- Shop Now: Amazon Labor Day Tech Sale
- Get These 12 Student Discounts!

How to Activate the iPhone Debug Console or Web Inspector
Use Safari's web developer tools to study problematic websites
:max_bytes(150000):strip_icc():format(webp)/ScottOrgera-f7aca23cc84a4ea9a3f9e2ebd93bd690.jpg)
- Saint Mary-of-the-Woods College
- Switching from Android
What to Know
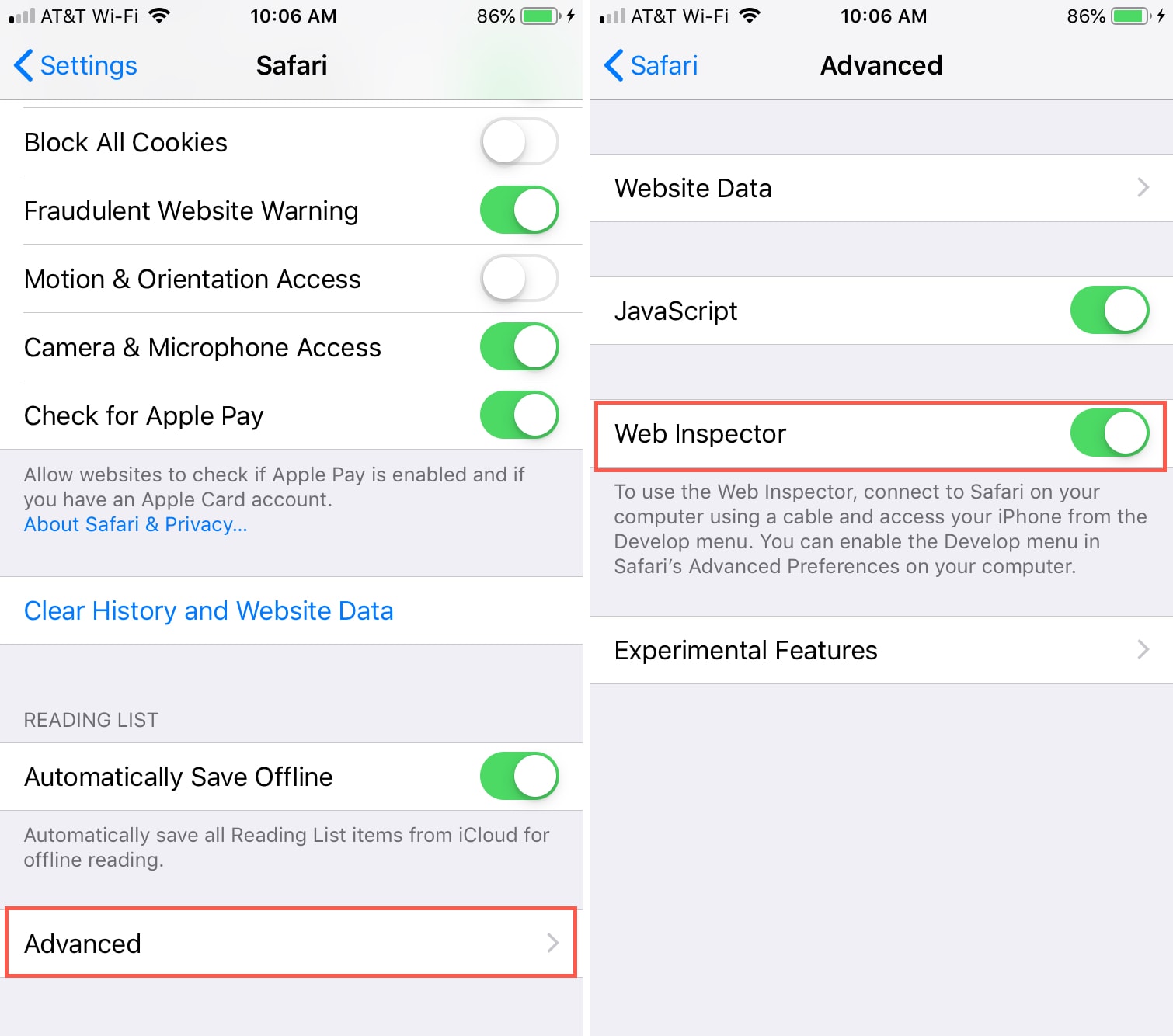
- Activate Web Inspector on iOS: Go to Settings > Safari > Advanced and move the Web Inspector toggle switch to the On position.
- Use Web Inspector on macOS: Connect your iOS device to a Mac and choose the URL to inspect from the Develop menu.
If you run into a bug or another issue with a website on Safari mobile, use the Web Inspector tool to investigate. This article explains how to use the Safari console for iPhone to debug errors with the help of your Mac computer. Instructions apply to iPhones with iOS 14, iOS 12, or iOS 11, and well as Macs with macOS Big Sur (11.0), macOS Catalina (10.15), or macOS Mojave (10.14).
Activate Web Inspector on Your iPhone or Other iOS Device
The Web Inspector is disabled by default since most iPhone users have no use for it. However, if you're a developer or you're curious, you can activate it in a few short steps. Here's how:
Open the iPhone Settings menu.
On an iPhone with an early version of iOS, access the Debug Console through Settings > Safari > Developer > Debug Console . When Safari on the iPhone detects CSS, HTML, and JavaScript errors, details of each display in the debugger.
Scroll down and tap Safari to open the screen that contains everything related to the Safari web browser on your iPhone, iPad, or iPod touch.
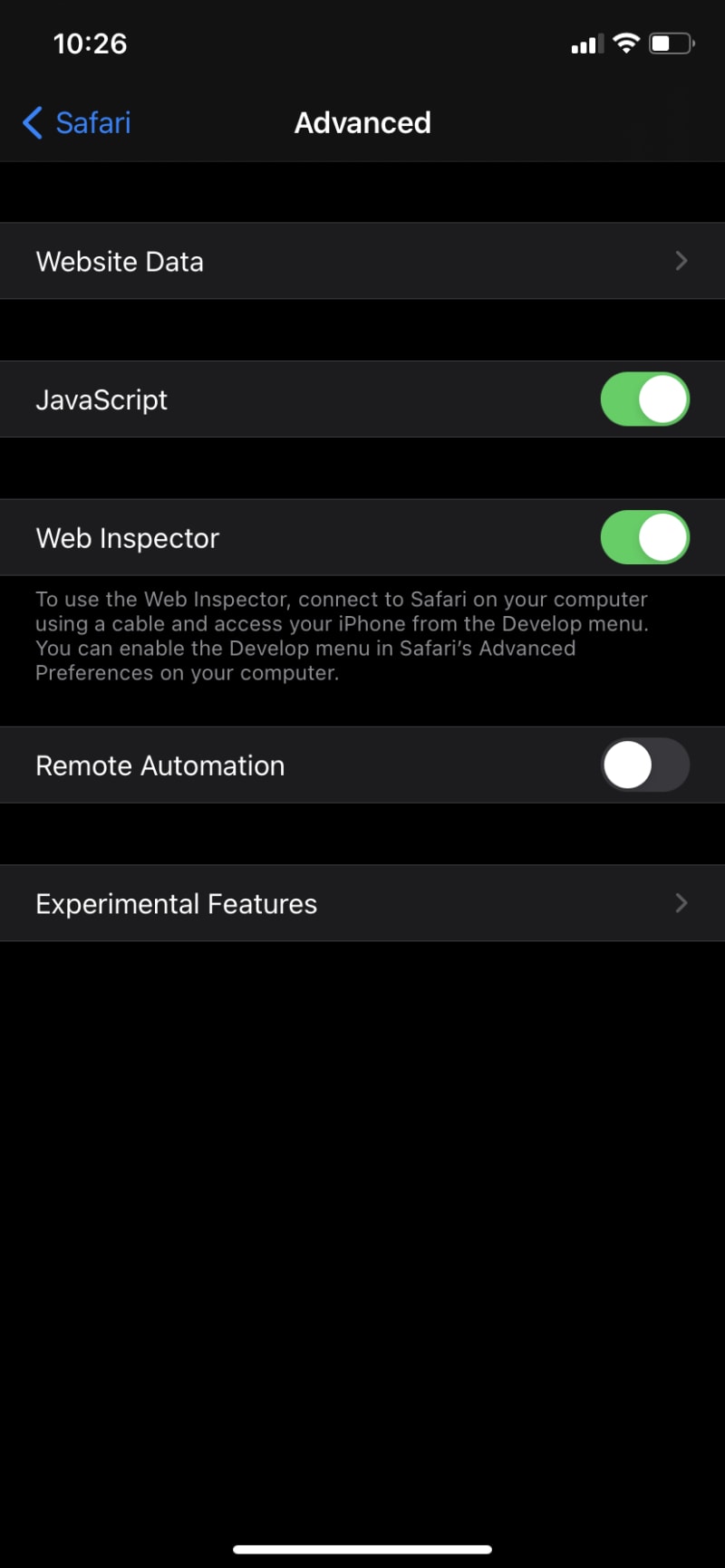
Scroll to the bottom of the page and select Advanced .
Move the Web Inspector toggle switch to the On position.
Connect Your iOS Device to Safari on a Mac
To use the Web Inspector, connect your iPhone or another iOS device to a Mac that has the Safari web browser and enable the Develop menu .
With Safari open, select Safari from the menu bar and choose Preferences .
Select the Advanced tab.
Select the Show Develop menu in menu bar check box and close the settings window.
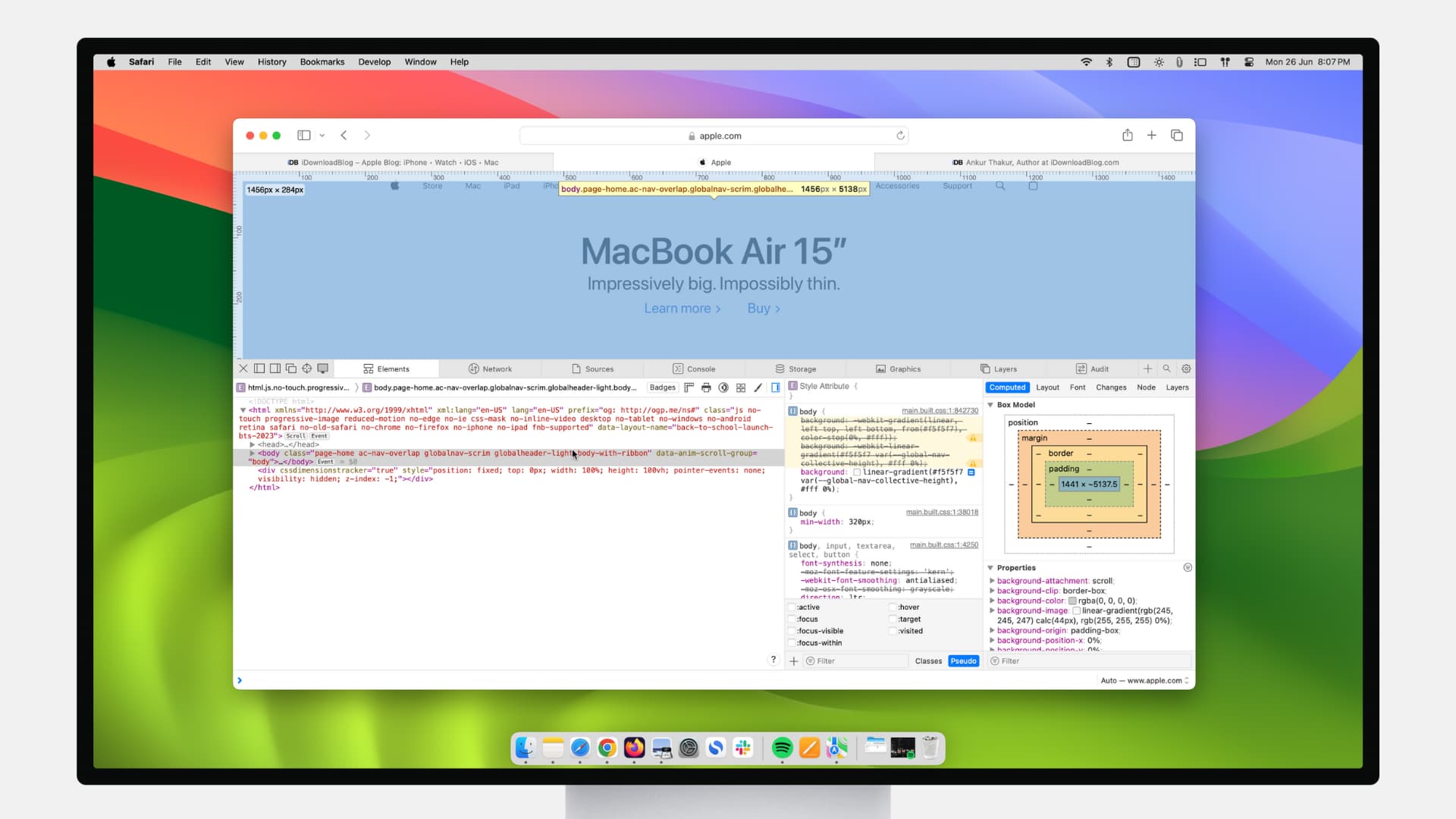
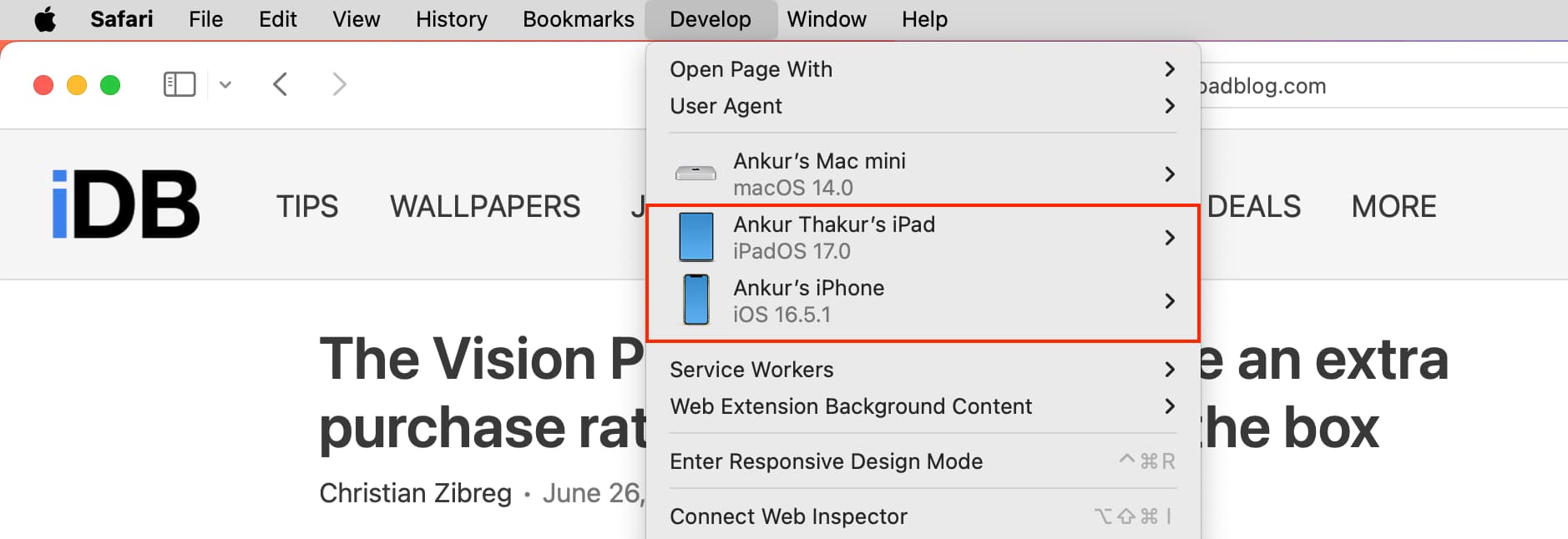
From the Safari menu bar, select Develop and choose the name of your attached iOS device, then select the URL that appears under Safari to open the debug console for that site.
After you connect your device, use your Mac to inspect the website you want to debug and have it open in the Safari mobile browser.
What Is Web Inspector?
Web developers use Web Inspector to modify, debug, and optimize websites on Macs and iOS devices. With Web Inspector open, developers can inspect the resources on a web page. The Web Inspector window contains editable HTML and notes regarding the styles and layers of the web page in a separate panel.
Before iOS 6, the iPhone Safari web browser had a built-in Debug Console that developers used to find web page defects. Recent versions of iOS use Web Inspector instead.
With Safari 9 and OS X Mavericks (10.9), Apple introduced Responsive Design Mode in Web Inspector. Developers use this built-in simulator to preview how web pages scale to different screen sizes, resolutions, and orientations.
To set up Web Inspector on your iPad, open your iPad's Settings and select Safari > Advanced , then turn Web Inspector On . Connect the iPad to a Mac computer, then open Safari on the Mac and select Safari > Preferences > Advanced , then turn on Show Develop menu in menu bar .
You cannot just connect your iPhone to a Windows PC and start using Web Inspector through Chrome like you can with a Mac. Installing package manager software can provide you a sort of workaround, but it's not recommended unless you're familiar with the package management app you intend to use.
Get the Latest Tech News Delivered Every Day
- How to Screen Record on iPhone 13
- How to Turn Off Do Not Disturb on iPhone 14
- How to Use Voice Control on iPhone and iPod Touch
- How to Turn Off the Flashlight on an iPhone 12
- How to Turn Off SOS on an iPhone 15
- How to Set up and Use Focus Mode on iPhone and Apple Watch
- How to Fix Could Not Activate Cellular Data Network Error
- How to Activate Incognito Mode in Chrome for iPhone, iPad, and iPod Touch
- The 10 Best iPhone Hacks & Tips for 2024
- Where to Buy an iPhone
- How to Unlock iCloud-Locked iPhones
- How to Fix it When Optimized Battery Charging is Not Working on iPhone 13
- Do These 12 Things First When You Get a New iPhone
- How to Turn Off SOS on an iPhone 14
- iPhone Focus Mode: What It Is and How to Use It
- How to Get Your iPhone to Announce Calls
How to use Safari Web Inspector on Mac, iPad, and iPhone
If you’re a web developer, then you likely already know about Safari’s Web Inspector. But if you’re just starting to use Safari for development or have just begun your Web Development career, this guide will show you the basics for getting started with the Safari Web Inspector on iOS and Mac.

What is the Safari Web Inspector?
For those not yet familiar with the tool, you can use the Safari Web Inspector for help with your web development. It allows you to review page elements, make changes, troubleshoot problems, and review page performance. Apple sums it up with:
Web Inspector is the primary web development tool in Safari. Web Inspector allows you to inspect, tweak, debug, and analyze the performance of your web content in a Safari tab.
Enable and open Safari Web Inspector
You can use the Safari Web Inspector for development on your iPhone, iPad, or Mac. Here’s how to enable and open it on iOS and macOS so you’re ready to use it when you need it.
If you’re going to use the Web Inspector frequently, whether for iOS or Mac, you might as well add the Develop tab to your menu bar so you can access it easily.
- Open Safari on your computer and click Safari > Settings or Preferences from the menu bar.
- Choose the Advanced tab.
- Check the box at the bottom for “ Show features for web developers ” or Show Develop menu in menu bar .

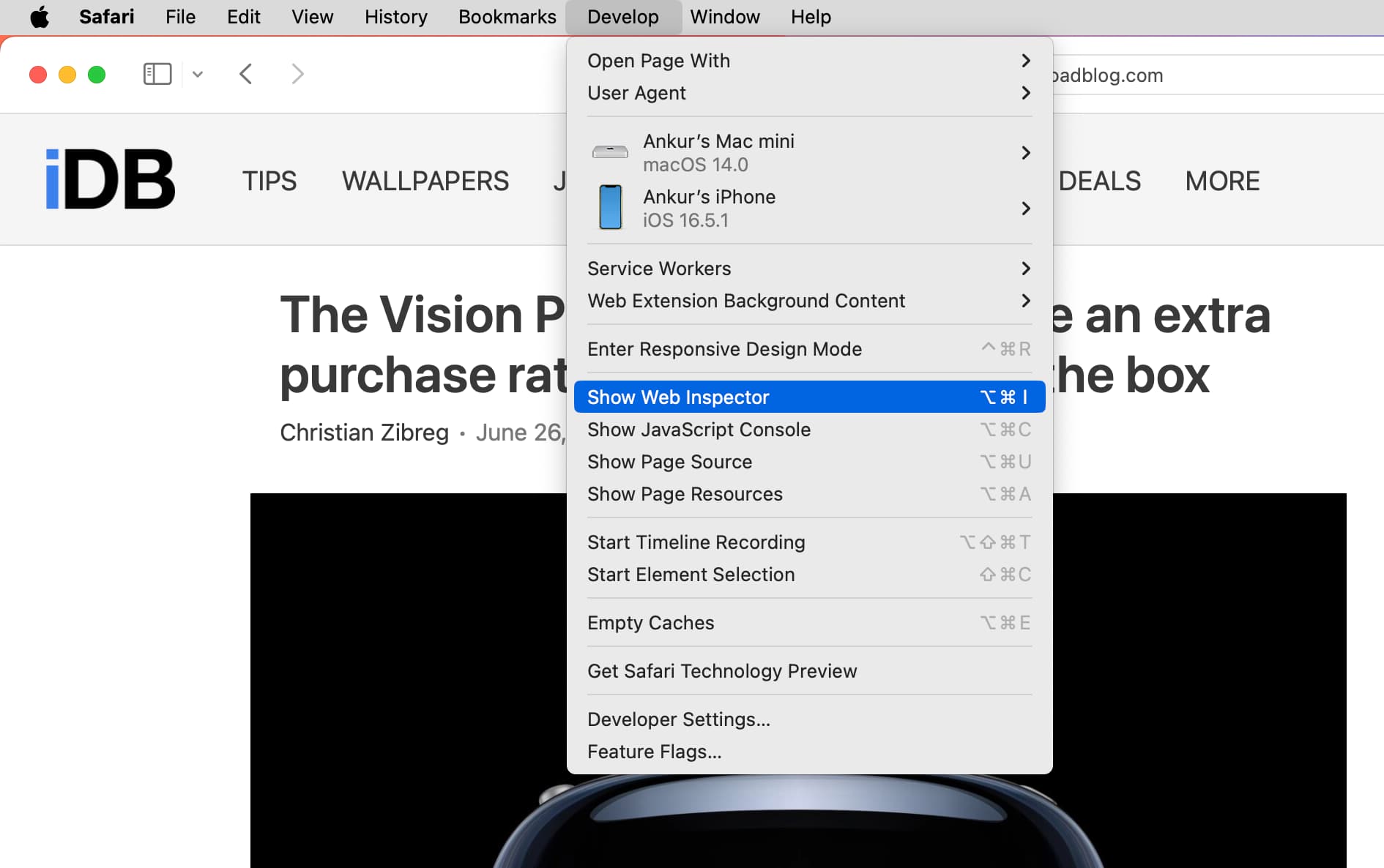
Now when you want to enable the Web Inspector, click Develop > Show Web Inspector from your menu bar.

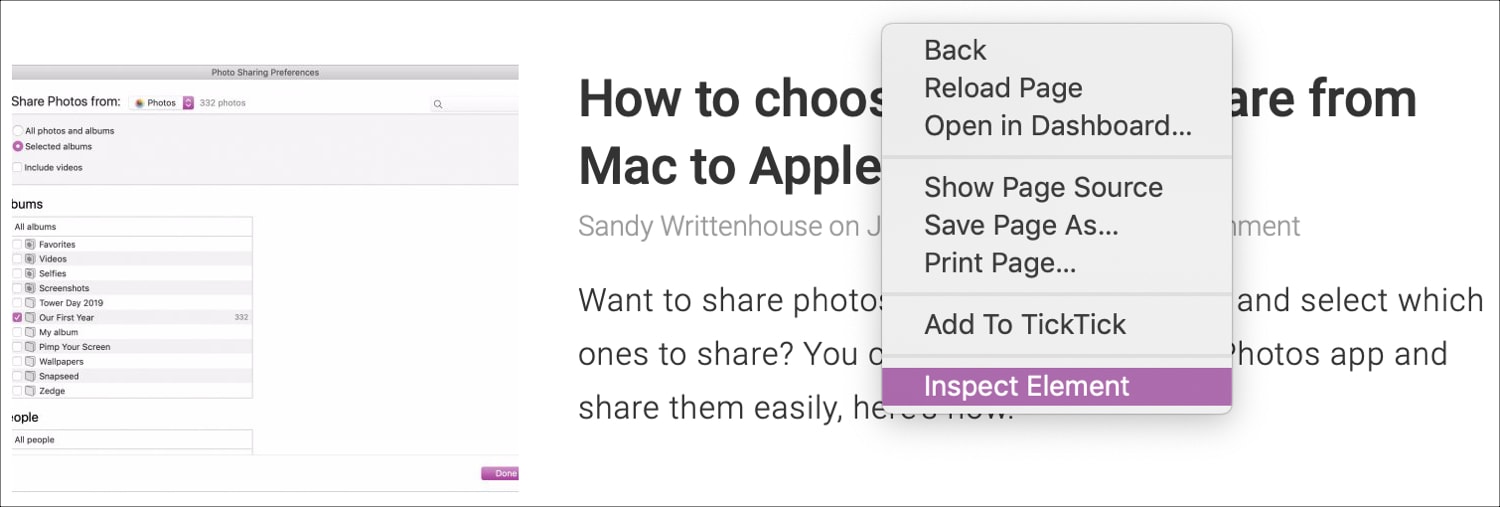
If you prefer to forgo adding the Develop button to your menu bar, you can access the Web Inspector on Mac with a shortcut. Navigate to the page you want to inspect, right-click on it, and pick Inspect Element from the context menu.

Just keep in mind that if you plan to use Web Inspector for Safari on your iOS device, you’ll need the Develop button in the menu bar on your Mac.
For iPhone and iPad
To use the Web Inspector for iOS on your Mac, grab your USB cable and connect your iPhone or iPad to your computer. Then, follow these steps to enable the tool:
- Open the Settings app on your iPhone or iPad and tap Safari .
- Scroll to the bottom and tap Advanced .
- Enable the toggle for Web Inspector .

Next, make sure Safari is open on your iOS device and your Mac. After that, follow these steps:
1) Click Develop from the Safari menu bar on Mac, and you’ll see your iPhone or iPad listed here.

2) Mouse over the device, and you’ll then see the websites open in Safari on your mobile device.
3) Select the one you want, and the Web Inspector will pop open in a new window for you to use.

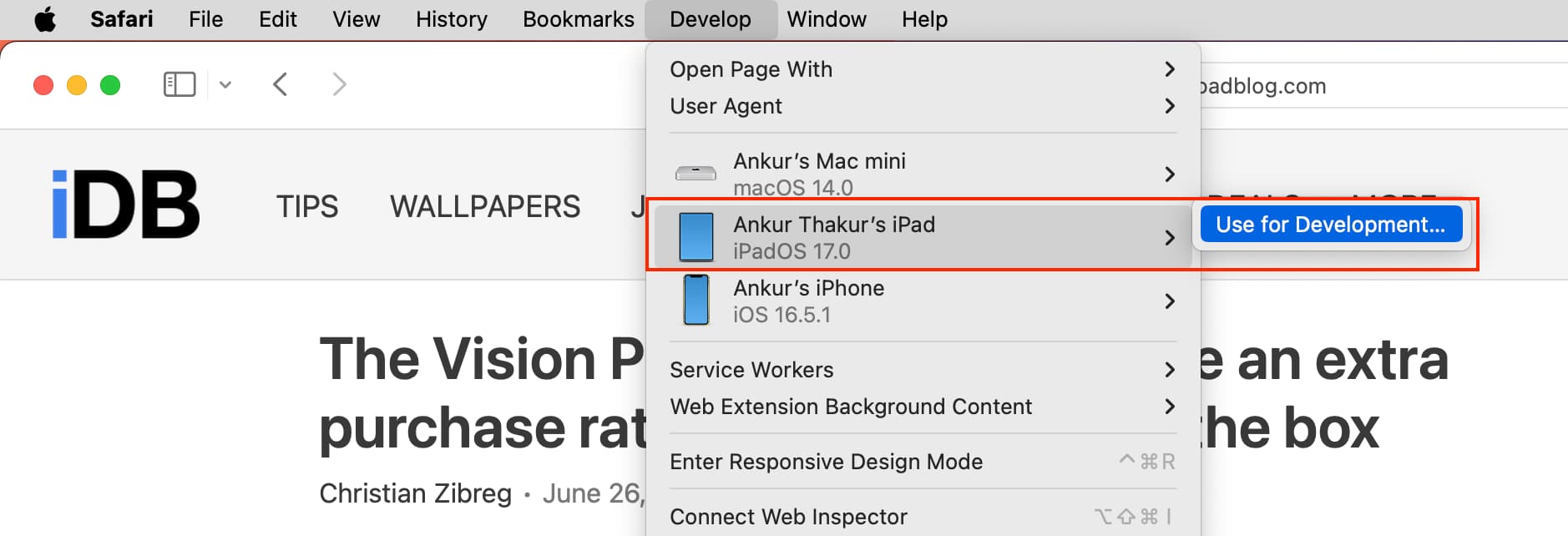
Note: If this is the first time you’re using your iPhone or iPad for this work, take your mouse cursor over that iPhone or iPad and click Use for Development . Next, tap Trust on your iPhone or iPad and enter the device passcode. Now, this iOS or iPadOS device is ready to be used for web inspection. If it still shows a correction error, simply unplug the USB cable and plug it in again.

Position the Safari Web Inspector
If you’re using the Web Inspector for iOS, it will remain in its own floating window.
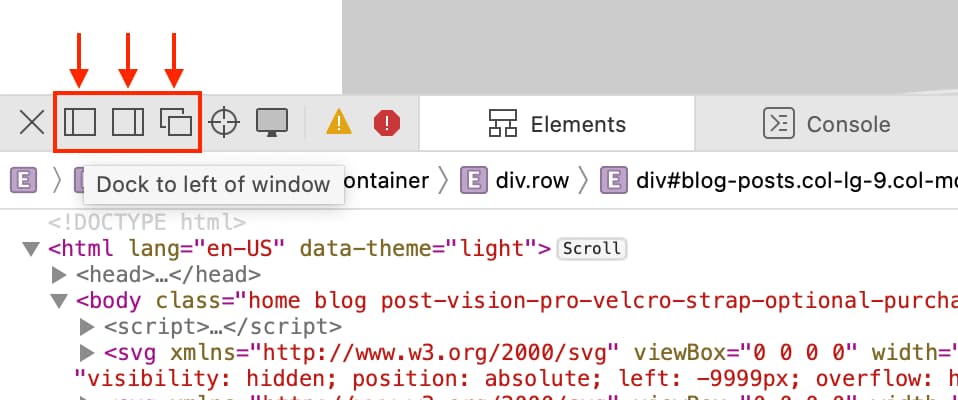
If you’re using it for Safari on your Mac, you can change its position. By default, Web Inspector displays at the bottom of your Safari window. To detach it and place it in a separate window or dock it to the left or right side of Safari, select one of the buttons from the top left of the Inspector window.

Get to know the Web Inspector
The Safari Web Inspector has a handy toolbar and tabs with some options that you can adjust to fit your needs.
Web Inspector toolbar
- “X” to close the Inspector
- Positioning buttons
- Reload button
- Download web archive button
- Activity viewer (resource count, resource size, load time, logs, errors, warnings)
- Element selector button
Web Inspector tabs
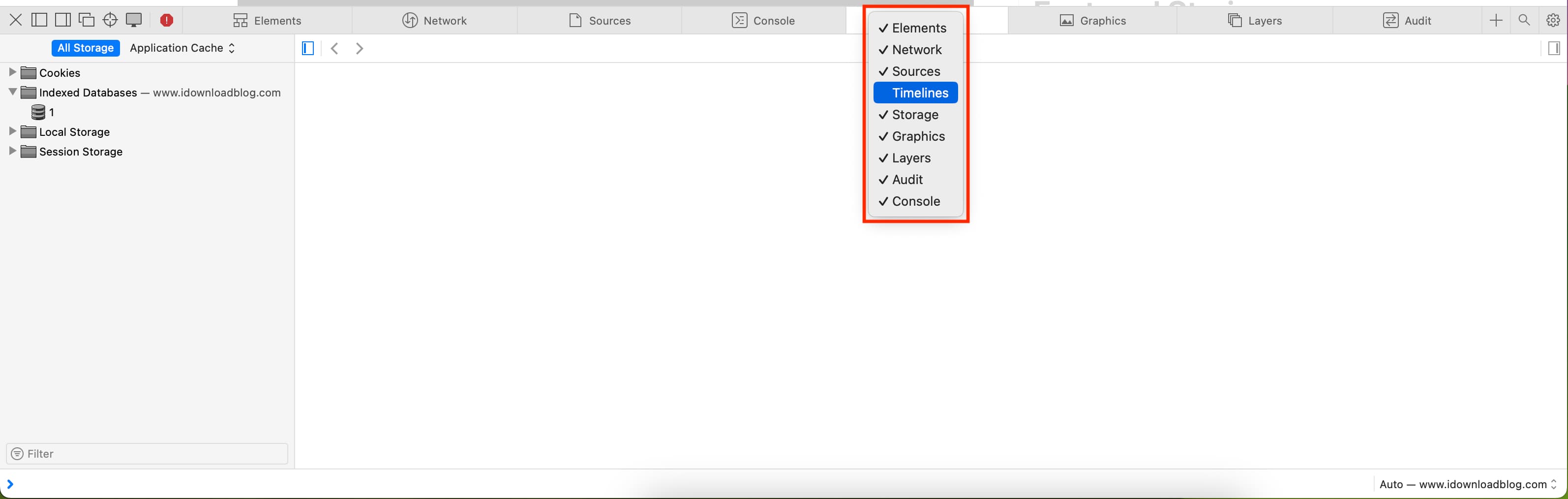
You can use all tabs or just a few. You can right-click or hold Control and click the tabs and then check and uncheck those you want to see. Rearrange the tabs by holding and dragging them to their new positions. And all the way to the right of the tabs bar, you’ll see a Settings button. This lets you adjust settings for tabs, indents, source maps, zoom, and more.

- Elements : Current state of the page’s Document Object Model
- Network : Resources loaded by the current page
- Debugger : View the JavaScript execution, variables, and control flow
- Resources : Resources being used by the current page’s content
- Timelines : A view of what the page’s content is doing
- Storage : State that is available to the page’s content
- Canvas : Contexts created from CSS
- Console : Shows logged messages and lets you evaluate JavaScript code
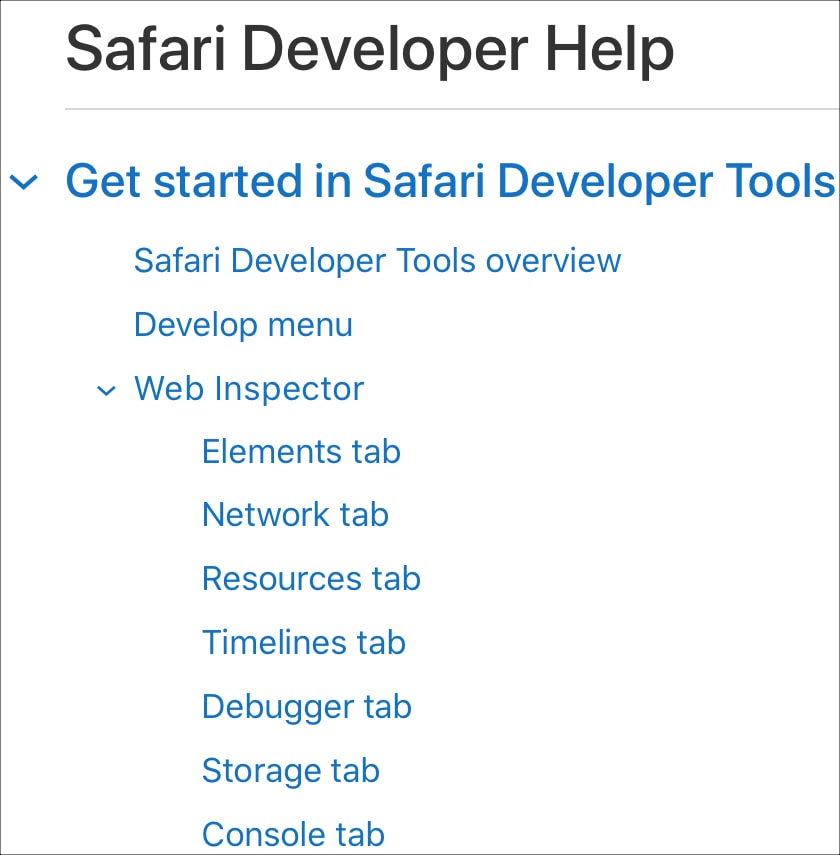
For in-depth help on a specific tab, you can head to the Apple Developer Support site . Select Table of Contents > Get started in Safari Developer Tools > Web Inspector .

Good luck with your inspection!
Hopefully, this guide will help you as you start working with the Safari Web Inspector for your iPhone, iPad, or Mac web development.
If you currently use the Web Inspector and have tips and tricks you’d like to share with others who are just starting, please feel free to comment below!
Check out next: How to view the source code of a webpage in Safari
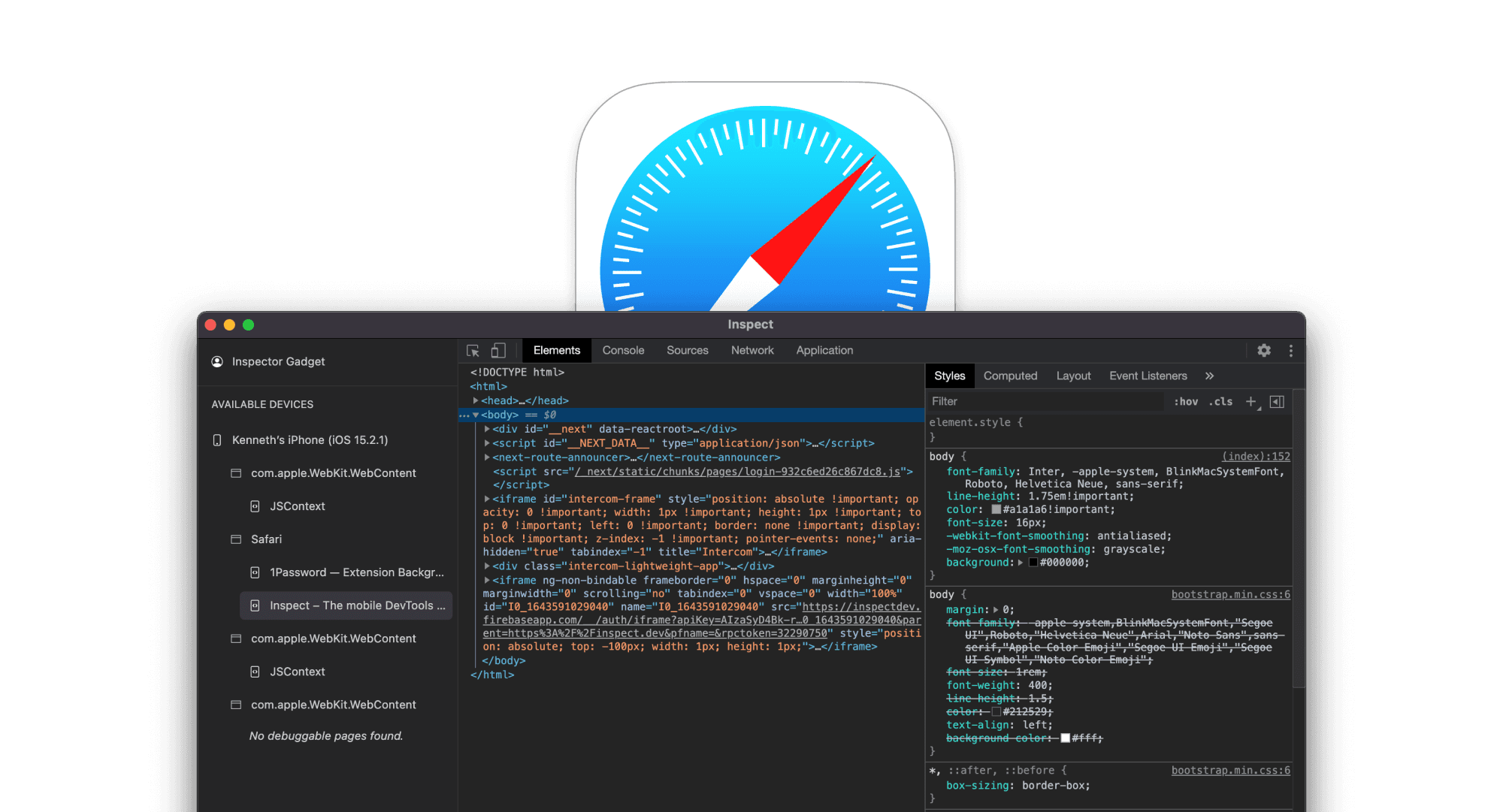
How to remote debug on Safari on iOS from Windows, Mac and Linux with Inspect?
Inspect helps you debug the mobile web in Safari on iOS by giving you an all-in-one developer tool for macOS, Windows, and Linux.
To get you started we have put together this step-by-step guide that outlines how you get going debugging Safari on iOS with Inspect.

To get you started we have put together this step-by-step guide that outlines how you get going debugging the mobile with Inspect.
Prerequisites
- macOS, Windows, or Linux
- iPhone or iPad with iOS 11 or later
- USB cable or Wi-Fi (on macOS)
- Download Inspect by going to our download page .
- Connect your iOS device to your PC via USB cable or Wi-Fi.
- Start Inspect and follow the instructions on how to setup your computer.
- You are now ready to Inspect!
- Open Safari on your iOS device and start debugging.
More ways to debug
Debugging safari and webviews running within the ios simulator.
Inspect can connect to the iOS Simulator running on MacOS. Read more in our iOS Simulator debugging docs
Debugging WebViews on iOS devices
Inspect also makes it easy to inspect and debug content within WebViews on iOS. Read more in our dedicated WebViews docs .
Happy Inspecting!
When we were testing our implementation of Apple Pay on our iPhones, we found a few issues where we needed a proper debugger. This post describes how to set one up, connected to your phone so you can figure out what went wrong.
On recent versions of iOS (v6 and up), Apple offers a remote debugger for your iPhone, iPod or iPad’s Safari web browser.
Here’s how you set it up
- On your iPad, iPhone or iPod, go to Settings > Safari > Advanced and toggle on Web Inspector .
- On your Mac, open Safari and go to Safari > Preferences > Advanced then check Show Develop menu in menu bar .
- Connect your iOS device to your Mac with the USB cable.
- On your Mac, restart Safari .
- On your iOS device, open the web site that you want to debug.
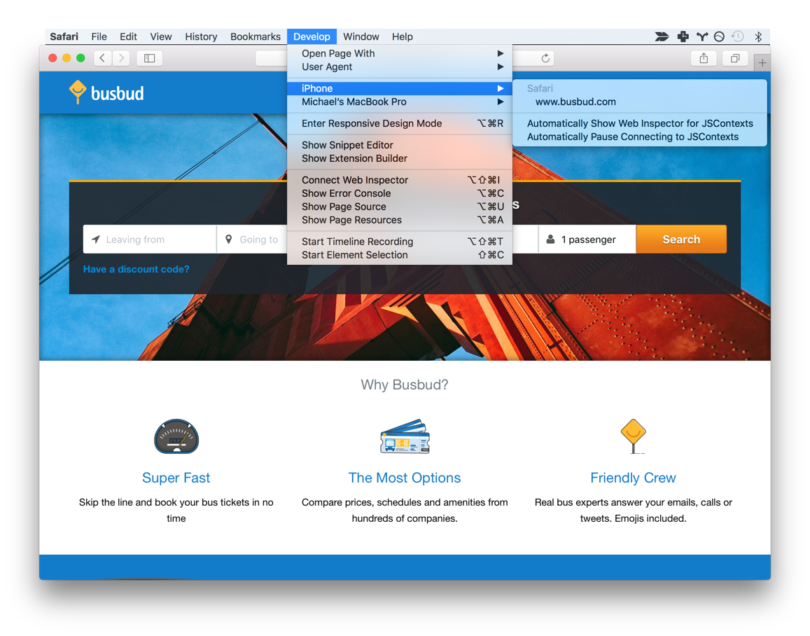
- On your Mac, open Safari and go to the Develop menu. You will now see the iOS device you connected to your Mac.
NOTE: If you do not have any web page open on your iOS device, you will see a message saying “No Inspectable Applications”.
Connecting the debugger
Once connected to your iOS device from your Mac, you can easily debug your web site just as you would if you were testing a web site locally.
NOTE: The following instructions describe working with an iPhone, but they work just as well with an iPad or iPod.
- On your iPhone, open up the website you want to debug; in our case, www.busbud.com

- On your iPhone, interact with your website, and on your Mac’s Safari Web Inspector window, resume script execution and inspect variables until you find the bit of buggy code you were seeking. Then fix it ⚡️.
Happy debugging!
Mike Gradek Busbud CTO and Co-Founder
Source: Busbud engineering
This is super helpful, thanks!
Eric Clapton – “Edge of Darkness” > Old Song > Download With Text And 320 & 128 Links In Musico
Download Old Music BY : Ahmad Shafie | Ye Del Mige Beram With Text And 2 Quality 320 And 128 On Music-fa
Thank you so much! Needed this information!
Leave a Reply
Your email address will not be published. Required fields are marked *
Notes from Node.js Interactive 2017
Automatically index your heroku postgres database with dexter, going further docker multi-stage builds, introducing docker multi-stage builds.
Safari User Guide
- Get started
- Go to a website
- Bookmark webpages to revisit
- See your favorite websites
- Use tabs for webpages
- Import bookmarks and passwords
- Pay with Apple Pay
- Autofill credit card info
- View links from friends
- Keep a Reading List
- Hide ads when reading
- Translate a webpage
- Download items from the web
- Add passes to Wallet
- Save part or all of a webpage
- Print or create a PDF of a webpage
- Interact with text in a picture
- Change your homepage
- Customize a start page
- Create a profile
- Block pop-ups
- Make Safari your default web browser
- Hide your email address
- Manage cookies
- Clear your browsing history
- Browse privately
- Prevent cross-site tracking
- See who tried to track you
- Change Safari settings
- Keyboard and other shortcuts
Use the developer tools in the Develop menu in Safari on Mac
If you’re a web developer, the Safari Develop menu provides tools you can use to make sure your website works well with all standards-based web browsers.
If you don’t see the Develop menu in the menu bar , choose Safari > Settings, click Advanced, then select “Show features for web developers.”
Open Safari for me
Debugging iOS Safari (when all you have is a Mac)
If you’re like me, you’ve experienced this more than once: you have a pristine new web project you’re excited about. You’ve poured your heart and soul into it, and you’re close to launching it for the world to see.
Suddenly, it occurs to you: you haven’t tested it on iOS yet. And so you grab an iPhone and pull up the staging URL.
The page loads, and you squint. Bewilderment sets in. Maybe you even feel some denial and hit the refresh button once or twice. Is it the cache? Did you type the URL wrong? No…
You lean forward, staring through narrowed eyes at some bizarre mutation of your carefully crafted code. How could this happen!?
No matter how much you’ve stretched and compressed your browser window to mimic the proportions of a mobile device, you haven’t really tested your project until you’ve tested on the device itself .
It’s just a fundamental truth of web development—one which presents a challenge for those of us who don’t have easy access to all relevant devices. In my case, an iPhone is the missing piece. I, personally, have never owned one, and nobody in my household currently uses one. So when it comes to testing and debugging iOS Safari, my options are limited.
Compounding the problem: iOS Safari is very much its own beast. It can at times behave very differently from MacOS (desktop) Safari.
I went down a rabbit hole of ways to address this issue, and found some solutions that don’t seem to be very popular for some reason—or at least, not widely discussed. (I speculate that many developers in the U.S. either have access to an iPhone, or to a paid BrowserStack subscription.)
For the rest of us—working on a Mac, but without access to an iPhone or a paid subscription service—here are a couple of viable choices.
And as a preview: there’s a section at the end where I offer some thoughts on the current, inequitable state of affairs when it comes to debugging Safari. But first, let’s get to the options.
The simple option: MacOS Safari user agent emulation
Safari on MacOS offers a very helpful combination of features for testing and debugging: user agent emulation , and responsive design mode . Between the two of these features, MacOS Safari manages to replicate an iPhone environment with very high accuracy. It’s not perfect—and it’s missing some things—but it’s quick and easy if you already have a Mac on hand.
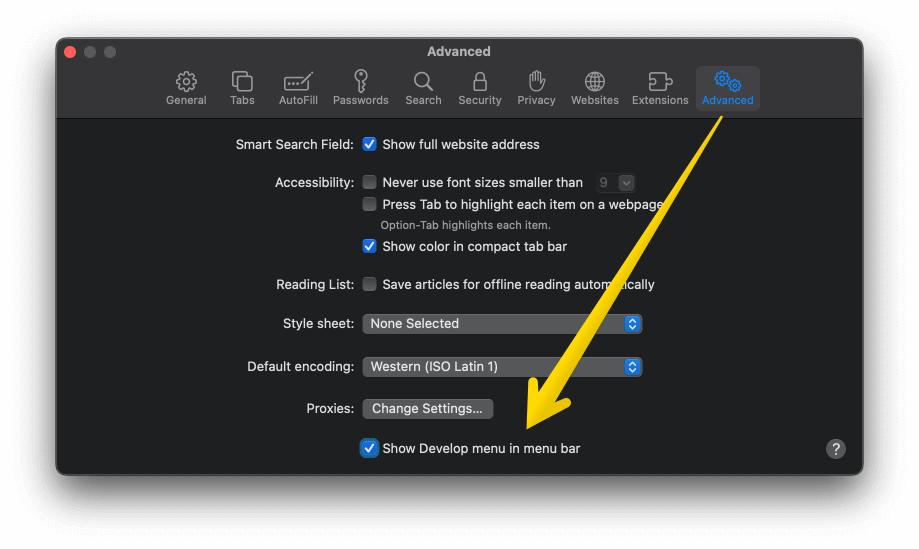
First steps
If you haven’t already, open Safari on MacOS and head to Safari › Preferences . Under the “Advanced” tab, make sure the “Show Developer menu in menu bar” option is checked. (This is required to access Safari’s dev tools, and because Apple hates web developers is geared towards casual users, this access is off by default.)

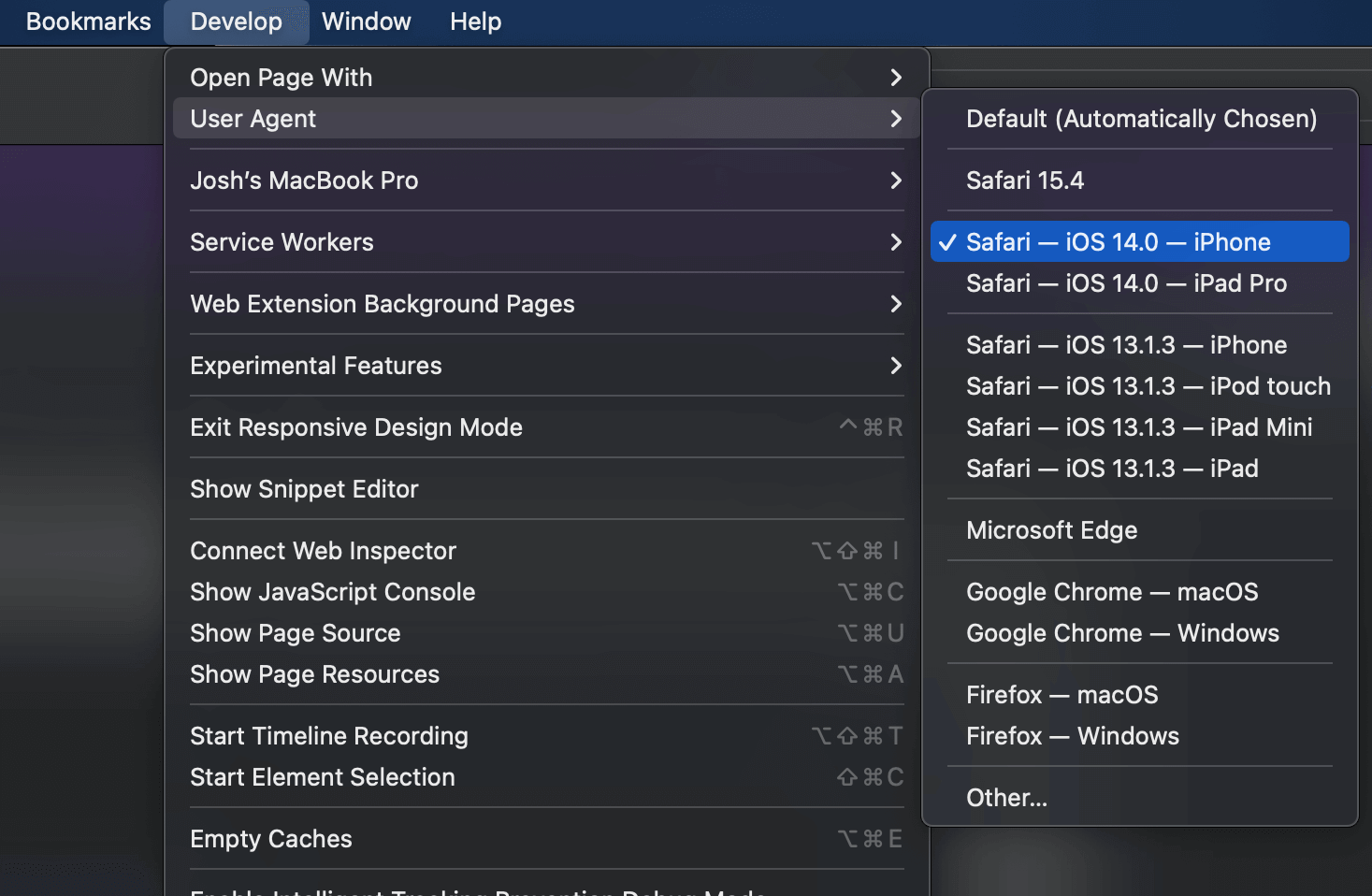
Next, still in Safari, open Develop › User Agent , and choose the device you want to emulate. (When in doubt, the latest iPhone available is probably a good place to start.)

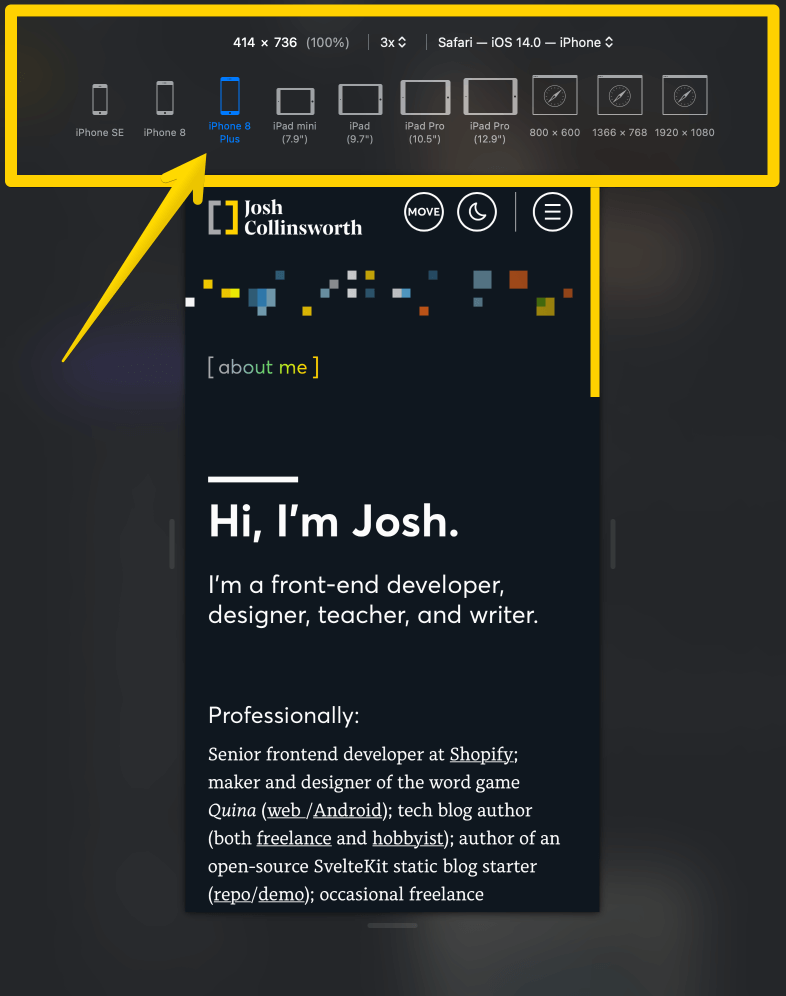
Finally, open the Develop menu again, and select “Enter Responsive Design Mode” (a few options below “User Agent”).
Once you do, you’ll see menu appear with a selection of iOS devices. Click one, and the browser viewport will automatically resize to match the selected device.

You can also rotate the screen to switch between portrait and landscape mode, or even imitate the size of an app in a split-screen scenario (e.g., one third of an iPad screen).
Credit where it’s due: this is an extremely nice feature to have built into desktop Safari. However, this approach also has its limits. There’s no browser chrome (i.e., browser bar and navigation) or other iPhone UI shown, and you don’t see the shape or edges of the device—things that might have a significant impact on the user experience. Plus, as mentioned, behavior between MacOS Safari and iOS Safari is not always perfectly 1:1.
So, if you want to cover all your bases, we need to go to our next option…
The comprehensive option: Xcode device simulator
Don’t panic. This option might seem extremely complex, but it’s not difficult, and it gives you a free, unlimited way to essentially use an iPhone on your Mac.
The downside, however: this approach requires you to commit a lot of time and disk space up front. You’ll need several gigabytes of free disk space, both for Xcode and its simulator(s), and the time do download all of it, so be sure you have those resources before you start. (It will take at least 15–20 gigs to install both Xcode and one simulator. You can get by with just one simulator, but you may want more.)
Xcode is an app primarily for developing Mac and iOS apps. We aren’t going to use it for that, though; we’re just going to use its very handy device simulator.
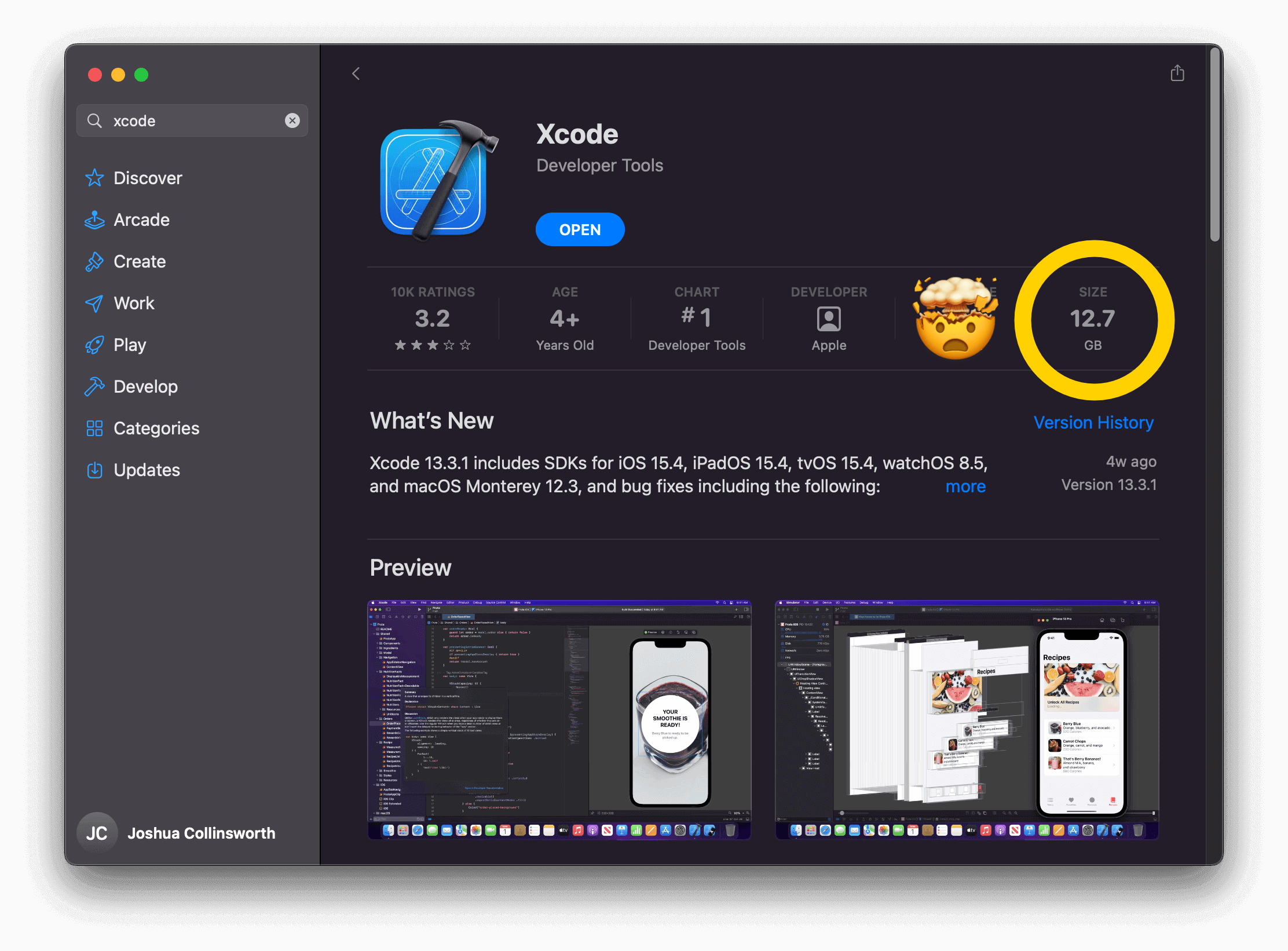
The first step is to head to the App Store and download Xcode (if you don’t have it already; there’s a chance you might, if you use your Mac for development).
As a warning: Xcode is an extremely large download , so this step may very well take an hour or more, depending on your connection.

Once Xcode is downloaded and installed, open it. Ignore whatever prompts and alerts it greets you with, and open Xcode › Preferences .
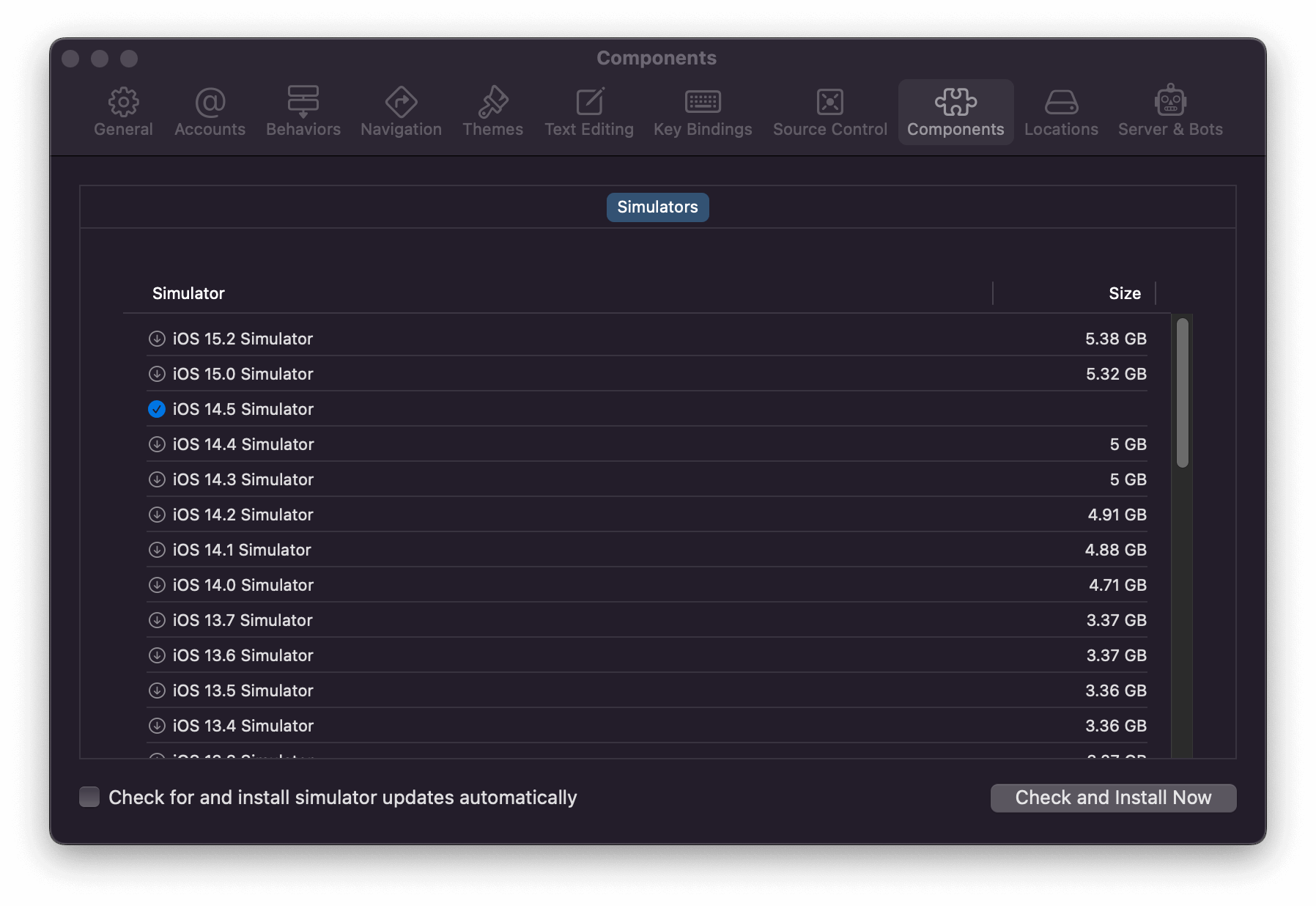
In Xcode preferences, select the “Components” tab, and you’ll find a list of available simulators. Choose the one you want (I’d start with the latest iOS, but you may want others, too, depending on what’s popular with your users), and click the download icon. Sadly, each simulator is several gigabytes, so you’re in for another long wait at this point.

Once your emulator of choice is downloaded and installed, however, you’re ready!
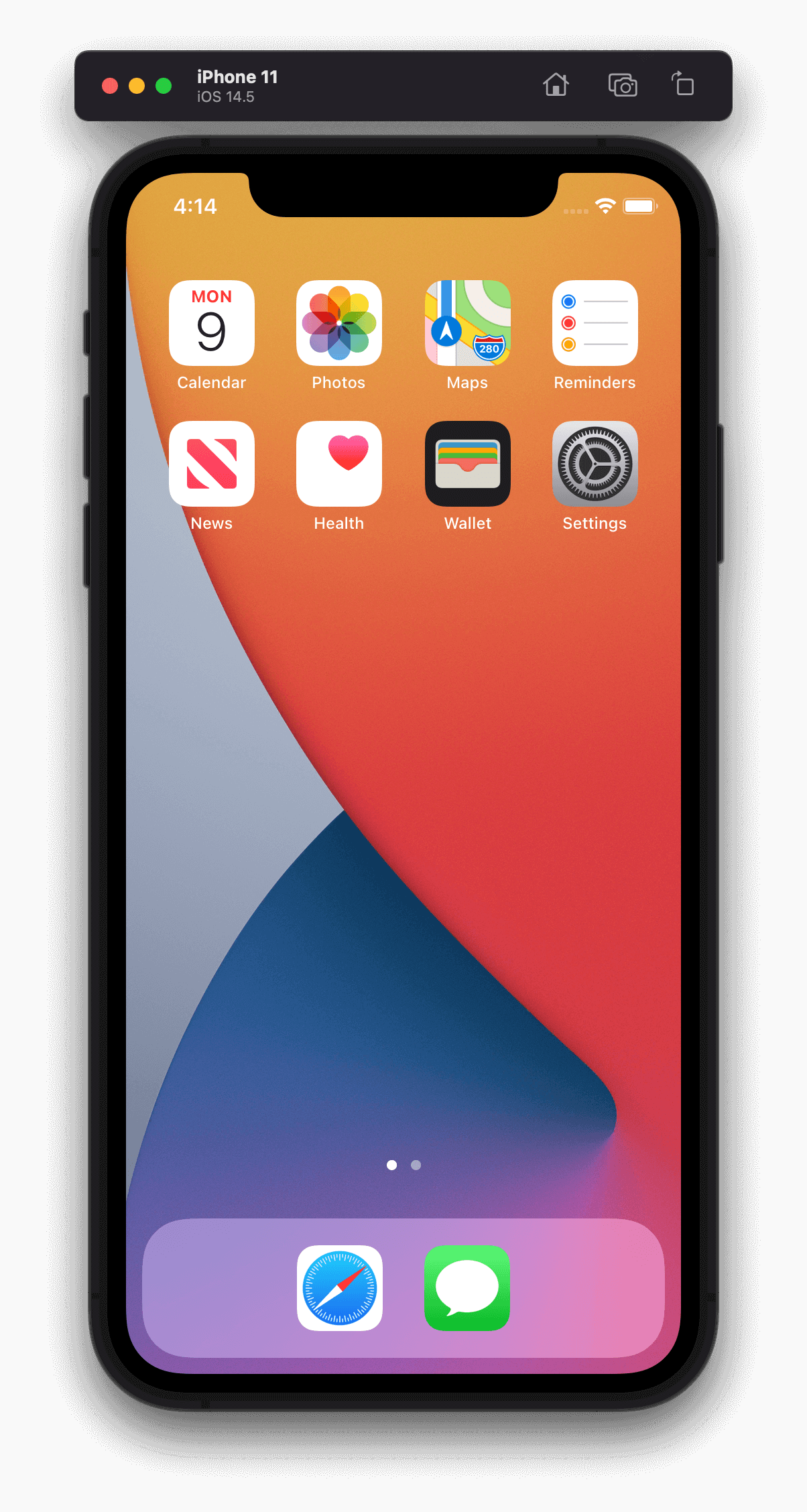
With Xcode open, head to Xcode › Open Developer Tool › Simulator . You should see an iPhone show up on screen, running the iOS version you chose. The full iPhone UI is available here; your simulated device starts up and shuts down. It has memory and apps. It has the infamous notch. And most importantly for our testing purposes: when you open Safari, it features the full browser, complete with UI, that show us how our web site or app really looks in the hands of a user.

The device behaves just like an actual iOS device; you can install apps, rotate the screen, show and hide the keyboard, and use all the device's normal features.
It’s about the closest you can get to testing on an actual iPhone (or other iOS device) without having one in your hands.
Worth noting: I did experience at least one visual bug on the simulated iPhone that MacOS Safari’s emulation failed to reproduce. So while this approach requires a lot of setup, it’s well worth it if you don’t have any better options for testing iOS Safari.
Epilogue: Safari is pay-to-play
This entire post is geared towards developers who—like me—have access to a Mac. There is no Safari or Xcode on Windows, or any other non-Apple operating system.
That, sadly, means Safari is effectively a pay-gated development environment. You need to own a Mac or an iOS device if you want to develop and test in Safari.
Yes, there are services such as the previously-mentioned BrowserStack available, but crucially, those are all paid services. Many have free trials and such available, but that only goes so far.
At the end of the day: you're forced to pay in some way for the privilege of using Safari.
This is a sad state of affairs, because it locks out people who can’t afford premium pricing merely to see what some of their users will see. Any economically disadvantaged user is at a further disadvantage right off the bat—one that is importantly not leveraged by any other browser or operating system .
Any user can get Chrome, Edge, Firefox, and a slew of other browsers on virtually any device, for free. These browsers are not restricted to running on any particular operating system (and to the extent they are restricted, it is by Apple , and specifically on iOS).
These browsers offer level playing fields—at least, as much as possible for an activity that requires a computer and an internet connection. I can test on Firefox on my high-end MacBook Pro just as easily as a kid on her school Chromebook or a working mom on her low-powered Windows laptop. We’re all able to see what our users see when those users open Firefox, Chrome, or Edge. Sure, my machine is beefier, but none of us has browser-level advantage.
But when it comes to Safari, that kid and that mom are out of luck. I get something they don’t, just because I can afford to buy it.
Yes, you could make the same argument about Android (and we should!), but as far as I’m aware, the differences between the desktop and Android versions of Chrome are far more minimal than those between MacOS Safari and iOS Safari. Plus, again, you can get Chrome (Android’s default browser) on any device, and be pretty certain it will reproduce fairly faithfully across devices and operating systems.
By contrast, you can’t use Safari anywhere but on an Apple operating system. Plus: it seems Android emulators are much more plentifully available than options to emulate iOS—probably because Android is open-source, and iOS is closed-source.
As long as Safari continues to be locked down inside a paywall—as long as you need to either give your money to Apple or a testing service before you can use Safari—it will continue to be a force for inequity on the supposedly open web.
I hope Apple will take this into consideration, as it touts “inclusivity” and such, and will take action to ensure that developing the web for iOS and/or Safari doesn’t remain pay-to-play.

DEV Community
Posted on Sep 13, 2021
How to debug iPhone safari on mac in 2 steps?
Debug HTML, CSS and Javascript issues for the website open on iPhone safari directly from your mac in just 2 steps.
Step1: Activate the Web inspector in your iPhone.
On your iPhone go to Settings > Safari > Advanced and toggle on Web Inspector .

Step2: Download Safari Technology Preview Browser
Goto this Link and download this super useful browser which will help in debugging the iOS safari on mac
Once downloaded-
- Open the Safari Technology Preview
- Goto Develop -> Select your iphone -> click on the iphone safari tab

Top comments (3)
Templates let you quickly answer FAQs or store snippets for re-use.
- Location Karlsruhe, Germany
- Joined Apr 9, 2021
This is great! Inspecting the console output and networking of a web app running on an iPhone helped me dozens of times in the past already.
Actually, you can do the same without installing the technology preview. Just open Safari's Settings on the Mac, go to Advanced, and toggle "Show develop menu in menu bar".
- Email [email protected]
- Location India
- Work lead engineer at classplus
- Joined Jun 21, 2019
I tried with safari . But somehow the newer version doesn't work . So this tool helps here.
- Joined Dec 3, 2020
Are you sure you want to hide this comment? It will become hidden in your post, but will still be visible via the comment's permalink .
Hide child comments as well
For further actions, you may consider blocking this person and/or reporting abuse

Why Django Web Development Outshines Traditional CMS Solutions
Teccmark - Aug 18

10 Best Websites for Free Vanilla CSS Templates
Devluc - Aug 30

The Unintended Consequences of Open Sourcing Software
Steve Sewell - Aug 30

🏃♂️ Is TypeScript Slower than JavaScript? The Performance Showdown! 🕒
Dharmendra Kumar - Aug 29

We're a place where coders share, stay up-to-date and grow their careers.
A Comprehensive Guide to Remote Debugging Safari on iOS and Mac
As a seasoned app testing expert with over a decade of experience across thousands of devices, I know first-hand the headaches cross-browser testing can induce. Making sure your web apps function flawlessly across the fragmented landscape of browsers and devices is critically important yet extraordinarily tedious.
This comprehensive guide will illuminate how seamlessly debugging Safari remotely revolutionizes those painful testing workflows for the better. Whether you‘re an aspiring web developer or a seasoned QA lead, by the end you‘ll master this invaluable skill for bulletproofing sites across Apple‘s ubiquitous browser.
First, let‘s level-set on why comprehensively testing Safari merits such priority focus before exploring the solution.
The Critical Need for Safari Support
Over my 10+ years performance and security testing web apps, I‘ve analyzed usage data across thousands of sites. Far and away the most consistent finding? A staggering share of traffic stems from Apple devices – and by extension – Safari browsers.
Consider this eye-opening data:
- 50%+ of mobile browsing originates on iOS devices
- Safari sees over 1 billion active users per month globally
- In North America, Safari‘s desktop market share exceeds 70%
Yet even armed with those compelling analytics, many web teams limit testing to the browsers they personally rely on (often Chrome or Firefox given their Windows dev environments). This blatant disregard for Safari support persists despite the sheer magnitude of their user base.
The end result? Site functionality flaws and cross-browser inconsistencies that deliver abysmal experiences to Safari users. Through extensive user research, I‘ve found these all-too-common sitewide issues after launching without proper Safari testing:
- Misaligned navigation and page layouts
- Buggy header dropdowns and menus
- Unresponsive designs on iOS devices
- Chroming effects lacking on CSS animations
Based on developer tool analysis, the core trigger boils down to renders engine differences. Safari utilizes the proprietary WebKit engine while most other major browsers leverage Blink. Without rigorous cross-browser testing, developers rarely account for these discrepancies.
So considering Apple‘s massive device ecosystem reaching billions of Safari users, why does this gap in testing diligence persist? In my experience, the fragmentation across iOS and macOS versions makes reliably recreating native environments extraordinarily burdensome.

The Challenge of Local Safari Testing
As a tester frequently collaborating with dev teams on Windows machines, I totally understand firsthand the immense friction local Safari testing introduces:
No Access to macOS or iOS Devices
Most devs rely on Windows computers, lacking Apple hardware to test locally.
Emulators Unreliable for Safari
Solutions like Appium struggle replicating the intricate bindings between Safari and native OS layers.
Fragmentation Across 15+ iOS Versions
New iOS versions launch annually while users slowly upgrade over 2-3 years.
5 Recent macOS Versions to Support
Apple aggressively pushes macOS updates like Monterey while still supporting back through High Sierra.
Continual Maintenance of Real Devices
Keeping an in-house device lab current with latest iOS and macOS releases demands heavy lifting.
Facing those obstacles, many dev teams simply deprioritize Safari support. At best they‘ll make a cursory pass testing specific functionality. But that shortcut mentality inevitably backfires post-launch facing a flood of Safari-specific defects.
So how do we empower developers on Windows to properly test across the myriad of Safari versions? That leads us to the remote debugging revolution…
Unlocking Real Device Cloud Debugging
The introduction of real device cloud solutions like BrowserStack enables on-demand access to thousands of continually updated iOS and macOS environments. That instant availability now makes comprehensive Safari testing extraordinarily achievable.
Consider a few unique advantages cloud debugging introduces:
1. 2,000+ Real iOS and macOS Devices Maintained for You
No need to shoulder the burden of procuring and maintaining a vast matrix of Apple devices internally. BrowserStack handles that heavy lifting.
2. Developer Tools Pre-configured on Every Device
Shortcut the hassle of manually enabling web inspectors and debugging options across Safari browsers. It‘s all handled automatically.
3. Debug Safari Straight from Your Browser
No need to be on a Mac computer. Debug Safari remotely straight from Chrome or Firefox on your Windows machine.
4. Surface Rendering Engine Differences
Inspecting elements and code execution on real devices exposes WebKit discrepancies you won‘t catch locally on Blink-based browsers.
5. Fix Issues Without Re-deploying
Edit CSS and JavaScript on the fly without needing to re-push updated code for every incremental change.
6. Share Feedback in Real-time with Teams
Sync up debugging sessions across your squad for more collaborative testing workflows.
Plain and simple – real device cloud solutions eliminate the barriers traditionally obstructing thorough Safari testing. And you unlock that power without ever leaving your Windows dev environment.
Let‘s walk through what simplified Safari debugging looks like powered by BrowserStack‘s cloud.
Step-by-Step Guide to BrowserStack Debugging
One of the core pillars of BrowserStack‘s cloud platform is enabling instant debug access across real mobile and desktop environments. I‘ll illustrate how seamless inspecting elements and validating functionality is for Safari on both iOS and macOS.
Debugging Safari on iPhone and iPad
Thanks to BrowserStack‘s massive device cloud, you can pick up an iPhone 14 Pro running the latest iOS 16 platform and debug Safari in minutes.
Step 1: Select iOS Device and Safari Version
From BrowserStack‘s dashboard, choose your target iPhone or iPad model along with the corresponding Safari browser version.
Step 2: Initiate the iOS Browser Session
On click, a real iOS devices boots up Safari – no emulator or simulator.
Step 3: Enable Developer Tools
From the action menu, click "DevTools" to launch the Safari Web Inspector historically only accessible on-device.
Step 4: Inspect Site Elements and Debug
Safari‘s console allows inspection of page structure, CSS, network requests etc. You can edit code on the fly without needing to redeploy to the live site.
Step 5: Repeat Testing Across All Device Sizes
Easily rotate across iPhones and iPads to validate responsiveness across orientations and screen sizes.
Here‘s an example of using BrowserStack‘s platform to analyze the structure of a page element on a live site:
Debugging the Safari mobile browser to quickly diagnose issues and test incremental changes becomes extraordinarily straightforward leveraging real cloud devices.
Now let‘s examine that process for macOS…
Debugging Safari on Mac Desktops
Similar to iOS, BrowserStack provides access to several recent versions of macOS – from Ventura to Mojave – preloaded with matching Safari browser releases.
Step 1: Choose macOS and Safari Version
Select your desired macOS release along with the Safari build bundled natively.
Step 2: New Safari Session Starts
A cloud macOS device boots up a Safari browser instance so you see precisely how it would look for an end user.
Step 3: Right Click to Inspect
No need to manually enable developer settings on macOS. Right click web elements and click inspect.
Step 4: Interact with Web Inspector
Safari‘s console allows you manipulate the live DOM, debug CSS/JS issues, analyze network requests etc.
Step 5: Test Across OS Versions
Easily rotate across macOS versions to validate consistency in how Safari renders and functions across releases.
Here‘s a snapshot of using the web inspector on a live site within BrowserStack‘s macOS cloud:
Between macOS and iOS, BrowserStack enables frictionless remote debugging for Safari eliminating the need to actually own or maintain any Apple devices yourself.
Optimizing Sites for Safari Success
With seamless remote debugging unlocked through BrowserStack‘s device cloud, how else can you ensure your web apps and sites shine across the Safari browser?
Here are my top Safari-specific optimization tips:
Scrutinize Responsiveness
Carefully assess how UI elements and grids stretch and scale across iPhone and iPad sizes.
Audit App Storage Usage
Safari uniquely imposes strict limits on client-side storage – stay diligent not exceeding thresholds.
Stress Test Animations
CSS animations and transforms often chrome differently. Push limits on duration, GPU usage etc.
Disable Caching Aggressively
Cache video or images too aggressively and offline functionality quickly tanks.
Inspect All Console Logs
Console messages provide hints into JavaScript exceptions plus layout and styling issues.
Compare Against Chrome and Firefox
Render the same page across multiple browsers to expose subtle layout discrepancies.
With BrowserStack enabling simplified access to thousands of real Safari environments combined with those best practices – delivering truly exceptional cross-browser support is now within reach.
Adding Automation for Unified Testing
While we‘ve focused primarily on streamlining manual testing workflows, what about automating Safari support?
The beauty of BrowserStack‘s solution is they provide cloud access across both interactive manual testing and scripted automated testing.
Developers can leverage BrowserStack‘s developer tools like Automate and App Automate to drive regression testing across Safari test suites:
1. Parallel Test Execution
Run Safari test suites across iOS and macOS versions in parallel to accelerate feedback.
2. CI/CD Pipeline Integration
Connect existing tools like Jenkins or CircleCI to add automated browser tests to builds.
3. Saucelabs and Selenium Compatible
Leverage existing test automation frameworks and scripts seamlessly.
4. Smart Analytics and Reporting
Actionable quality metrics across test executions give insight into defects and regressions.
So not only does BrowserStack simplify ad hoc debugging for developers, they provide enterprise-grade infrastructure for automated Safari test suites – all accessible directly from your Windows environments.
Recap and Key Takeaways
If only one lesson sticks, understand that comprehensively testing web apps across the fragmented landscape of Safari browsers is absolutely essential.
The broad iOS and macOS device ecosystem relied on daily by billions of users mandates prioritizing reliable cross-browser support.
Yet as Windows-based developers, adequately validating Safari functionality has traditionally bordered on impossible without remote access to Apple devices. Unreliable emulators couldn‘t sufficiently replicate intricate OS and browser bindings. Procuring and maintaining real devices proved far too operationally cumbersome.
This guide illuminated how BrowserStack eliminates those barriers altogether through cloud-based access to thousands of continually updated iOS and macOS environments. Within minutes, developers can conduct debugging Safari sessions across any versions needed – no new hardware required.
These key highlights are worth remembering:
- Debug real Safari via any computer without owning Apple devices
- Fix CSS, JS, and HTML issues directly within browser consoles
- Compare rendering across iOS, iPadOS and macOS versions
- Identify discrepancies between WebKit vs Blink engines
- Support automation for advanced Safari testing at scale
Today, delivering exceptional experiences for the billion+ Safari users globally comes down to one question…
Are you ready to start mastering remote debugging? BrowserStack makes achieving cross-browser nirvana easier than ever before.
I‘m eager to see those Chrome-centric sites become Safari trailblazers leveraging the remarkable power of real device cloud access. Let me know if any other testing wisdom this longtime expert can share!
How useful was this post?
Click on a star to rate it!
Average rating 0 / 5. Vote count: 0
No votes so far! Be the first to rate this post.
Share this:
You may like to read,.
- Ensuring Seamless Cross-Browser Compatibility for Your VueJS Web App
- Crafting an Optimal Browser Compatibility Matrix: A 2021 Guide
- Navigating Complex Build vs Buy Decisions for Software Testing Infrastructure
- Comprehensive Guide to Debugging Websites on Mobile Chrome
- The Essential Guide to Cross Browser Compatibility Testing Beyond Chrome
- Hello, Let‘s Learn How to Debug Websites Flawlessly on iPhones
- Ensuring Seamless Mobile Website Compatibility in 2024
- Resolving JavaScript Cross Browser Compatibility Issues – An Expert‘s Guide

How to Use Web Inspector to Debug iOS device
Learn how to enable Web Inspector on your iOS device to debug Safari and gather logs.
Environment :
iOS iPhone iPad Mac
Prerequisites:
- Please note that a Mac computer is required for this process as Safari's Web Developer is only compatible with Macs
- Make sure Safari on your Mac is the same version as Safari on your iDevice. You may need to update your iOS version or your version of Safari running on your Mac.
Use Web Inspector to debug mobile Safari
- On your iPad, iPhone or iPod touch, tap Settings | Safari | Advanced and toggle on Web Inspector. And enable JavaScript if it isn’t already enabled.
- On your Mac, launch Safari and go to Safari menu | Preferences | Advanced then check 'Show Develop menu in menu bar' if not already enabled.
- Connect your iOS device to your Mac with the USB cable. This is critical, you must connect the devices manually, using a cable. This does not work via WiFi.
- On your iOS device, open the website that you want to debug. Then, on your Mac, open Safari and go to the 'Develop' menu. You should now see your iOS device that is connected to your Mac. (Note: If you do not have any page open on your iDevice, you see a message saying “No Inspectable Applications.”)
- Now debug the page that is open on your mobile Safari using the same methods you would for debugging on Mac.
- Within the developer tools window, navigate to the 'Network' tab and export the .har file if requested.
- Safari Developer Help
- How to Use Web Inspector to Debug Mobile Safari (iPhone or iPad)
- Get Oriented

Cookie Consent Manager
General information, required cookies, functional cookies, advertising cookies.
We use three kinds of cookies on our websites: required, functional, and advertising. You can choose whether functional and advertising cookies apply. Click on the different cookie categories to find out more about each category and to change the default settings. Privacy Statement
Required cookies are necessary for basic website functionality. Some examples include: session cookies needed to transmit the website, authentication cookies, and security cookies.
Functional cookies enhance functions, performance, and services on the website. Some examples include: cookies used to analyze site traffic, cookies used for market research, and cookies used to display advertising that is not directed to a particular individual.
Advertising cookies track activity across websites in order to understand a viewer’s interests, and direct them specific marketing. Some examples include: cookies used for remarketing, or interest-based advertising.
Cookie List
FrontAid CMS - Agile Content Management with JSON & Git.
» FrontAid CMS / Blog
(Wireless) Remote Debugging with Safari on iOS
Testing websites on mobile devices is getting more and more important. Especially given that mobile browsers often behave differently on physical devices than you might expect them to when just testing on a desktop browser with a smaller viewport. So it is important to constantly test your development websites on real mobile devices.
Most development servers on a desktop computer just open a certain port on the localhost so that the content they serve is accessible on a URL like http://localhost:1234 . That works well on the computer but you cannot just paste that URL into your mobile device and start testing. What might usually work though, is to look up the current IP address of the computer and open http://<ip-address-of-desktop>:<port> on the mobile device.
But relying on the computer’s IP address is annoying as it might change from time to time. And that means that you can’t bookmark it on your mobile device, you loose cookies, local storage, site settings, etc. on every IP address change. There is, however, a simple one-time setup that does not involve using variable IP addresses or external tools . And it even works without a cable connection. All you need is a Mac and Safari.
Open localhost:<port> on your Mobile Device
Let’s assume your test server opens the port 8080 on the localhost . On your computer, you will thus use http://localhost:8080 to access the development website. Now lets enable that on your iOS device. Actually, we don’t open localhost:<port> or <ip-address>:<port> on the mobile as there is an even better way. Instead of using the IP address directly, we will use the computer name of your Mac. You can look that up by opening System Preferences → Sharing . Note that we will refer to your computer’s name by using <computer-name> for the rest of this article. Now that you know the name, make sure that you activate at least one item in the list of sharing services . It does not matter what sharing service you activate, but you have to enable at least one. This might be something silly, for example activate Printer Sharing and only allow it to be used by yourself.
Now make sure that both your Mac and iOS device are connected to the same WiFi network . Open http://<computer-name>.local:8080 (or whichever port you use on your computer) on your mobile device. Note that you have to replace whitespaces with dashes and ignore special characters such as ' . For example, if your computer name is Name's MacBook , you will have to use http://Names-MacBook.local:8080 . And tada, your website should show up on your iPhone or iPad!
If it does not, you might run into a configuration issue and get the error message “Safari cannot open the page because it could not connect to the server”. If that happens, you might need to configure your server to bind to 0.0.0.0 instead of localhost (and to allow connections from *.local hosts) . Changing the IP address to 0.0.0.0 will make your server externally accessible (within the same WiFi).
For example if you are using webpack-dev-server with Node.js , you have to slightly tweak its configuration. By default, it creates a server on localhost and will not allow remote connections (e.g. from mobile devices). So you need to change the webpack DevServer configuration (more specifically, host and allowedHosts ) accordingly:
Note that adding .local to allowedHosts will enable any hosts ending with .local . That makes it a good choice on shared code bases. Restart the server and it should work after all, yay! But if you you get the error message invalid host header , there is probably a mismatch between your computer’s name and the URL that you enter in the address bar of your browser.
Note that all iPhones, iPads, and Macs in the same WiFi network now have access to your local development website. And that not only works for mobile Safari, but also with the iOS versions of Firefox and Chrome . However, you cannot use remote debugging on those (see next section on how to do that with Safari). As they use the same rendering engine as mobile Safari, though, it should not be needed anyway.
Remote Debugging
Now that you have access to your websites from your phone and tablet, you probably also would like to use remote debugging with them. Setting that up is actually very simple. Open the Safari Preferences → Advanced and enable “ Show Develop menu in menu bar ".
On your mobile, enable Settings → Safari → Advanced → Web Inspector and then connect it to your computer with a cable. Make sure that you open Safari on mobile and on the Mac. On the Mac Safari select Develop → <Your mobile Device Name> from the menu. When you set this up for the first time on that device, you need to click Use for Development… and tap Trust on the mobile device.
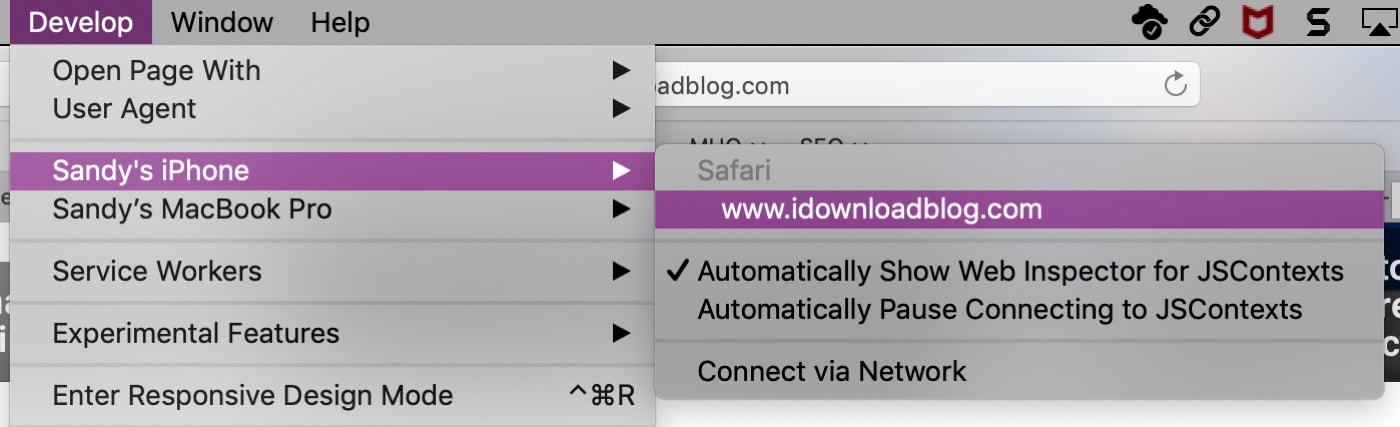
Now everything is set up for remote debugging. Just select Develop → <Your mobile Device Name> → <Tab you want to debug> on the Mac Safari and a new debugging session will be created. That allows you to inspect the website on your iPhone or iPad from the Mac Safari.
Remote Debugging without a Cable
Remote debugging with mobile Safari also works without a cable connection to the desktop computer. But you have to install Safari Technology Preview on your Mac as the stable version of Safari currently does not support wireless remote debugging. Just do the same setup as described above, but connect the cable and open Safari on your iOS device. In Safari Technology Preview, make sure you enabled “Show Develop menu in menu bar” and enable Develop → <Your mobile Device Name> → Connect via Network in the menu. Now you can unplug the cable and check whether Develop → <Your mobile Device Name> still shows up on the desktop Safari.
Then just select the tab you want to remote debug from the same menu. Safari Technology Preview will establish a wireless connection from macOS to the iOS device which allows you to wirelessly inspect your local websites from iPhones and iPads.
Happy Testing!
Safari Web Inspector Guide
- Table of Contents
- Jump To…
- Download Sample Code
Retired Document
Important: This document no longer represents the most current version of Safari developer tools. Links to downloads and other resources may no longer be valid. For new documentation on Safari Web Inspector, please visit Safari Developer Help .
Get Oriented
Before you start using Web Inspector, familiarize yourself with its organization and interface.
Enabling Web Inspector
To start using Web Inspector, you must first enable the Develop menu. To do so, enable the “Show Develop menu in menu bar” setting found in Safari’s preferences under the Advanced pane, as shown in Figure 1-1 .

You can then access Web Inspector through the Develop menu that appears in the menubar, or by pressing Command-Option-I. You can also add the Web Inspector toolbar item to Safari’s toolbar by selecting View > Customize Toolbar.

WebKit-based Apps
To enable the developer tools in a WebKit-based application other than Safari, enter the following into the Terminal:
Replace com.bundle.identifier with the bundle identifier of your app, and then launch your app. Web Inspector can now be accessed by a Control-click or right-click from within any web view. You must also enable contextual menus in your app.
Safari on iOS
You can use Web Inspector to debug web content on your device directly from your desktop.
To enable Web Inspector on iOS
Open the Settings app.
Tap Safari.
Scroll down and select Advanced.

Switch Web Inspector to ON.

After Web Inspector is enabled, connect your device to your desktop machine with a USB cable. The name of your device appears in the Develop menu of Safari.

Alternately, you can use iOS Simulator to take advantage of Web Inspector’s debugging capabilities, which comes free with Xcode from the Mac App Store. Use the same instructions, To enable Web Inspector on iOS , from within the iOS Simulator’s Settings app.

If you have a development provisioning profile installed on your device, you can even inspect the web content of any UIWebView object in your app. The name of your app will appear as a submenu under the name of your device. When debugging web content in a web view, Web Inspector behaves in the same manner as debugging web content in Safari.
Navigating Web Inspector
The toolbar icons listed in Table 1-1 are in order as they appear in Web Inspector, from left to right.
Positioning Web Inspector
Hold down the Option key to switch docking types.
Changing Toolbar Appearance
You can change the look and feel of the toolbar to better suit your liking. Depending on the size of your screen, you might want to adjust your toolbar to take up less space. Right-clicking anywhere on the toolbar invokes a contextual menu which allows you to change the layout and size of the toolbar icons.
Possible toolbar appearances are shown in Table 1-2 . By default, toolbar icons are presented with icons and text positioned vertically.
You also have the option to make the icons smaller by selecting Small Icons from the contextual menu.
Reading the Activity Viewer
The activity viewer is like a heads-up display for the loaded page. It shows an at-a-glance summary of key information about the current page, as shown in Figure 1-3 . Each label in the activity viewer is a button that, when clicked, takes you to an area of Web Inspector.
Copyright © 2018 Apple Inc. All Rights Reserved. Terms of Use | Privacy Policy | Updated: 2018-02-07
The iAccessibility Report
- UPDATED DAILY
Listen to articles submitted to the iAccessibility Report.
The Truth About Web Browsers on iOS
Browsing the web on iOS devices has long been synonymous with Safari, but options like Firefox and Google Chrome are now available. However, are these third-party browsers truly different from Safari? All iOS web browsers are built on Apple's WebKit technology, the same engine that powers Safari. This is due to Apple's restrictions on third-party apps running code like JavaScript in a way that is needed to render web pages. While this might change if Apple allows Just In Time (JIT) code execution, for now, all browsers must use WebKit. Despite sharing the same technology, third-party browsers like Chrome and Firefox offer unique benefits. They allow users to synchronize bookmarks across different devices, a feature that Safari limits to the Apple ecosystem. This flexibility is a significant advantage for users who do not exclusively use Apple products. In conclusion, while third-party browsers on iOS perform similarly to Safari when it comes to web browsing, they provide additional features that may enhance the overall user experience, especially for those who prefer cross-platform compatibility.
Ray-Ban Meta Smart Glasses for Blind Users: Guide
Ray-Ban Meta Smart Glasses combine style with advanced technology, offering unique benefits for blind and visually impaired users. These glasses are equipped with AI-driven features that provide hands-free accessibility, making daily tasks easier. However, it’s important to understand their limitations and how they fit into your overall accessibility toolkit. In this guide, we’ll explore the styles, key features, available commands, and important considerations when using these glasses.Where to Buy and Available StylesRay-Ban Meta Smart Glasses are available at the Meta Store, Ray-Ban’s website, and major retailers like Amazon and Best Buy. Prices start at $299, with additional costs for custom lenses such as prescription or polarized options. The glasses come in various styles, including the feminine Skylar, the classic Wayfarer, and the retro Headliners, each offering different color and lens configurations.Key Features and Accessibility CommandsThe glasses are equipped with a 12MP ultra-wide camera, open-ear speakers, and advanced AI. Here are some essential commands:“Hey Meta, look and tell me what you see”: Identifies objects or people in view. “Hey Meta, look and give me a detailed description”: Provides a detailed analysis of what the camera sees. “Hey Meta, look and tell me everything you see”: Offers a comprehensive overview of all visible elements. “Hey Meta, look and read this”: Reads text aloud, ideal for reading signs, menus, or documents. “Hey Meta, translate this”: Translates foreign text into your language.Limitations and Features Under DevelopmentWhile Ray-Ban Meta Smart Glasses offer many useful features, they currently do not support popular accessibility services like Be My Eyes or Aira. Meta is working on expanding the AI capabilities, but these features are not yet available. You may come across commands online that claim to offer extended functionality; however, results can vary. This is because Meta often rolls out new features gradually or tests them with select users, meaning not all commands will work consistently.What Not to Use These Glasses ForThese glasses are not designed to replace critical tools like canes or guide dogs. They are not suitable for recognizing medications, people, or performing tasks related to health and safety. The glasses’ AI is not intended for precise navigation, identifying health hazards, or making decisions about personal safety. They should be viewed as a supplementary aid rather than a primary accessibility solution.Important Tips for Using Ray-Ban Meta Smart GlassesListen for the Beep: After a command response, a beep indicates that Meta is ready for your next command. Experiment with Commands: The AI’s performance can vary, so it’s important to try different commands and learn which work best for your needs. Be Aware of Limitations: Always use these glasses as an additional tool, not as a substitute for traditional mobility aids. Avoid Using for Health and Safety Tasks: The AI is not equipped to handle critical safety-related identifications or medical advice.Ray-Ban Meta Smart Glasses provide a stylish and accessible solution that enhances everyday experiences for blind and visually impaired users. With continuous updates and evolving features, these glasses are poised to become even more functional. However, it’s crucial to recognize their current limitations and use them in conjunction with traditional accessibility aids.
My Experience with Gemini vs. ChatGPT: Why Google’s AI Didn’t Meet My Expectations
When Google announced Gemini, it promised a revolutionary AI assistant to enhance productivity and simplify daily tasks. However, my hands-on experience with Gemini revealed significant shortcomings that fell short of expectations set by Google's marketing. High Hopes from the Google Event Google's event painted Gemini as a cutting-edge AI capable of managing calendar events, understanding complex queries, and offering seamless integration. I eagerly incorporated it into my workflow, only to find it lacking in several key areas. Disappointing Performance with Calendar Integration Gemini's ability to manage Google Calendar events was unreliable, often misinterpreting commands or failing to respond. Its heavy reliance on Google Assistant further complicated tasks, while its poor contextual understanding hindered seamless interactions. Coding Challenges: Gemini Falls Short As a coder, I was disappointed with Gemini's limited code understanding and poor debugging assistance. Its inconsistent code formatting made it an unreliable tool for serious coding tasks, especially when compared to ChatGPT's polished performance. Why ChatGPT Outshines Gemini ChatGPT consistently outperformed Gemini with its reliable contextual awareness, seamless integration across platforms, and superior command and code handling. It remains my go-to assistant for delivering consistent results and adapting to my needs. Despite Gemini's potential, it has a long way to go before matching the reliability and ease of use offered by ChatGPT. I look forward to future improvements in both AI tools. For now, ChatGPT is the tool that truly supports my day-to-day tasks with reliability and precision.
Comparing Meta AI, Be My AI, and Access AI
AI-powered accessibility tools like Meta AI, Be My AI, and Access AI from Aira are significantly enhancing how visually impaired users interact with the world. Each of these tools has distinct approaches, features, and benefits. Below, we compare these solutions in detail, including Aira’s new AI initiatives that are shaping the future of accessible technology.Meta AIMeta AI is a broad, general-purpose AI assistant integrated into Meta’s platforms, such as Facebook, Instagram, and WhatsApp. It leverages advanced language models like Llama to offer generative AI capabilities, including text, image recognition, and chat-based assistance. Meta AI’s strength lies in its powerful generative features and widespread integration, which makes it suitable for a wide range of everyday tasks beyond just accessibility. However, Meta AI is not specifically tailored to the needs of visually impaired users. It focuses on general interaction improvements, and while it offers high-level image descriptions, it lacks the accessibility-specific refinements that specialized tools provide.Be My AIBe My AI is a feature within the Be My Eyes app that uses AI, powered by OpenAI’s GPT-4 Vision model, to provide detailed descriptions of images. This tool complements the live assistance offered by sighted volunteers, allowing users to access quick and descriptive feedback on visual content. Be My AI’s strength is in its conversational style, where users can ask follow-up questions to gain deeper context about what is being seen. The focus of Be My AI is on providing accurate and responsive descriptions specifically for visually impaired users. It excels in making AI interactions feel personal and relevant, offering a straightforward, user-friendly experience tailored to individual needs.Access AI from AiraAccess AI is part of Aira’s broader vision of integrating AI into its existing visual interpreting services. It allows users, known as Explorers, to capture or upload images and receive instant AI-generated descriptions. What sets Access AI apart is the optional human verification through Aira Verify, where a professional visual interpreter can review and confirm the AI’s responses. This combination of AI and human input ensures that the service remains highly accurate, secure, and reliable. Access AI also includes features like multi-photo upload, verbosity controls, and chat history, which enhance user interaction and personalization.Each of these AI tools offers unique benefits, catering to different needs and preferences. Whether you’re looking for a general-purpose AI assistant like Meta AI, a visually impaired-focused tool like Be My AI, or a hybrid solution with human verification like Access AI, there’s a tool that can help enhance accessibility in your daily life.
Notification Summaries in iOS and iPadOS 18.1 with Apple Intelligence
Apple is integrating artificial intelligence in iOS 18.1, specifically for iPhone 15 Pro models and any devices that support M series processors. One of the exciting new features is the ability to have notifications summarized on the Lock Screen using Apple Intelligence.Sometimes, an app may show several notifications on your Lock Screen, requiring you to expand the group to see all the details. This can be time-consuming, especially for users with low vision. Notification summaries will display a concise summary of your notifications at the top of the stack, with a number next to the app icon indicating how many items are in that stack.For instance, if you have a Discord bot that announces new members in a text channel, Apple Intelligence can summarize these notifications by stating that multiple people have joined, making it easier to understand without scrolling through each notification.Notification Summaries are set to be extremely beneficial for iOS users, marking a significant improvement through AI. We are excited to see how this feature evolves in the full release. Have you tried Apple Intelligence or this new feature? Share your experiences in the comments or within the community.
Information
- Creator iAccessibility
- Years Active 2K
- Rating Clean
- Copyright © 2018 iAccessibility LLC
- Show Website The iAccessibility Report
To listen to explicit episodes, sign in.
Stay up to date with this show
Sign in or sign up to follow shows, save episodes, and get the latest updates.
Africa, Middle East, and India
- Brunei Darussalam
- Burkina Faso
- Côte d’Ivoire
- Congo, The Democratic Republic Of The
- Guinea-Bissau
- Niger (English)
- Congo, Republic of
- Saudi Arabia
- Sierra Leone
- South Africa
- Tanzania, United Republic Of
- Turkmenistan
- United Arab Emirates
Asia Pacific
- Indonesia (English)
- Lao People's Democratic Republic
- Malaysia (English)
- Micronesia, Federated States of
- New Zealand
- Papua New Guinea
- Philippines
- Solomon Islands
- Bosnia and Herzegovina
- France (Français)
- Deutschland
- Luxembourg (English)
- Moldova, Republic Of
- North Macedonia
- Portugal (Português)
- Türkiye (English)
- United Kingdom
Latin America and the Caribbean
- Antigua and Barbuda
- Argentina (Español)
- Bolivia (Español)
- Virgin Islands, British
- Cayman Islands
- Chile (Español)
- Colombia (Español)
- Costa Rica (Español)
- República Dominicana
- Ecuador (Español)
- El Salvador (Español)
- Guatemala (Español)
- Honduras (Español)
- Nicaragua (Español)
- Paraguay (Español)
- St. Kitts and Nevis
- Saint Lucia
- St. Vincent and The Grenadines
- Trinidad and Tobago
- Turks and Caicos
- Uruguay (English)
- Venezuela (Español)
The United States and Canada
- Canada (English)
- Canada (Français)
- United States
- Estados Unidos (Español México)
- الولايات المتحدة
- États-Unis (Français France)
- Estados Unidos (Português Brasil)
- 美國 (繁體中文台灣)

IMAGES
VIDEO
COMMENTS
Activate Web Inspector on iOS: Go to Settings > Safari > Advanced and move the Web Inspector toggle switch to the On position. Use Web Inspector on macOS: Connect your iOS device to a Mac and choose the URL to inspect from the Develop menu. If you run into a bug or another issue with a website on Safari mobile, use the Web Inspector tool to ...
Enable Web Inspector on iOS : Open the Settings app on your iPhone or iPad. Scroll down and tap Safari. Scroll to the bottom of the page and tap Advanced. Tap the toggle next to Web Inspector to the On position. Enable Safari Developer Mode on Mac : Open Safari on your Mac. Click Safari in the top left corner of your Menu Bar.
How to Debug Websites on iPhone Safari? There are 3 different Methods to Request a Desktop Site in iPhone: Method 1: Debug using the Web Inspector feature on iPhones or iPads; ... enable the Develop menu on the Mac device. To enable the Develop menu, follow the steps below: Step 1. Launch Safari browser. Step 2. Click on Safari at the top ...
Before you can connect your device to a Mac to inspect it, you must allow the device to be inspected. Open the Settings app. Go to Apps > Safari. Scroll down to Advanced. Enable the Web Inspector toggle. Now, connect the device to your Mac using a cable. In Safari, the device will appear in the Develop menu. Important.
Overview. Web Inspector helps you inspect all the resources and activity on webpages, Service Workers, Mac and Home Screen web apps, and JavaScript running inside your applications, making development more efficient across Apple platforms. The clean, unified design puts each core function in a separate tab, which you can rearrange to fit your ...
Safari includes features and tools to help you inspect, debug, and test web content in Safari, in other apps, and on other devices including iPhone, iPad, Apple Vision Pro, as well as Apple TV for inspecting JavaScript and TVML. Features like Web Inspector in Safari on macOS let you inspect and experiment with the layout of your webpage ...
To use the Web Inspector for iOS on your Mac, grab your USB cable and connect your iPhone or iPad to your computer. Then, follow these steps to enable the tool: Open the Settings app on your iPhone or iPad and tap Safari. Scroll to the bottom and tap Advanced. Enable the toggle for Web Inspector. Next, make sure Safari is open on your iOS ...
Download Inspect by going to our download page. Connect your iOS device to your PC via USB cable or Wi-Fi. Start Inspect and follow the instructions on how to setup your computer. You are now ready to Inspect! Open Safari on your iOS device and start debugging.
On your iPad, iPhone or iPod, go to Settings > Safari > Advanced and toggle on Web Inspector. On your Mac, open Safari and go to Safari > Preferences > Advanced then check Show Develop menu in menu bar. Connect your iOS device to your Mac with the USB cable. On your Mac, restart Safari. On your iOS device, open the web site that you want to debug.
In this article, the remote debugging steps with an iOS device on a macOS system using the Safari browser on both sides was explained. It is a practical web page investigation method which provides your the possibility to find mobile issues including mobile-friendliness and user experience with an iPhone or iPad view.
If you're a web developer, the Safari Develop menu provides tools you can use to make sure your website works well with all standards-based web browsers. If you don't see the Develop menu in the menu bar, choose Safari > Settings, click Advanced, then select "Show features for web developers.". See also Change Advanced settings in ...
For the rest of us—working on a Mac, but without access to an iPhone or a paid subscription service—here are a couple of viable choices. And as a preview: there's a section at the end where I offer some thoughts on the current, inequitable state of affairs when it comes to debugging Safari. But first, let's get to the options.
Step2: Download Safari Technology Preview Browser. Goto this Link and download this super useful browser which will help in debugging the iOS safari on mac. Once downloaded-. Open the Safari Technology Preview. Goto Develop -> Select your iphone -> click on the iphone safari tab. Image 1.
Web development tools. Apple has brought its expertise in development tools to the web. Safari includes Web Inspector, a powerful tool that makes it easy to modify, debug, and optimize websites for peak performance and compatibility on both platforms. And with Responsive Design Mode, you can preview your web pages in various screen sizes ...
Connect iPhone to Safari on a Mac. To use the Web Inspector, connect your iPhone or another iOS device to a Mac that's running the Safari web browser. Plug your device into the computer using a cable. With Safari open, do the following: 1. Click Safari in the menu bar and choose Preferences. 2. Click the Advanced tab in the Preferences. 3.
Step 2: Initiate the iOS Browser Session. On click, a real iOS devices boots up Safari - no emulator or simulator. Step 3: Enable Developer Tools. From the action menu, click "DevTools" to launch the Safari Web Inspector historically only accessible on-device. Step 4: Inspect Site Elements and Debug.
Hover over the desired iPhone or iPad. Choose from two browsers - Safari and Chrome. Select Safari. Click on the Safari browser, and a new Safari session will be initiated on a real iPhone 11 pro. Once the session begins, click on the DevTools from the floating menu, as shown in the image below.
Debugging websites for Safari before pushing them live is crucial. In this article, learn how to debug websites using Safari Developer Tools. ... Connect an iPhone or iPad to a Mac computer with the help of a USB. Enable Web Inspector on your device by selecting Settings > Safari > Advanced and switching on the Web Inspector toggle. This will ...
Use Web Inspector to debug mobile Safari. On your iPad, iPhone or iPod touch, tap Settings | Safari | Advanced and toggle on Web Inspector. And enable JavaScript if it isn't already enabled. On your Mac, launch Safari and go to Safari menu | Preferences | Advanced then check 'Show Develop menu in menu bar' if not already enabled.
In Safari, there are two ways to begin inspecting a webpage. The first is via the Develop menu. With the webpage you wish to inspect frontmost in Safari, go to the Develop menu and choose Show Web Inspector (⌥⌘I). Web Inspector will then appear, and will be inspecting the webpage. The second was to show Web Inspector is to right click on ...
Open the Safari Preferences → Advanced and enable " Show Develop menu in menu bar ". On your mobile, enable Settings → Safari → Advanced → Web Inspector and then connect it to your computer with a cable. Make sure that you open Safari on mobile and on the Mac. On the Mac Safari select Develop → <Your mobile Device Name> from the menu.
Follow the instructions below one by one: On your iOS device, go to Settings app → Safari → Advanced and enable the switch for Web Inspector. On macOS, launch Safari and in the Menu bar, go to Preferences → Advanced and check Show Develop menu in menu bar. You will need to physically connect your iOS device to Mac mini using the Lightning ...
The name of your app will appear as a submenu under the name of your device. When debugging web content in a web view, Web Inspector behaves in the same manner as debugging web content in Safari. Navigating Web Inspector. The toolbar icons listed in Table 1-1 are in order as they appear in Web Inspector, from left to right.
All iOS web browsers are built on Apple's WebKit technology, the same engine that powers Safari. This is due to Apple's restrictions on third-party apps running code like JavaScript in a way that is needed to render web pages. While this might change if Apple allows Just In Time (JIT) code execution, for now, all browsers must use WebKit.