CSS Reference
Css properties, css overflow-wrap property.
Let the browser be allowed to break lines with long words, if they overflow the container:

Definition and Usage
The overflow-wrap property specifies whether or not the browser can break lines with long words, if they overflow the container.
Show demo ❯
Browser Support
The numbers in the table specify the first browser version that fully supports the property.
Advertisement
Property Values
Related pages.
CSS tutorial: CSS Overflow

COLOR PICKER

Contact Sales
If you want to use W3Schools services as an educational institution, team or enterprise, send us an e-mail: [email protected]
Report Error
If you want to report an error, or if you want to make a suggestion, send us an e-mail: [email protected]
Top Tutorials
Top references, top examples, get certified.
Advisory boards aren’t only for executives. Join the LogRocket Content Advisory Board today →

- Product Management
- Solve User-Reported Issues
- Find Issues Faster
- Optimize Conversion and Adoption
- Start Monitoring for Free
A complete guide to CSS word-wrap , overflow-wrap , and word-break

Editor’s note: This complete guide to word-wrap , overflow-wrap , and word-break in CSS was last updated 24 February 2023 to reflect the reflect the most recent version of CSS, include interactive code examples, and include a section on how to wrap text using CSS. To learn more about the overflow property, check out our guide to CSS overflow .

Making a site responsive so that it displays correctly on all devices is very important in this day and age. Unfortunately, despite your best efforts to do so, you may still end up with broken layouts. Broken layouts can happen when certain words are too long to fit in their container. Content overflow can occur when you are dealing with user-generated content you have no control over, such as the comments section of a post. Therefore, you need to apply styling to prevent content from overflowing their container.
Content overflow is a common problem for frontend developers. On the web, overflow occurs when your content doesn’t fit entirely within its containing element. As a result, it spills outside. In CSS, you can manage content overflow mainly using the overflow , word-wrap , overflow-wrap , and word-break CSS properties. However, our focus in this article will be on the word-wrap , overflow-wrap , and word-break CSS properties.
Jump ahead:
How does content wrapping occur in browsers?
What is the difference between a soft wrap break and a forced line break, setting word-break to normal, the break-all value, using the keep-all value, what is the difference between overflow-wrap and word-break , how to wrap text using css, troubleshooting css content overflow with chrome devtools, using word-wrap , overflow-wrap , and word-break css properties.
You can use the word-wrap , overflow-wrap , or word-break CSS properties to wrap or break words that would otherwise overflow their container. This article is an in-depth tutorial on the word-wrap , overflow-wrap , and word-break CSS properties and how you can use them to prevent content overflow from ruining your nicely styled layout. Before we get started, let us understand how browsers wrap content in the next section.
Browsers and other user agents perform content wrapping at allowed breakpoints , referred to as soft wrap opportunities. A browser will wrap content at a soft wrap opportunity, if one exists, to minimize content overflow. In English and other similar writing systems, soft wrap opportunities occur by default at word boundaries in the absence of hyphenation. Because words are bound by spaces and punctuation, that is where soft wraps occur.
Although soft wraps occur in space characters in English texts, the situation might be different for non-English writing systems. Some languages do not use spaces to separate words, meaning that content wrapping depends on the language or writing system. The value of the lang attribute you specify on the HTML element is mostly used to determine which language system is used.
This article will focus mainly on the English language writing system. The default wrapping at soft wrap opportunities may not be sufficient if you are dealing with long, continuous text, such as URLs or user-generated content, which you have very little or no control over. Before we go into a detailed explanation of these CSS properties, let’s look at the differences between soft wrap break and forced line break in the section below.
Any text wrap that occurs at a soft wrap opportunity is referred to as a soft wrap break. For wrapping to occur at a soft wrap opportunity, you need to make sure you’ve enabled wrapping. For example, setting the value of white-space CSS property to nowrap will disable wrapping. Forced line breaks are caused by explicit line-breaking controls or line breaks marking the end or start of blocks of text.
Understanding the Word-wrap and overflow-wrap CSS properties
The name word-wrap is the legacy name for the overflow-wrap CSS property. Word-wrap was originally a non-prefixed Microsoft extension and was not part of the CSS standard, though most browsers implemented it with the name word-wrap . According to the draft CSS3 specification , browsers should treat word-wrap as a legacy name alias of the overflow-wrap property for compatibility.
Most recent versions of popular web browsers have implemented the overflow-wrap property. The draft CSS3 specification refers to the overflow-wrap property as:
This property specifies whether the browser may break at otherwise disallowed points within a line to prevent overflow when an otherwise-unbreakable string is too long to fit within the line box.
If you have a white-space property on an element, you need to set its value to allow wrapping for overflow-wrap to have an effect. Below are the values of the overflow-wrap property:
You can also use the global values inherit , initial , revert , and unset with overflow-wrap , but we won’t cover them here. In the subsections below, we will look at the values of the overflow-wrap CSS property outlined above to understand the behavior of this property.
Applying the value normal will make the browser use the default line-breaking behavior of the system. For English and other related writing systems, line breaks will therefore occur at whitespaces and hyphens, as shown below:
In the example below, there is a word in the text that is longer than its container. Because there is no soft wrap opportunity and the value of the overflow-wrap property is normal , the word overflows its container. It describes the default line-breaking behavior of the system:
See the Pen overflow-wrap-normal by Joseph Mawa ( @nibble0101 ) on CodePen .
Using the value anywhere will break an otherwise unbreakable string at arbitrary points between two characters. It will not insert a hyphen character even if you apply the hyphens property on the same element.
The browser will break the word only if displaying the word on its line will cause an overflow. If the word still overflows when placed on its line, it will break the word at the point where an overflow would otherwise occur. When you use anywhere , the browser will consider the soft wrap opportunities introduced by the word break when calculating min-content intrinsic sizes:
Unlike in the previous section, where we used overflow-wrap: normal , in the example below, we are using overflow-wrap: anywhere . The overflowing word that is otherwise unbreakable is broken into chunks of text using overflow-wrap: anywhere so that it fits in its container:
See the Pen overlow-wrap-anywhere by Joseph Mawa ( @nibble0101 ) on CodePen .
Most recent versions of desktop browsers support overflow-wrap: anywhere . However, support for some mobile browsers is either lacking or unknown. The image below shows the browser support:

The value break-word is like anywhere in terms of functionality. If the browser can wrap the overflowing word to its line without overflowing, that is what it will do. However, if the word still overflows its container even when it is on its line, the browser will break it at the point where the overflow would otherwise occur:
The example below shows how the browser breaks the overflowing text when you apply overflow-wrap: break-word :
See the Pen overflow-wrap-break-word by Joseph Mawa ( @nibble0101 ) on CodePen .
Notice that the text appears the same as in the last subsection. The difference between overflow-wrap: anywhere and overflow-wrap: break-word is in the min-content intrinsic sizes.
The difference between anywhere and break-word is apparent when calculating the min-content intrinsic sizes. With break-word , the browser doesn’t consider the soft wrap opportunities introduced by the word break when calculating min-content intrinsic sizes, but it does with anywhere . For more about min-content intrinsic sizes, check out our guide here .
The value break-word has decent coverage among the most recent versions of desktop browsers. Unfortunately, you cannot say the same about their mobile counterpart. It is, therefore, safer to use the legacy word-wrap: break-word instead of the more recent overflow-wrap: break-word .
The image below shows browser support for overflow-wrap: break-word :

The most recent versions of desktop browsers have support, while support for some mobile browsers is unknown.
Implementing the Word-break CSS property
Word-break is another CSS property you can use to specify soft wrap opportunities between characters. You can use this property to break a word at the exact spot where an overflow would occur and wrap it onto the following line.
The draft CSS3 specification refers to the word-break CSS property as:
This property specifies soft wrap opportunities between letters, i.e., where it is “normal” and permissible to break lines of text. It controls what types of letters the browser can glom together to form unbreakable “words” — causing CJK characters to behave like non-CJK text or vice versa.
Below are the possible values of the word-break CSS property. Like overflow-wrap , you can use the global values inherit , initial , revert , and unset with word-break , but we won’t cover them here:
Break-word is also a value of the word-break CSS property, though it was removed. However, browsers still support it for legacy reasons. Specifying this property has the same effect as word-break: normal and overflow-wrap: anywhere .
Now that we know the break-word CSS property and its corresponding values, let us look at them in the subsections below.

Over 200k developers use LogRocket to create better digital experiences
Setting the value of the word-break property to normal will apply the default word breaking rules:
The example below illustrates what happens when you apply the styling word-break: normal to a block of text that contains a word longer than its container:
See the Pen word-break-normal by Joseph Mawa ( @nibble0101 ) on CodePen .
What you see is the browser’s usual word-breaking rules in effect.
The value break-all will insert a line break at the exact point where the text would otherwise overflow for non-Chinese, non-Japanese, and non-Korean writing systems. It will not put the word on its own line, even if doing so will prevent the need to insert a line break:
In the example below, I am applying word-break: break-all styling to a p element of width 240px containing an overflowing text. The browser will insert a line break at the point where an overflow would occur and wrap the remaining text to the following line:
See the Pen word-break-break-all by Joseph Mawa ( @nibble0101 ) on CodePen .
Using break-all will break a word between two characters at the exact point where an overflow would occur in English and other related language systems. However, it won’t apply the same behavior to Chinese, Japanese, and Korean (CJK) texts.
It doesn’t apply the same behavior for CJK texts because CJK writing systems have their own rules for applying breakpoints. Creating a line break between two characters arbitrarily just for the sake of avoiding overflow might significantly change the overall meaning of the text. For CJK systems, the browser will apply line breaks at the point where such breaks are allowed.
If you use the value keep-all , the browser will not apply word breaks to CJK texts, even if there is content overflow. The effect of applying keep-all value is the same as that of normal for non-CJK writing systems:
In the example below, applying word-break: keep-all will have the same effect as word-break: normal for a non-CJK writing system such as English:
See the Pen word-break-keep-all by Joseph Mawa ( @nibble0101 ) on CodePen .
The image below shows the browser support for word-break: keep-all :

This value has support in most popular desktop browsers. Unfortunately, it is not the case for mobile browsers. Now that we have looked at the overflow-wrap and word-break CSS properties, what is the difference between the two? The section below will shed light on that.
You can use the CSS properties overflow-wrap and word-break to manage content overflow. However, there are differences in the way the two properties handle it.
Using overflow-wrap will wrap the entire overflowing word to its line if it can fit in a single line without overflowing its container. The browser will break the word only if it cannot place it on a new line without overflowing. In most cases, the overflow-wrap property or its legacy name word-wrap might manage content overflow. Using word-wrap: break-word will wrap the overflowing word onto a new line and goes ahead to break it between two characters if it still overflows its container.
Word-break will ruthlessly break the overflowing word between two characters even if placing it on its line will negate the need for word break. Some writing systems, like the CJK writing systems, have strict word breaking rules the browser takes into consideration when creating line breaks using word-break .
As hinted above, if you want to wrap text or break a word overflowing the confines of its box, your best bet is the overflow-wrap CSS property. You can also use its legacy name, word-wrap . Try the word-break CSS property if the overflow-wrap property doesn’t work for you. However, be aware of the differences between overflow-wrap and word-break highlighted above.
Below is an illustration of the overflow-wrap and word-wrap CSS properties. You can play with the CodePen to understand their effects:
See the Pen how-to-wrap-text by Joseph Mawa ( @nibble0101 ) on CodePen .
More often than not, you might need to fix broken layouts caused by content overflow, as complex user interfaces are now commonplace in frontend development. Modern web browsers come with tools for troubleshooting such layout issues, such as Chrome DevTools .
It provides the capability to select an element in the DOM tree so that you can view, add, and remove CSS declarations and much more. It will help you track down the offending CSS style in your layout and fix it with ease.
To open the Chrome DevTools, you can use the F12 key. When open, it looks like in the image below. Selecting an element in the DOM tree will display its corresponding CSS styles. You can modify the styles and see the effect on your layout as you track down the source of the bug:

As already mentioned, if you have white-space property on an element, set its value to allow wrapping for overflow-wrap: anywhere or overflow-wrap: break-word to work.
Setting the value of overflow-wrap property to anywhere or break-word on a table content won’t break an overflowing word like in the examples above. The table will overflow its container and create a horizontal scroll if necessary. To get the table to fit within its container and overflow-wrap to work, set the value of the table-layout property to fixed and set the table width to 100% or to some fixed value.
As pointed out in the above sections, overflow-wrap and word-break are similar in so many ways, and you can use both of them for line-breaking controls. The name overflow-wrap is an alias of the legacy word-wrap property. Therefore, you can use the two interchangeably. However, it is worth mentioning that the browser support for the newer overflow-wrap property is still low. You are better off using word-wrap instead of overflow-wrap if you want near-universal browser support.
According to the draft CSS3 specification, browsers and user agents should continue supporting word-wrap for legacy reasons. If you are looking to manage content overflow, overflow-wrap or its legacy name word-wrap might be sufficient. You can also use word-break to break a word between two characters if the word overflows its container. Just like overflow-wrap , you need to tread with caution when using word-break because of limitations in the browser support.
Now that you know the behavior associated with the two properties, you can decide where and when to use them. Did I miss anything? Leave a comment in the comments section. I will be happy to update this article.
Is your frontend hogging your users' CPU?
As web frontends get increasingly complex, resource-greedy features demand more and more from the browser. If you’re interested in monitoring and tracking client-side CPU usage, memory usage, and more for all of your users in production, try LogRocket .

LogRocket is like a DVR for web and mobile apps, recording everything that happens in your web app, mobile app, or website. Instead of guessing why problems happen, you can aggregate and report on key frontend performance metrics, replay user sessions along with application state, log network requests, and automatically surface all errors.
Modernize how you debug web and mobile apps — start monitoring for free .
Share this:
- Click to share on Twitter (Opens in new window)
- Click to share on Reddit (Opens in new window)
- Click to share on LinkedIn (Opens in new window)
- Click to share on Facebook (Opens in new window)
Would you be interested in joining LogRocket's developer community?
Join LogRocket’s Content Advisory Board. You’ll help inform the type of content we create and get access to exclusive meetups, social accreditation, and swag.

Stop guessing about your digital experience with LogRocket
Recent posts:.

Implement the Pragmatic drag and drop library
In the ever-evolving landscape of web development, drag-and-drop functionality has become a cornerstone for creating intuitive and interactive user interfaces. […]

Using Rehackt to share imports with React in server-side code
Next.js is a React framework used for building full-stack web applications, supporting both server-side and client-side features. The server-side handles […]

Vitest adoption guide: Overview, examples, and alternatives
Vitest is a powerful testing library built on top of Vite that is growing in popularity. You can use Vitest for a range of testing needs.

How to fetch data from external APIs using Astro and Hygraph
Explore the challenges of manually fetching data from external APIs and how to easily do so using the Hygraph CMS.

2 Replies to "A complete guide to CSS <code>word-wrap</code>, <code>overflow-wrap</code>, and <code>word-break</code>"
- Pingback: A complete guide to word-wrap, overflow-wrap, and word-break in CSS - 51posts
The “ HTML tag allows the developer to define how the browser breaks the words. While it’s not CSS, it might be immensely helpful in conjunction with the article information.
Leave a Reply Cancel reply
How to Fix Overflow Issues in CSS Flex Layouts
Want to read the how-to? Continue below!
—–
NEW RESEARCH: LEARN HOW DECISION-MAKERS ARE INVESTING IN DIGITAL TRANSFORMATION & PRODUCT DEVELOPMENT IN 2024.

I recently ran into an odd overflow problem in Firefox, Safari and Edge. I had a simple flex column layout that needed to scroll on overflow. It looked great on Chrome of course, but wouldn’t overflow on other browsers. The content would just expand to its full height and blow out the layout.
The goal here was to create a list of content with a fixed header section above it. The list content was of an unknown length and would need to scroll. To make things a little more complicated, there was some additional content intertwined in the container divs and this entire component was destined to be used in several places.
“Easy,” I thought. I whipped up a quick flex-direction: column; container with a fixed div for the heading content and an overflow div container with its overflow content under that.
I tested in Chrome – looks great I tested in Firefox and Safari – looks great.
I cleaned up the code, submitted the PR, and marked my ticket Ready for QA. Done.
…until a week later when the bug ticket came in. Scrolling wasn’t working in Firefox. …What?
The Results
Under certain circumstances overflow needs a little extra love. It turns out that there was a feature in the flexbox specification that added an implied minimum size for flex items. This feature was removed and then re-added back into the spec at some point.
Lucky for us, the fix is an easy one. Simply add min-height: 0; to the flex child that has our overflow container.
Boom! Done.
Check out the code on CodePen .
It’s a super simple fix to an oddball edge case that took me a number of hours to find a solution for. Hopefully this saves you a bunch of time and hair pulling.
Play around with the CodePen , change things and make the knowledge your own. As always, if you have any comments or ideas to share, please leave them below or look me up on Twitter !

Timothy Eagan
Related posts.

As consultants, one of the first things we analyze when engaging with a new client…

In 3-ish Easy Steps Our goal is to draw a simple equilateral triangle. Before we…
Want more insights to fuel your innovation efforts?
Sign up to receive our monthly newsletter and exclusive content about digital transformation and product development.
- Digital Strategy
- Product Development
- Platform Modernization
- Digital Operations
- Innovation Podcast
- Guides & Playbooks
- Let’s talk
- Ahmad Shadeed
- Apr 14, 2021
Overflow Issues In CSS
- CSS , CSS Grid , Layouts , Debugging
- Share on Twitter , LinkedIn
About The Author
Ahmad Shadeed is a UX designer and front-end developer from Palestine. He enjoys working on challenging design and front-end development projects. He wrote a … More about Ahmad ↬
Email Newsletter
Weekly tips on front-end & UX . Trusted by 200,000+ folks.
If you’re a front-end developer, you may have come across horizontal scrollbar issues, especially on mobile. Because there are many causes of scrollbar problems, there is no straightforward solution. Some issues can be fixed quickly, and some need a little debugging skill.
What Is an Overflow Issue?
Before discussing overflow issues, we should ascertain what one is. An overflow issue occurs when a horizontal scrollbar unintentionally appears on a web page, allowing the user to scroll horizontally. It can be caused by different factors.
It could occur because of unexpectedly wide content or a fixed-width element that is wider than the viewport. We will explore all of the causes in this article.
How to Spot Overflow
An important part of solving this issue is noticing it in the first place. If we know when and where it happens, we can home in on that part of a web page. There are different ways to detect overflow, from manually scrolling to the left or right or by using JavaScript.
Let’s explore the ways to detect overflow.
Scrolling to the Left or Right
The first way to discover an overflow issue is by scrolling the page horizontally. If you’re able to scroll, this is a warning that something is wrong with the page.
Using JavaScript to Find Elements Wider Than the Body
We can add a snippet to the browser console to show any elements wider than the body. This is handy for pages with a lot of elements.
CSS Outline to the Rescue
Applying CSS’ outline to all elements on the page gives us a hint about elements that go beyond the page’s body .
Even better, Addy Osmani has a script that adds an outline to each element on the page with a random color.
Overflow Label in Firefox
Firefox has a helpful feature that tells you which elements are causing overflow. Hopefully, other browsers will add this!
Deleting Page Elements
Another common way is to open the browser’s DevTools and start deleting elements one by one. Once the issue disappears, then the section you’ve just deleted is probably the cause. I found this method useful in cases where you’ve identified the issue but don’t know why it’s happening.
Once you’ve found where the overflow is happening, then it will be easier to make a reduced test case for further debugging.
Common Overflow Issues
Fixed-width elements.
One of the most common causes of overflow is fixed-width elements. Generally speaking, don’t fix the width of any element that should work at multiple viewport sizes.
Using Flexbox Without Wrapping
As useful as Flexbox is, not allowing items to wrap to a new line when no space is available is risky.
Here, flex items might cause horizontal overflow in case the space isn’t enough to fit them all in one line:
Make sure to use flex-wrap: wrap when the flex parent is supposed to work at different viewport sizes.
When you’re using CSS grid, designing responsively is important. Take the following grid:
The example above will work great unless the viewport is narrower than 300 pixels. If it is, then overflow will occur.
To avoid such an issue, use grid only when enough space is available. We can use a CSS media query like so:
Another common reason for overflow is a long word that doesn’t fit in the viewport. This happens more on mobile because of the viewport’s width.
To fix this, we need to use the overflow-wrap property.
I’ve written a detailed article on handling both short and long content with CSS.
This fix is particularly useful with user-generated content. A perfect example of this is a comments thread. A user might paste a long URL in their comment, and this should be handled with the overflow-wrap property.
Minimum Content Size in CSS Flexbox
Another interesting cause of overflow is the minimum content size in Flexbox. What does this mean?
According to the specification :
“By default, flex items won’t shrink below their minimum content size (the length of the longest word or fixed-size element). To change this, set the min-width or min-height property.”
This means that a flex item with a long word won’t shrink below its minimum content size.
To fix this, we can either use an overflow value other than visible , or we can set min-width: 0 on the flex item.
Minimum Content Size in CSS Grid
As with Flexbox, we have the same concept of minimum content size with CSS Grid. However, the solution is a bit different. CSS-Tricks refers to it as “ grid blowout ”.
Let’s explore the issue. Suppose we have a wrapper with an aside and a main section laid out with CSS grid.
Also, we have a scrolling section in the main section, for which I’ve used flexbox.
Notice that I didn’t add flex-wrap , because I want the flex items to be on the same line. This didn’t work, however, and it’s causing horizontal overflow.
To fix this, we need to use minmax() instead of 1fr . This way, the main element’s minimum content size won’t be auto .
Negative Margins
An element positioned off screen can cause overflow. Usually, that is because the element has a negative margin.
In the following example, we have an element with a negative margin, and the document’s language is English (i.e. left to right).
Interestingly, when the element is positioned on the opposite side, there is no overflow. Why is that?
I faced this issue lately and wrote about it . It turns out that this behavior is intentional. According to the CSS specification :
“UAs must clip the scrollable overflow area of scroll containers on the block-start and inline-start sides of the box (thereby behaving as if they had no scrollable overflow on that side).”
For an English document, the inline-start side is the left side, so any element positioned off-screen on the left will be clipped, and thus there will be no overflow.
If positioning an element off screen is really necessary, make sure to apply overflow: hidden to the parent to avoid any overflow.
Images Without max-width
If you don’t take care of large images ahead of time, you will see overflow. Make sure to set max-width: 100% on all images.
Viewport Units
Using 100vw does have a downside, which is that it can cause overflow when the scrollbar is visible. On macOS, 100vw is fine and won’t cause horizontal scroll.
On Windows, scrollbars are always visible by default, so overflow will occur.
The reason for this is that with the value 100vw , there is no awareness of the width of the browser’s vertical scrollbar . As a result, the width will be equal to 100vw plus the scrollbar’s width. Unfortunately, there is no CSS fix to that.
However, we can use JavaScript to measure the viewport’s width excluding the scrollbar.
Injected Ads
Ads injected on page load can cause overflow if they’re wider than their parent. Add overflow-x: hidden to the parent element to prevent this.
Double-check every ad on the website to ensure that it’s not causing overflow.
Is Applying overflow-x: hidden to body a Good Idea?
Opting for overflow-x: hidden is like putting on a bandage without addressing the problem. If you have overflow, then it’s better to solve the root issue.
Moreover, applying overflow-x: hidden to the body element is not a good idea because position: sticky won’t work if a parent has overflow-x: hidden .
How to Avoid Overflow in CSS
Below are things to check to reduce overflow issues in CSS. I hope you find it useful!
Test With Real Content
Nothing beats testing with real content on a website. In doing so, you ensure that the layout can handle different varieties of content.

Account for User-Generated Content
For a component like a comments thread, account for cases in which the user will paste a long URL or type a long word, as explained above.
Use CSS Grid and Flexbox Carefully
As useful as CSS grid and flexbox are, they can easily cause overflow if used incorrectly. As we discussed, not using flex-wrap: wrap can cause overflow, as can grid-template-columns: 1fr 350px when the screen is narrower than 350 pixels.
Further Reading on SmashingMag:
- Things You Can Do With CSS Today
- Accessible Front-End Components
- CSS Auditing Tools
- CSS Generators
- ...and more in our CSS Layout Guide .
Smashing Newsletter
Tips on front-end & UX, delivered weekly in your inbox. Just the things you can actually use.
Front-End & UX Workshops, Online
With practical takeaways, live sessions, video recordings and a friendly Q&A.
TypeScript in 50 Lessons
Everything TypeScript, with code walkthroughs and examples. And other printed books.
Kilian Valkhof
Building tools that make developers awesome., do you know about overflow: clip.
You probably know overflow: hidden , overflow: scroll and overflow: auto , but do you know overflow: clip ? It's a relatively new value for the overflow property, and with Safari 16 being released later this year all evergreen browsers will support it. So what does it do?
Before diving into clip , lets quickly go over what overflow and its values do.
A quick refresher on overflow
The overflow property lets you control how content that overflows a block element should be displayed. It had four different values:
- visible : The default value: any content that overflows is visibly rendered just where it would be if the block element was larger.
- hidden : The content is clipped to the element and overflowing content is hidden.
- scroll : The element is made into a scrollable area with scrollbar, regardless of whether the content requires it.
- auto : Depending on if the content fits or not the element gets a scrollbar. Often times You want overflow: auto, not overflow: scroll .
So far, so good.
While overflow sets the overflow value for both axis, you can set a different value for both the x and y axis with overflow-x and overflow-y or with overflow-inline and overflow-block if you want to use logical properties.
overflow is also a shorthand that also allows for two values: the first for the x direction and the second for the y direction. overflow: hidden scroll will hide any horizontal overflows while adding a scrollbar for the vertical direction.
Setting two different directional overflows would let you configure your element such that it (for example) only scrolls in the vertical direction while wrapping text and hiding overflows in the horizontal direction, a common requirement.
But it turns out, they have a hidden dependency: You can't have one axis be hidden in any way (hidden, scroll and auto all limit the content from expanding beyond the element) while having the other one set to visible:
See the Pen Overflow: Clip example by Kilian Valkhof ( @Kilian ) on CodePen .
That limits the type of design you can implement without adding additional HTML to style.
Clip was added for a particular reason: an element with overflow: hidden could still programmatically scroll (just not as the result of a user interacting with it). Keeping the scroll area around means that the UI still could end up being scrolled, and because it was a scroll area, it also prevented the non-scrolling axis to be set to visible . Without the scroll area, that limitation is no longer there.
So while you might not care about something being a scroll area or not (and to be frank, there's few situations where that distinction really matters) using clip means the limitations that a scroll area has no longer apply: You can clip in one direction while keeping your content visible in another direction .
This enables a number of interesting features, as well as making some designs easier to work with because you're no longer having to deal with the scroll areas:
See the Pen Untitled by Kilian Valkhof ( @Kilian ) on CodePen .
As a more practical example I've used this on the Polypane homepage to prevent an image from expanding horizontally outside of the viewport (by adding an overflow-x: clip ) to its wrapper, but allowing it to expand beyond the element vertically (with overflow-y: visible ) to create more depth without the image influencing the layout.
Here is a screenshot of the exaggerated effect. The pink outline is the element with a horizontal clip but vertical visible value for the overflow.

In the image you can see that the Polypane UI and its shadow on the right side expands beyond the border on the top and bottom of the element, but is neatly clipped on the right side.
Browser support
Clip has had support for quite a long time in all browsers except Safari, but support has landed in the Technical Preview for Safari 16, which should be released later this year.
Testing for support
Because overflow: clip is not yet supported in Safari, you'll want to test for support for it:
As a fallback for the overflowing image and shadow on the Polypane site I've deemed it acceptable to add extra padding and a negative margin to make the wrapper element higher, then pulling the next element up over it with the negative margin. Open the Polypane site in Safari to see it for yourself.
Some eagle eyed viewers would be able to see the last bit of the shadow being cut off. For me that's acceptable in exchange for keeping the rest of the styling manageable: negative margins aren't a thing I want to use all over the place.
Likewise for your implementation there could be ways to circumvent the need for clip , or provide a non-perfect but acceptable alternative.
Overflow-clip-margin
There is one more CSS property that works with overflow: clip and that's overflow-clip-margin . This property lets you control how far from the elements edge the clipping begins. By default it begins right at the edge, but you can expand beyond it:
See the Pen Overflow: Clip with overflow-clip-margin example by Kilian Valkhof ( @Kilian ) on CodePen .
This gives you even more control over where content is rendered separately from the layout it is contained in.
Can I use currently says it only works in Chromium but this is wrong. It works fine In Firefox and in fact it works better in Firefox, because it lets you set a clip margin on a single axis. In Chromium this only works when both axes are set to clip. (Thanks to @KonstantinRouda for letting me know). This means the above example currently only works in Firefox.
To read more, check out the MDN documentation on overflow and overflow-clip-margin .
Related Posts
Every now and then a web developer using a Mac discovers that their beautiful design is littered with scroll bars on other platforms. Either because someone points it out to them or because they attach a mouse to their mac which makes scroll bars appear.
Yesterday on Mastodon we had a short discussion about the (terribly named) overflow media feature. Because it has the same name as a CSS property it’s easy to think it has more power than it really does. Underlying that is the issue that your page can’t change the value of a media feature: media features […]
With scroll-behavior: smooth in your CSS you can tell browsers to animate scrolling to different parts of your site, for example when linking to an ID on a page. The javascript scrollTo API has a behavior option that lets you turn on smooth scrolling for one specific scroll regardless of the CSS being set or […]
CSS3 Overflow-wrap
Allows lines to be broken within words if an otherwise unbreakable string is too long to fit. Currently mostly supported using the word-wrap property.
- 4 - 22 : Partial support
- 23 - 126 : Supported
- 127 : Supported
- 128 - 130 : Supported
- 12 - 17 : Partial support
- 18 - 126 : Supported
- 3.1 - 6 : Partial support
- 6.1 - 17.4 : Supported
- 17.5 : Supported
- 17.6 - TP : Supported
- 2 - 3 : Not supported
- 3.5 - 48 : Partial support
- 49 - 128 : Supported
- 129 : Supported
- 130 - 132 : Supported
- 9 - 10.1 : Not supported
- 10.5 - 12 : Partial support
- 12.1 - 110 : Supported
- 111 : Supported
- 5.5 - 10 : Partial support
- 11 : Partial support
Chrome for Android
Safari on ios.
- 3.2 - 6.1 : Partial support
- 7 - 17.4 : Supported
- 17.6 - 18.0 : Supported
Samsung Internet
- 4 - 24 : Supported
- 25 : Supported
- all : Partial support
Opera Mobile
- 10 - 12.1 : Partial support
- 80 : Supported
UC Browser for Android
- 15.5 : Supported
Android Browser
- 2.1 - 4.3 : Partial support
- 4.4 - 4.4.4 : Supported
Firefox for Android
- 14.9 : Supported
Baidu Browser
- 13.52 : Supported
KaiOS Browser
- 2.5 : Partial support
- 3 : Supported
Partial support refers to requiring the legacy name "word-wrap" (rather than "overflow-wrap") to work.
Navigation Menu
Search code, repositories, users, issues, pull requests..., provide feedback.
We read every piece of feedback, and take your input very seriously.
Saved searches
Use saved searches to filter your results more quickly.
To see all available qualifiers, see our documentation .
- Notifications You must be signed in to change notification settings
Have a question about this project? Sign up for a free GitHub account to open an issue and contact its maintainers and the community.
By clicking “Sign up for GitHub”, you agree to our terms of service and privacy statement . We’ll occasionally send you account related emails.
Already on GitHub? Sign in to your account
Different text wrapping behavior for code (pre) output in Safari #2233
rich-iannone commented Oct 29, 2018
wch commented Oct 30, 2018 • edited Loading
Sorry, something went wrong.
wch commented Mar 11, 2019
No branches or pull requests
DigitalOcean provides cloud products for every stage of your journey. Get started with $200 in free credit!
The overflow property controls what happens to content that breaks outside of its bounds: imagine a div in which you’ve explicitly set to be 200px wide, but contains an image that is 300px wide. That image will stick out of the div and be visible by default. Whereas if you set the overflow value to hidden , the image will cut off at 200px.
- visible : content is not clipped when it proceeds outside its box. This is the default value of the property
- hidden : overflowing content will be hidden.
- scroll : similar to hidden except users will be able to scroll through the hidden content.
- clip : content is clipped when it proceeds outside its box. This can be used with overflow-clip-margin to set the clipped area.
- auto : if the content proceeds outside its box then that content will be hidden whilst a scroll bar should be visible for users to read the rest of the content.
- initial : uses the default value which is visible
- inherit : sets the overflow to the value of its parent element.
Remember that text will naturally wrap at the end of an element (unless white-space is changed) so text will rarely be the cause of overflow. Unless a height is set, text will just push an element taller as well. Overflow comes into play more commonly when explicit widths and heights are set and it would be undesirable for any content to spill out, or when scrolling is explicitly being avoided.
If you don’t set the overflow property at all, the default is visible. So in general, there is no reason to explicitly set this property to visible unless you are overriding it from being set elsewhere.

The important thing to remember here is that even though the content is visible outside of the box, that content does not affect the flow of the page. For example:

Generally, you shouldn’t be setting static heights on boxes with web text in them anyway, so it shouldn’t come up.
The opposite of the default visible is hidden . This literally hides any content that extends beyond the box.

Of note with this value is that you get BOTH horizontal and vertical scrollbars no matter what, even if the content requires only one or the other.
iOS’ momentum scrolling can be enabled for this value with -webkit-overflow-scrolling .
Note: In OS X Lion, when scrollbars are set to only show when being used, scroll behaves more like auto , in that only needed scrollbars will show up.
Auto overflow is very similar to the scroll value, only it solves the problem of getting scrollbars when you don’t need them. The scrollbars will only show up if there is content that actually breaks out of the element.

overflow-x and overflow-y
It’s also possible to manipulate the overflow of content horizontally or vertically with the overflow-x and overflow-y properties. For example in the demo below the horizontal overflow can be scrolled through whilst the text that extends beyond the height of the box is hidden:
Clearing floats
One of the more popular uses of setting overflow, strangely enough, is float clearing. Setting overflow doesn’t clear the float at the element, it self-clears . This means that the element with overflow (any value except visible ) will extend as large as it needs to encompass child elements inside that are floated (instead of collapsing), assuming that the height isn’t declared. Like this:

A better float clearing technique is the clearfix , as it doesn’t require you to alter the overflow property in a way you don’t need.
Generating block formatting context
It’s interesting to note that overflow will also create a new block formatting context which is useful if we want to align a block element next to a floated one. In the example below we show how a number of paragraphs will interact with a floated image by default and then we use overflow: hidden to align the text within its own box:
This comes from a great post by Nicole Sullivan which went on to inspire the media object .
Can scrollbars be styled with CSS?
You used to be able to style scrollbars in IE (v5.5?) but no more. You can style them now again in WebKit browsers. If you need cross-browser custom scrollbars, look to JavaScript .
If an element needs to have scrollbars appended to honor the overflow value, Firefox puts them outside the element, keeping the visible width/height as declared. IE puts the scrollbars inside, keeping the overall width/height as declared.
Demos for this article taken from this sample page .
Browser Support
This browser support data is from Caniuse , which has more detail. A number indicates that browser supports the feature at that version and up.
Mobile / Tablet
More information.
- Understanding the Humble Clearfix
- Overflow: a secret benefit
- Overflow on MDN
- Overflow on W3C
- Finding/fixing unintended body overflow
Good stuff… but I want to mention “overflow-x” and “overflow-y” CSS properties. These come in handy sometimes!
Really helpful, Thank you :D
Hi, in android os, overflow: scroll; -webkit-overflow-scrolling: touch; not supported
Hello, I appreciate your effort! But I have been dealing with a problem. I have a five set of images in slideshow inside a div element and the layout of the webpage is properly fluid. Using overflow on the div element either adds scrollbars to the div element or cuts the image (which looks very awkward). Please suggest me something so that the image doesn’t overflow.
use overflow-x:hidden; this is more good
OMG, I wanna have your baby. I’ve been farting with this no scrollbar problem in IE9 for four hours now and your solution to take out overflow: visible and let the browser default to the scroll bars was positively bril. Thank you!
That is the big “stretch” these con artists are selling.
Any idea if this is possible when the container element does not have a fixed width? In other words, where the wrapper is not explicitly set but is instead defined by the page wrapper or body? (In other words, ‘100%’)
I want to create a scrollable subnavigation that can have a width as large as the viewport of a mobile device and may adapt depending on screen orientation.
I should clarify that it is to be scrollable along the x-axis only.
Was there a response to this question? I have the same requirement. Thanks, Bill. The question was “..is possible when the container element does not have a fixed width? In other words, where the wrapper is not explicitly set but is instead defined by the page wrapper or body? (In other words, ‘100%’)”
This is doubtlessly too late, but I sure would have appreciated an answer to this thread last week, so here’s what I figured out.
I was never able to get it working with 100% width in its containing element, but things went pretty easy once I switched to vw units (a unit that is 1% the size of the viewport). If you’re aiming to do the full width of the viewport anyway, 100vw is a fine alternative to 100% .
In my specific case, I actually wanted a horizontal scrollable to be placed next to a fixed-width column. Since using 100% kept giving me trouble, I put a calc() in to subtract out the column’s width from the total viewport: calc(100vw - 470px) .
I needed to use overflow-x: hidden and overflow-y: auto to remove the scrollbars in Chrome Android and unfortunately it also removes momentum scroll in Safari iOs. I add -webkit-overflow-scrolling: touch and Safari iOs get momentum scroll back. It’s so great, it saved me hours and hours, thank you Chris !
nice artical…..
In the first case where I don’t want the image to stick out of the div and be visible The overflow: hidden doesn’t work for safari. Do you know a work around it? I read that safari has a bug with position and overflow. I took out position complete still it gives me the same issue can you please suggest any work around that you may have for Safari
example code:
Is there any idea how to make a position fixed object able to scroll within its container inside mobile?
NOTE: you cannot use overflow:auto or overflow:scroll on a <fieldset> tag, in Firefox at least. The same likely applies in other browsers. Stick your overflow CSS on a <div> instead.
My experience is that you can but why would you want to… The point of a fieldset I would think is to use in conjuration with a legend at which point if you did scroll your legend will be overlapping onto your text and looking bad. I agree with you that using overflow options in that scenario should be used on a div within the fieldset, and if you are not going to use a legend then use a div with a border instead of a fieldset.
Yeah, it wouldn’t necessarily be a good idea in the first place. I just wanted to document this here, as it took a bit of head scratching to figure out what was going on, and I didn’t want others to make the same mistake.
Of course, similar things can happen for <td> tags… i.e. there are some style rules that don’t work on certain tags (at all, or as expected, or behave differently in different browsers), in which case wrapping a <div> on the inside and styling it instead, is often the easiest solution.
Much informative.. I will surely appreciate the simple language explanation of complex techie stuff..
Isnt there a way in which the image from the example above scales down perfectly in size to fit the specified width of the container, just as the case of a responsive image sort of, with any part of it been cut off.
If it is a background image you can set the size to contain
… and if its an element, simply use the max-width: 100%; declaration.
Great!!! IT helped me..
Thanks for writing this!
Quick question, I’m using static heights and widths to make big clickable boxes on a responsive design. I set the properties to relative positioning with overflow hidden so that they align well, but in safari overflow hidden doesn’t work. Any ideas on making it work?
Meanwhile I’ll be using the clear fix you recommended and floating the elements. Thanks!
To remove the horizontal scrollbars when you don’t need them, I think you can do overflow-y: scroll; overflow-x: hidden; It leaves the vertical scrollbars while taking out the horizontal ones
How to change the scrollbars color?
how to make scrollbars visible both on android as well as ios…
Great article! I’m currently experiencing some troubles on Android 4.4.2 (Samsung Tab) where I cannot get the overflow containers to scroll. Your demo works fine on the same device. On my phone (Android) and other test-devices (iPhone, iPad) it works just fine.
Does anybody know of a current Android ‘overflow: scroll’ or ‘overflow: auto’ problem? Or does anyone have the same issues.
Can’t provide the dev code, but I think all the relevant css is there:
Any help would be great!
Hi, i have problem with overflow-x:hidden and overflow-y:visible. Here is example: https://jsfiddle.net/31mkqbwp/2/ why when I set overflow-x:hidden on #container, overflow-y:visible is not working and there is always vertical scrollbar?
Hello, I am trying to add multiple select in a div which is having a overflow:scroll but the drop down is within the div it has to appear outside the div. Can you please suggest me how to solve the issue.
https://jsfiddle.net/irshadmb/a3z5ccax/
Overflow tag not working?! I want to create the whole div element of 200 by 200 like this: http://weedbeats.com/resident-djs/ When you hover over artist’s images…
HTML CODE: ”’
Hello 200X200
”’
CSS CODE: ”’#a { width: 200px; height: 200px; overflow: hidden; background-color: #cc4400; } #b { position: absolute; height: 100px; width: 200px; padding: 0; margin: 0; transform: translatey(200px); background-color: #404040; transition-property: all; transition-duration: 1s; } #c { position: absolute; width: inherit; height: inherit; margin: 0; } #a:hover > #b { transform: translatey(100px); background-color: 606060; }”’
https://wdtime.ru/css/overflow-css-perepolnenie-elementa
IOS safari scrolls not working. Here is the code below. Anybody knows what’s the problem.
Hey there , Thanks for this article but I wanna know how to visible overflow only for one side of an element, like only for top or left.
thanks a lot. very explanatory. i used it a couple times but couldnt get an explicit explantion. thanks once again
Any chance we could get a section added that explains the difference between the hidden and clip values?
Leave a Reply Cancel reply
Your email address will not be published. Required fields are marked *
Save my name, email, and website in this browser for the next time I comment.
Copy and paste this code: micuno *
Leave this field empty
- Skip to main content
- Skip to search
- Skip to select language
- Sign up for free
- Português (do Brasil)
The overflow CSS shorthand property sets the desired behavior when content does not fit in the element's padding box (overflows) in the horizontal and/or vertical direction.
Constituent properties
This property is a shorthand for the following CSS properties:
The overflow property is specified as one or two <overflow> keyword values. If only one keyword is specified, both overflow-x and overflow-y are set to the same value. If two keywords are specified, the first value applies to overflow-x in the horizontal direction and the second one applies to overflow-y in the vertical direction.
Overflow content is not clipped and may be visible outside the element's padding box. The element box is not a scroll container . This is the default value of the overflow property.
Overflow content is clipped at the element's padding box. There are no scroll bars, and the clipped content is not visible (i.e., clipped content is hidden), but the content still exists. User agents do not add scroll bars and also do not allow users to view the content outside the clipped region by actions such as dragging on a touch screen or using the scroll wheel on a mouse. The content can be scrolled programmatically (for example, by linking to anchor text, by tabbing to a hidden yet focusable element, or by setting the value of the scrollLeft property or the scrollTo() method), in which case the element box is a scroll container.
Overflow content is clipped at the element's overflow clip edge that is defined using the overflow-clip-margin property. As a result, content overflows the element's padding box by the <length> value of overflow-clip-margin or by 0px if not set. Overflow content outside the clipped region is not visible, user agents do not add a scroll bar, and programmatic scrolling is also not supported. No new formatting context is created. To establish a formatting context, use overflow: clip along with display: flow-root . The element box is not a scroll container.
Overflow content is clipped at the element's padding box, and overflow content can be scrolled into view using scroll bars. User agents display scroll bars whether or not any content is overflowing, so in the horizontal and vertical directions if the value applies to both directions. The use of this keyword, therefore, can prevent scroll bars from appearing and disappearing as content changes. Printers may still print overflow content. The element box is a scroll container.
Overflow content is clipped at the element's padding box, and overflow content can be scrolled into view using scroll bars. Unlike scroll , user agents display scroll bars only if the content is overflowing. If content fits inside the element's padding box, it looks the same as with visible but still establishes a new formatting context. The element box is a scroll container.
Note: The keyword value overlay is a legacy value alias for auto . With overlay , the scroll bars are drawn on top of the content instead of taking up space.
Description
Overflow options include hiding overflow content, enabling scroll bars to view overflow content or displaying the content flowing out of an element box into the surrounding area, and combinations there of.
The following nuances should be kept in mind while using the various keywords for overflow :
- Specifying a value other than visible (the default) or clip for overflow creates a new block formatting context . This is necessary for technical reasons; if a float intersects with a scrolling element, it would forcibly rewrap the content after each scroll step, leading to a slow scrolling experience.
- For an overflow setting to create the desired effect, the block-level element must have either a set height ( height or max-height ) if the overflow is in the vertical direction, a set width ( width or max-width ) if the overflow is in the horizontal direction, a set block-size (( block-size or max-block-size ) if the overflow is in the block direction, or a set inline-size (( inline-size or max-inline-size ) or white-space set to nowrap if the overflow is in the inline direction.
- Setting overflow to visible in one direction (i.e. overflow-x or overflow-y ) when it isn't set to visible or clip in the other direction results in the visible value behaving as auto .
- Setting overflow to clip in one direction when it isn't set to visible or clip in the other direction results in the clip value behaving as hidden .
- The JavaScript Element.scrollTop property may be used to scroll through content in a scroll container, except when overflow is set to clip .
Formal definition
Formal syntax, accessibility.
A scrolling content area cannot be scrolled by a keyboard-only user, with the exception of users on Firefox (which makes the container keyboard focusable by default).
As a developer, to allow non-Firefox keyboard-only users to scroll the container, you will need to give it a tabindex using tabindex="0" . Unfortunately, when a screen reader encounters this tab-stop, they will have no context for what it is and their screen reader will likely announce the entirety of its contents. Giving it an appropriate WAI-ARIA role ( role="region" , for example) and an accessible name (via aria-label or aria-labelledby ) can mitigate this.
Demonstrating results of various overflow keywords
Specifications, browser compatibility.
BCD tables only load in the browser with JavaScript enabled. Enable JavaScript to view data.
- overflow-x , overflow-y
- overflow-block , overflow-clip-margin , overflow-inline
- clip , display , text-overflow , white-space
- CSS overflow
- Keyboard-only scrolling areas on adrianroselli.com (2022)

DEV Community
Posted on Jan 7, 2022 • Updated on Feb 4, 2022
Overflow Wrap in a Flex container
In this blog, we'll look at a very specific thing i.e. the use of overflow-wrap property inside a flex container. overflow-wrap is a very handy CSS property and I've used it in almost all of the projects that I've worked in.
In a nutshell overflow-wrap allows us wrap some overflowing content in places where it would not wrap by default. But let's explore this with the help of an example.
Getting Started
From the above example our focus would only be in the following snippet, everything else is just for styling.
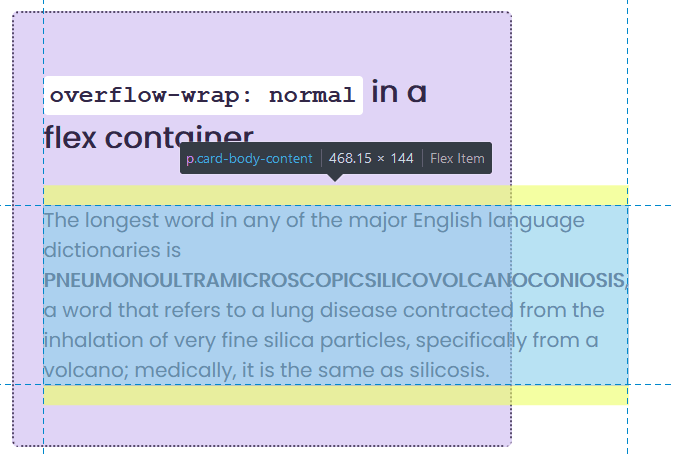
So, by default if the text inside a container cannot fit the container ( i.e. it overflows ), then the text starts wrapping by introducing line breaks at normal word break points ( like spaces ).
And that is exactly what's happening currently, the text ( card-body-content ) inside the container ( .card-body ) overflows it and hence line breaks are introduced. But the word "pneumonoultramicroscopicsilicovolcanoconiosis" still overflows the container because there are no valid break points to wrap it.

Before we start using overflow-wrap let's try to make the container ( .card-body ) display: flex
Crap! Things get even worse now, but why? What's so different about flex?

Flex relies on min-content and max-content intrinsic sizes to structure the layout. So, by default flex tries to fit in all the flex items in a single row wherein each item gets their max-content intrinsic size, but if doing so overflows the container then it starts shrinking the items ( this behavior can be altered using the flex-shrink property on the flex items ) and the items are shrank until they reach their min-content intrinsic size, after which the items start overflowing the container.
Now coming back to the example, the flex container is initially trying to fit its only item in a single row wherein the item gets a width equal to its max-content intrinsic size ( and the max-content size is when the entire item is spread in a single line without any wrapping ), but clearly that would overflow the container - so flex starts wrapping the item - but remember it would only wrap the item until it reaches its min-content intrinsic size ( which is equal to the longest word in the item ).
So, the width of the flex container here is equal to the width of the word "pneumonoultramicroscopicsilicovolcanoconiosis" and the line breaks that happen is based on this width ( look at the image below ).

Now that we have an understanding of how flex works, let's use the overflow-wrap property in our code and look at the following three scenarios:
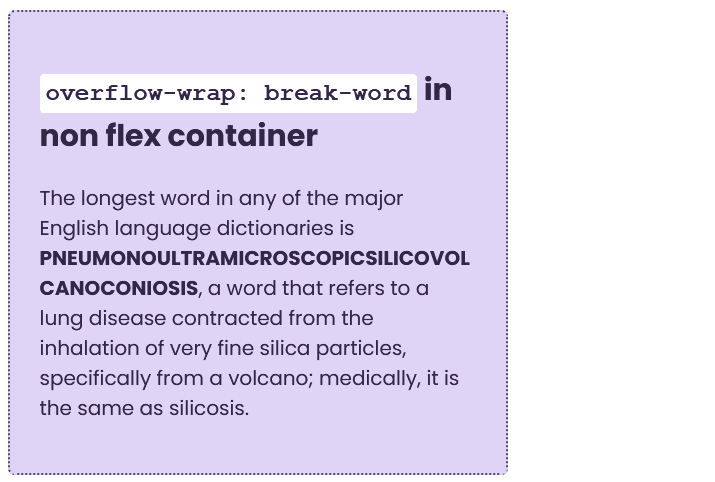
overflow-wrap: break-word in non flex container
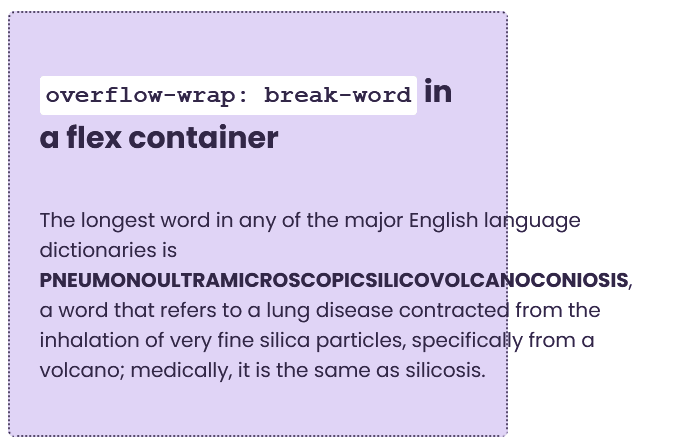
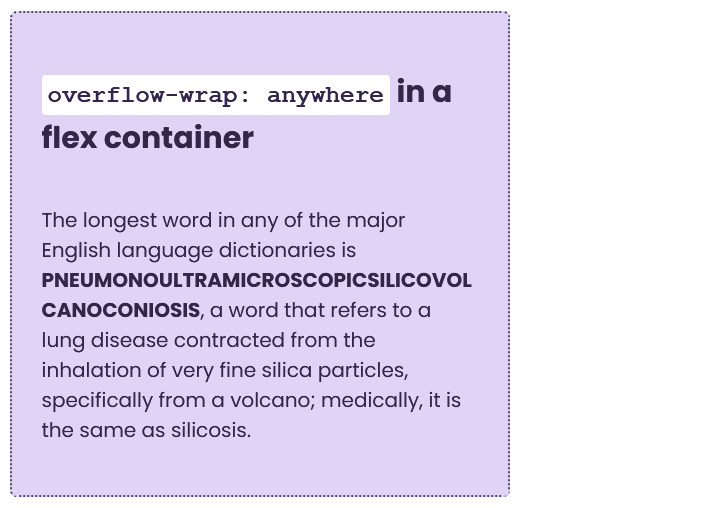
Overflow-wrap: break-word in a flex container, overflow-wrap: anywhere in a flex container.
break-word The same as the anywhere value, with normally unbreakable words allowed to be broken at arbitrary points if there are no otherwise acceptable break points in the line, but soft wrap opportunities introduced by the word break are NOT considered when calculating min-content intrinsic sizes.
So, from the definition above ( except maybe the last sentence which we'll discuss next ), it's quite clear that because our content is allowed to wrap at any arbitrary point there's no overflow.

When we make the container a flexbox, overflow-wrap: break-word doesn't seem to have any effect. Let's look at the definition of overflow-wrap: break-word again, specifically the last sentence.
break-word The same as the anywhere value, with normally unbreakable words allowed to be broken at arbitrary points if there are no otherwise acceptable break points in the line, but soft wrap opportunities introduced by the word break are NOT considered when calculating min-content intrinsic sizes.**
This means break-word is not shrinking the min-content intrinsic size of the flex item because of which the flex-item is still overflowing.

anywhere To prevent overflow, an otherwise unbreakable string of characters — like a long word or URL — may be broken at any point if there are no otherwise-acceptable break points in the line. No hyphenation character is inserted at the break point. Soft wrap opportunities introduced by the word break are considered when calculating min-content intrinsic sizes.
When we use anywhere , it actually shrinks the min-content intrinsic of the flex item because of which the flex item is allowed to wrap and there's no overflow.

That's it for this blog! I understand that the example might be a little contrived and it might not click instantly, but I would suggest you go through it once again and play with the code, it will eventually start making sense. Also, put your thoughts in the comments!
Top comments (0)
Templates let you quickly answer FAQs or store snippets for re-use.
Are you sure you want to hide this comment? It will become hidden in your post, but will still be visible via the comment's permalink .
Hide child comments as well
For further actions, you may consider blocking this person and/or reporting abuse

forEach vs map method javascript
sagar - Aug 12

Get me two! PVS-Studio plugin update for SonarQube
Anastasiia Ogneva - Aug 12

Learn Python with AWS - Day 2
Subhash Bohra - Aug 12

Perl Weekly #681 - GitHub and Perl
Gabor Szabo - Aug 12

We're a place where coders share, stay up-to-date and grow their careers.

IMAGES
COMMENTS
white-space:nowrap; To solve it in Safari and to add scrolling in div: 1- make sure to add: overflow-y: scroll; and not overflow-y: auto; because it seems they have different effect in Safari . 2- Then if you are specifying height for that div, don't add overflow properties inside that div.
Note: In contrast to word-break, overflow-wrap will only create a break if an entire word cannot be placed on its own line without overflowing. The property was originally a nonstandard and unprefixed Microsoft extension called word-wrap, and was implemented by most browsers with the same name. It has since been renamed to overflow-wrap, with ...
However, according to #17012 (comment), it seems to work with Safari 15.4, so I guess it was shipped with Safari 15.4 after all. 🎉 1. nanto mentioned this issue on Dec 4, 2022. Add Safari support for overflow-wrap: anywhere #18364. Merged. Elchi3 closed this as completed in #18364 on Jan 10, 2023.
overflow-wrap: break-word; makes sure the long string will wrap and not bust out of the container. ... I tried all these solutions and it works perfectly in Safari, Firefox and IE but it does not work in the newest Chrome. The one I ended up using now is this from the article:-ms-word-break: break-all; word-break: break-all; /* Non standard for ...
The overflow-wrap property specifies whether or not the browser can break lines with long words, if they overflow the container. Show demo . Default value: normal. Inherited: yes. Animatable: no. Read about animatable. Version:
Using overflow-wrap will wrap the entire overflowing word to its line if it can fit in a single line without overflowing its container. The browser will break the word only if it cannot place it on a new line without overflowing. In most cases, the overflow-wrap property or its legacy name word-wrap might manage content overflow. Using word-wrap: break-word will wrap the overflowing word onto ...
The historical word-wrap property. overflow-wrap is the standard name for its predecessor, the word-wrap property. word-wrap was originally a proprietary Internet Explorer-only feature that was eventually supported in all browsers despite not being a standard. word-wrap accepts the same values as overflow-wrap and behaves the same
"Easy," I thought. I whipped up a quickflex-direction: column; container with a fixed div for the heading content and an overflow div container with its overflow content under that. I tested in Chrome - looks great I tested in Firefox and Safari - looks great. I cleaned up the code, submitted the PR, and marked my ticket Ready for QA. Done.
yzyzsun commented Jun 25, 2021. I enabled wrapping using the EditorView.lineWrapping extension, but it turned out to be easily broken by a very long word. Since this issue happens only in Safari, I suppose it is related to overflow-wrap: anywhere. According to MDN, anywhere is not supported by Safari so far. The text was updated successfully ...
.article-content p { overflow-wrap: break-word; } I've written a detailed article on handling both short and long content with CSS. This fix is particularly useful with user-generated content. A perfect example of this is a comments thread. A user might paste a long URL in their comment, and this should be handled with the overflow-wrap property.
The overflow property lets you control how content that overflows a block element should be displayed. It had four different values: visible: The default value: any content that overflows is visibly rendered just where it would be if the block element was larger. hidden: The content is clipped to the element and overflowing content is hidden.
CSS3 Overflow-wrap. Allows lines to be broken within words if an otherwise unbreakable string is too long to fit. Currently mostly supported using the word-wrap property. Partial support refers to requiring the legacy name "word-wrap" (rather than "overflow-wrap") to work.
Bootstrap has word-wrap: break-word for pre tags. It turns out that setting it to word-wrap: normal fixes the issue in Safari. (The previous comment, which said that overflow-wrap: normal fixes it, works for the jsfiddle, but doesn't work when Bootstrap is involve, because Bootstrap also sets word-wrap: break-word.)
The Issue While other browsers follows the standards when using white-space: pre (So that the words does not wrap), Safari incorrectly makes overflow-wrap (word-wrap) apply even when white-space is pre. Safari ignores the fact that when wrapping is disabled, word-wrap should not apply. The Fix On Safari, we can see that the following div will […]
Values. visible: content is not clipped when it proceeds outside its box.This is the default value of the property; hidden: overflowing content will be hidden.; scroll: similar to hidden except users will be able to scroll through the hidden content.; clip: content is clipped when it proceeds outside its box.This can be used with overflow-clip-margin to set the clipped area.
Overflow content is clipped at the element's overflow clip edge that is defined using the overflow-clip-margin property. As a result, content overflows the element's padding box by the <length> value of overflow-clip-margin or by 0px if not set. Overflow content outside the clipped region is not visible, user agents do not add a scroll bar, and ...
In this blog, we'll look at a very specific thing i.e. the use of overflow-wrap property inside a flex container. overflow-wrap is a very handy CSS property and I've used it in almost all of the projects that I've worked in. In a nutshell overflow-wrap allows us wrap some overflowing content in places where it would not wrap by default.
Hi Prajyot, thanks for your answer! I think the reason your answer doesn't trigger the bug is that you only modify the style for the .grandchild rather than the .parent - so the parent's styles aren't recalculated. (You can see this if you change your JS to be $(this).css(instead). In my real app the parent style is getting modified, which causes the layout issue, so I'm afraid I need a ...
This works in latest Chrome, FF and Opera (all on Mac), but in Safari 8.0.5 (Mac) and any iOS browser the boxes never form a row even if there's enough room. They always wrap, each one on a row of its own. The CSS for the container: display: flex; display: -webkit-flex; -webkit-flex: 1; flex: 1;
I am working on a project where I generate an EC private key using Java and then import it in the browser using JavaScript. The key imports successfully in Chrome, but it fails in Safari.Here's my Java code to generate the private key: ` package com.example.demo; import org.springframework.boot.SpringApplication;