 3. Now the Develop menu appears.
Launch Safari on your Mac if it's not already open. From the top menu bar, click Safari > Settings or Preferences. When the settings pane for Safari opens up, click Advanced from the top. Put a checkmark in the Show features for web developers or Show Develop menu in Menu Bar checkbox. And you're done!
Here's how to access it in macOS Ventura: ° Click the Develop option in Safari's menu bar. Develop in menu bar. If you don't see it, go to Safari > Settings, click Advanced, then select Show Develop menu in menu bar. Show Develop in menu bar. If you click the Develop icon, you'll see LOTS of possible actions.
The correct keys were ascertained using a clean install of macOS Monterey and a diff done between the output of defaults read on both of the target domains before and after manually changing Safari > Preferences > Advanced > Show Develop menu in menu bar and after deleting the entries and verifying the Develop menu did to exist, it took both ...
On my "Develop" menu, in Safari, the iPhone no longer appears after updating Safari to the latest version, making it impossible to inspect and debug sites and apps. ... (Xcode 9) device missing from desktop Safari's Develop menu. 1. Iphone Simulator not showing in developer menu. 1. How to Enable "Show Develop menu" in Safari. Hot Network Questions
Use the developer tools in the Develop menu in Safari on Mac. If you're a web developer, the Safari Develop menu provides tools you can use to make sure your website works well with all standards-based web browsers. If you don't see the Develop menu in the menu bar, choose Safari > Preferences, click Advanced, then select "Show Develop ...
To use it you must enable it in Safari Preferences. Click on the Advanced tab and check the box beside the phrase "Show Develop menu in menu bar" at the bottom of the pane. You will now see a ...
The HELP menu suggests the following: 1. Open the website, and then choose Develop > Show Web Inspector but this option is not available to me, and I cannot find the Web Inspector. The HELP menu then says: NOTE: If the Develop menu does not appear in the menu bar, open Safari preferences, click Advanced, and select "Show Develop menu in menu bar."
User Agent—Browsers send a user agent string that identifies the browser type and version to the server. The same string is sent in response to a JavaScript request for the user agent string. Use this menu item to modify the user agent string Safari sends, to simulate visiting your site using a different browser or device type.
Here's how to enable the hidden Develop menu in Safari: Pull down the "Safari" menu and choose "Preferences". Click on the "Advanced" tab. Check the box next to "Show Develop menu in menu bar". Close Preferences, the Develop menu will now be visible between Bookmarks and Window menus. This is the same in all versions of Safari ...
If you're a web developer, the Safari Develop menu provides tools you can use to make sure your website works well with all standards-based web browsers. If you don't see the Develop menu in the menu bar, choose Safari > Settings, click Advanced, then select "Show features for web developers". . Support. Safari User Guide.
Wreckage of missing Russian Mi-8 helicopter found with no survivors, Russian media reports. The wreckage of a missing Russian helicopter was located with no survivors found, a day after the Mi-8 helicopter went missing with 22 passengers on board in the Kamchatka Peninsula in the Russian Far East, reported Russian state media on Sept. 1.
La Fiesta, Voronezh: See 4 unbiased reviews of La Fiesta, rated 3.5 of 5 on Tripadvisor and ranked #411 of 520 restaurants in Voronezh.
50°51′0″N 40°9′0″E. Map of Voronezh Oblast. 51.671667 39.210556 1 Voronezh — the regional capital is a major cultural, economic, and transit hub for the surrounding regions and a center of the contemporary Russian Communist movement (due to very high unemployment); be sure to visit the excellent collection of Western and Russian art ...
Help yourself to the delicious menu at Garmoshka Restaurant. This friendly and cosy restaurant offers the best of buffet options in a professional and customer-centred way. For the best Russian classic dishes, this is the place for you. The classic setting featuring 19th-century dining rooms is relaxing and comfortable, while the soothing music ...
If you're a web developer, the Safari Develop menu provides tools you can use to make sure your website works well with all standards-based web browsers. If you don't see the Develop menu in the menu bar, choose Safari > Settings, click Advanced, then select Show features for web developers. Open Safari for me.